Custom iOS Wallpaper Dynamic Text Tips
What
FileWaveConsideration v14.10.0of hasthe introducedsize aand new feature that allows youwhere to customize the wallpaper of iOS devices. This feature enables you to add text to the device wallpaper, including the device's Serial Number, Department, or Assigned User. You can also insert variables intoplace the text tobeing personalize the wallpaperadded to youran requirements.Apple mobile device's Wallpaper.
When/Why
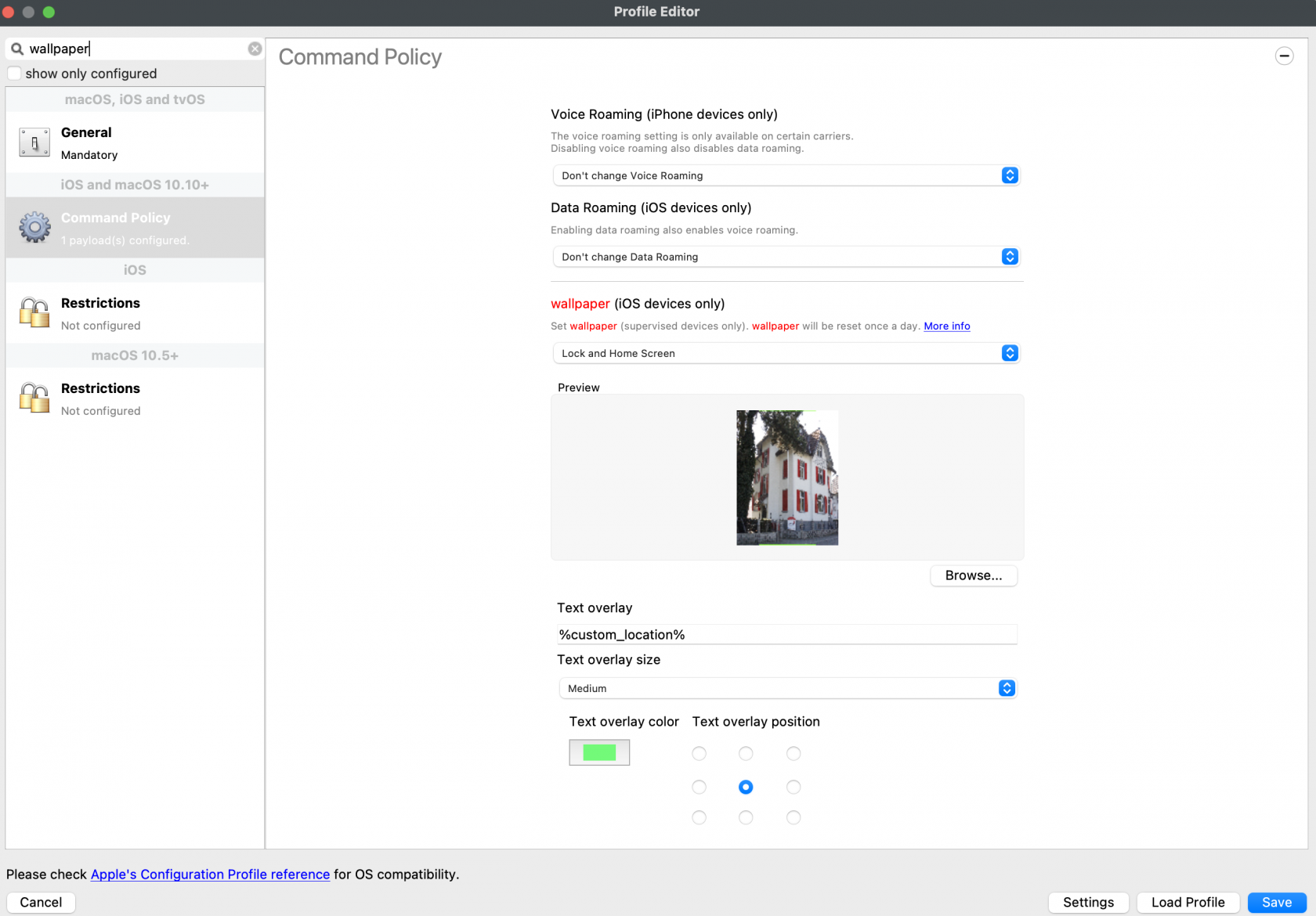
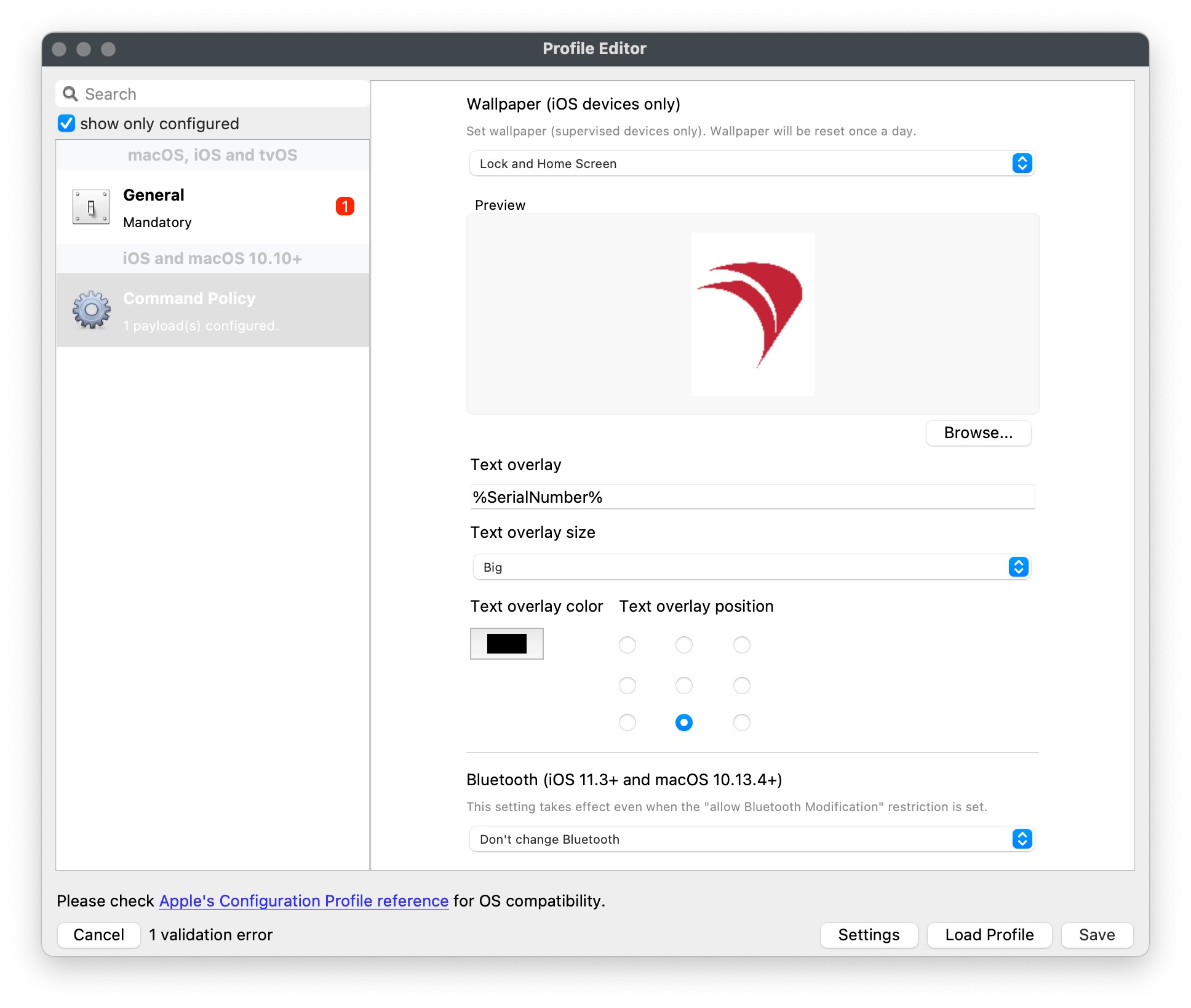
CustomizingWhen adding text, there are 3 Font size options, plus 9 possible locations for placing text.
Note, the wallpaperpreview is portrait, but this is not necessarily how the image will appear on the device.
The Font used is GothicA1-Regular and the sizes refer to:
| SMALL | MEDIUM | BIG | |
| FONT SIZE | 65 | 80 | 95 |
Image uploaded to FileWave must be smaller than 2MB to add text, to help protect against undue heavy load on the server.
How
Consider the devices currently managed. An image of iOSthe devicescorrect withsize FileWaveshould v14.10.0be required for each different device screen aspect ratio. Unfortunately, MDM cannot retrieve screen resolution from devices, but each device type resolution can be helpfulobserved inat manythe ways.following:
https://www.ios-resolution.com/
Alternatively, a tool like Mactracker lists details for all Apple device types.
Smart Groups
Since a Wallpaper Profile Command Policy will be required for each screen resolution, devices need to be targeted appropriately.
Consider the following method:
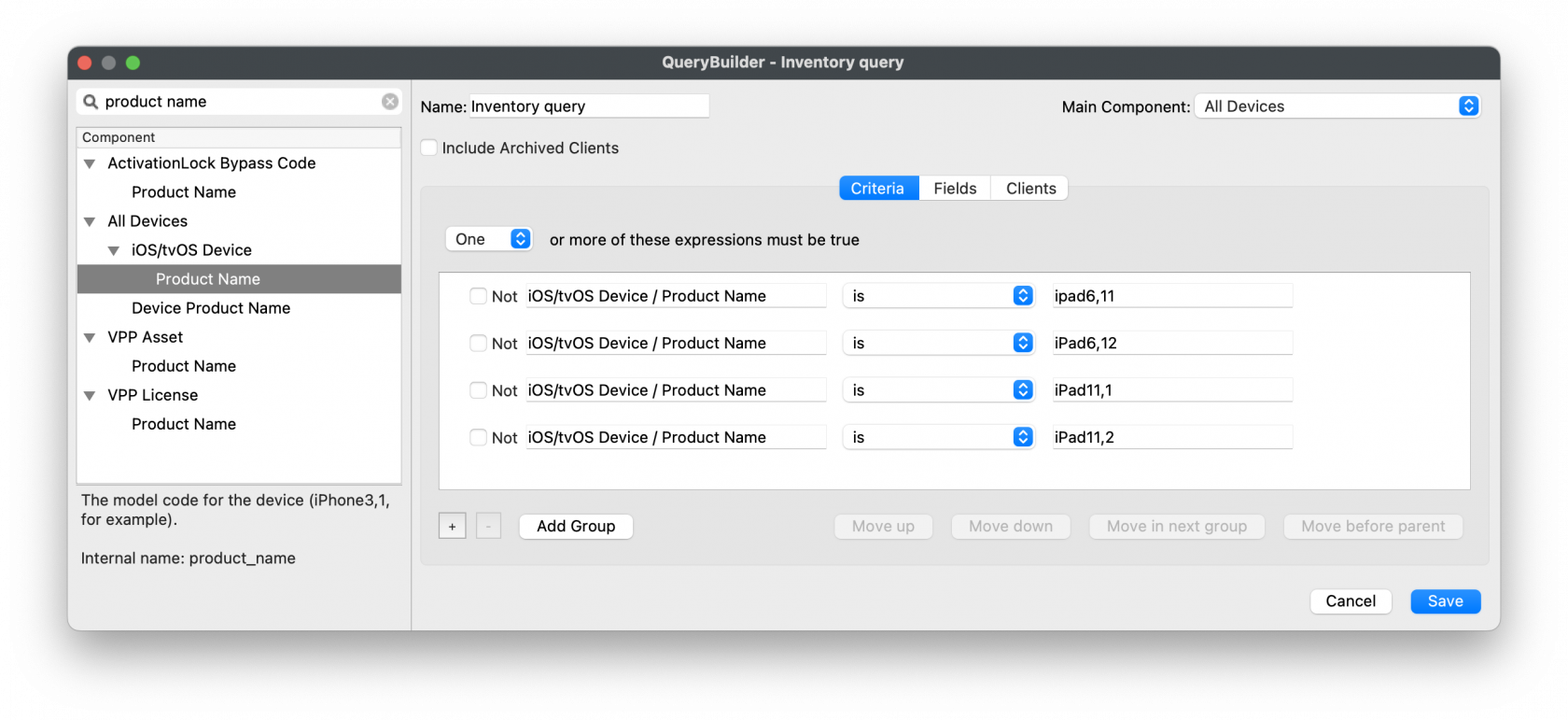
Obtain the Product Name for a device type to be managed (e.g. iPad6,11). Cross reference this with something like Mactracker to obtain details.
- Create a New Smart Group
- Type: Inventory Query
- Criteria: Product Name > is > iPad6,11
- Group Name: (Something obvious)
It may be sensible to include the screen resolution as part of the reasonsgroup whyname, youbut mightnot wantuse the Product Name. There is overlap with device types and resolution. E.g. both 'iPad 6th Gen' and 'iPad mini 5th Gen' have a resolution of 2048x1536, so one group could be used to customizetarget both device types. Example group name: iOS 2048x1536
Example of multiple device types for the wallpaperSmart include:
- which
Personalizingall share thedevicesame resolution. Note the 'one or more expressions must be true' and the 'Main Component':Copy the above process for
aneachorganization,requireddepartment,resolution.orImage
individualPreparation
IdentifyingAlthough
atheredeviceiswithoptionsitsforuniquecolourSerialofNumber,text,whichcomplex images may hinder the visibility of the text. Image levels could be altered before uploading to FileWave. However, wouldn't it be better to test this first.Additionally, text position can be
helpfulof consequence, since devices may be rotated between portrait and landscape and the image will adjust accordingly. This will have the appearance of a cropped image, either at the sides or top and bottom, which intrackingturn could crop the text.Before commencing, download the Font and
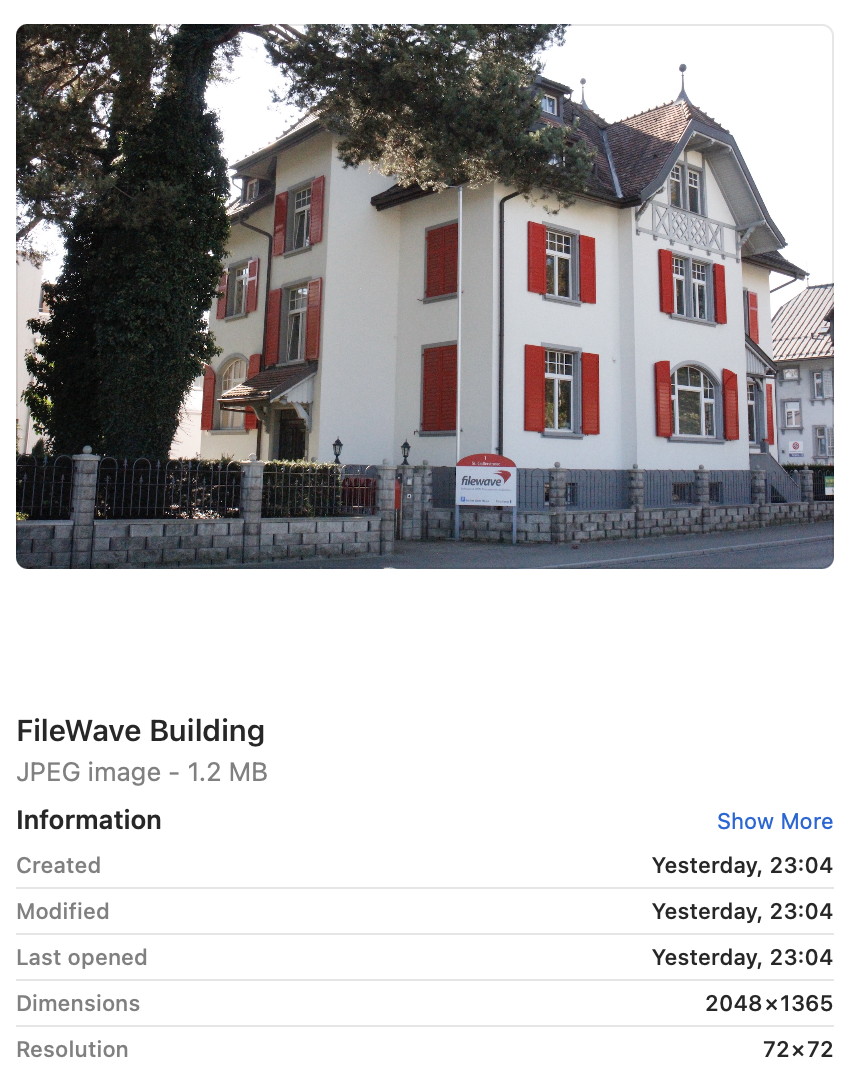
assetusemanagementFont Book to add the Font.The following walkthrough should help assist with pre-planning the image and text visibility. Taking the above 2048x1536 as an example. The chosen starting image is:
Note this image is currently the wrong resolution. Preview.app can be used to address this landscape image:
- Open the image in Preview
DisplayingProportionally alter the height (which is currently too small) to match the height (y value in this example) of the device'sdepartmentscreenorresolutionassignedwithusertheforAdjusteasySizeidentificationTool. The image is now oversized, but will more than fill the entire screen in one axis andaccountabilitymatch in the other. (In this example, the height should now be 1536 and the width greater than 2048)ProvidingZoomadditionaloutinformationsothatthe entire image may beusefulviewed- Select All
- Move one of the
end-usersliders of the selection area, in this example left ortechnicalright,supportuntilteam.it reads 2048.
for
How
selection Tocan customizethen be moved to the wallpaperdesired ofarea
Logthisinselection,toopenyour FileWave console.Createinto a newiOSPreviewProfile.window and save.Add an outline:
- Alter the size of this new image, such that the smaller axis is set to match the larger. In this case alter 1536 to 2048
- There will now be an image that is 2732x2048. Make a note of these values and undo.
- Open Keynote
- Select the
CommandDocumentPolicybuttonitemand alter the Document Slide Size to match this newly observed resolution: 2732x2048 - From a blank slide, add a rectangle and remove the colour fill
- Add a border line to the rectangle, choosing an obvious colour (for example bright green) and 5pt width should suffice
- Alter the size of this rectangle, such that it matches the reverse dimensions of the device: 1536x2048
- Centre the rectangle within the slide
- Copy the rectangle
- Alter the size of the new copied rectangle to match the resolution of the entire slide and centre: 2732x2048
- Edit the Master Slide so that it has no background
- Export the slide as a PNG with transparent background
- Open the exported image into Preview
- Resize the image, matching the resolution back to the target resolution, in this case: 2048x1536
- Select All from Preview and Copy
- Back in Keynote, create a new document and alter the
leftslidelistsize to the desired screen resolution: 2048x1536 - Add the desired matching sized image to the slide, in this case the 2048x1536 FileWave building image
- Paste the copied green boxes from Preview over the top
In Keynote there should now be an image, including the green inserted boxes, something like:
Since the green lines forming the boxes have a transparent background, the image behind may be altered, simplifying the testing of
profiledifferingtypes.images.Consider duplicating slides to test alternate images, in case the desire to revert is experienced!
Test Text
Keynote may now be used to test adding some text.
- Add a text box
InSet theCommandFontPolicy,asyouGothiccanA1addRegular and a desired Font size, e.g. 80- Select a colour for the Font
- Add the chosen text, ensuring it does not cross over the lines when centred
If the text
thatdoesyou want to display oncross thedevicelines,wallpaper,thesuchsmaller Font size of 65 could be chosen or reduce the amount of included characters.If using variables, confirm the longest value from FileWave and then test with that value as
thetextdevice'sinSerial Number, Department, or Assigned User.
Copy

Use variables to personalize the text. For example, you can use %SerialNumber% to display the device's Serial Number.Save the configuration and apply it to the iOS devices where you want to customize the wallpaper.
It's that simple! Now your iOS devices will have a customized wallpaper that displays the information you want.Keynote
TextFrom overlaysKeynote, are added to images without altering their size. If the image's aspect ratio doesn't match the device screen, iOS or iPadOS will adjust the image by cropping or resizing it, potentially affecting the text overlay.Sinceif the text is addedunclear, beforeit sendingis easier to adjust the text colour or even make adjustments with the image itself, to enhance the appearance of the text.
Once happy, copy the line of text.
Create Fileset
Remove the text from the Keynote slide and save the slide as an image, using JPG (smaller size). Remember, the image to be uploaded needs to be less than 2MB.
Open up the device,Profile Editor in FileWave and search for Wallpaper, it couldshould be partiallylocated visible or cut off if it's placed nearin the edgeCommand andPolicy. As per the directions in the prior KB article, choose the image isjust croppedsaved byas the device'sWallpaper operatingand system.paste Testingthe out yourdesired text overlayinto withthe imagestext designedbox. Clearly, alter the text to include any parameters if necessary. Don't forget to set the Font colour.
As per this example, the middle position is going to be chosen.
Save the profile and consider including the screen resolution as part of the name:
Test
Associate the Profile to a test device and Update Model, observing the Command History. The IntsallProfile mastercommand should appear and then disappear; this is not a permanent profile, but a one off command. However, the Settings command will persist. Further details in the following KB:
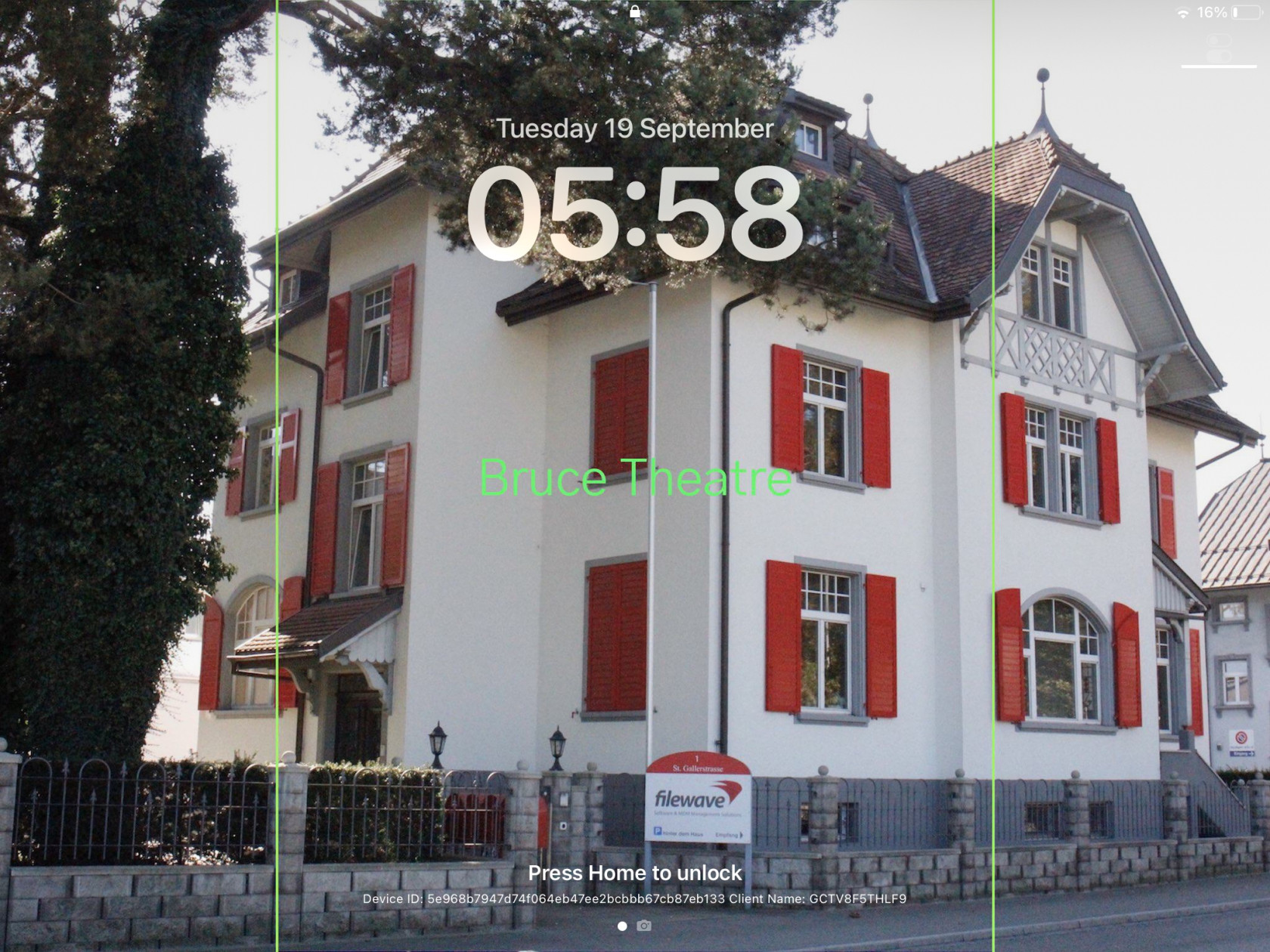
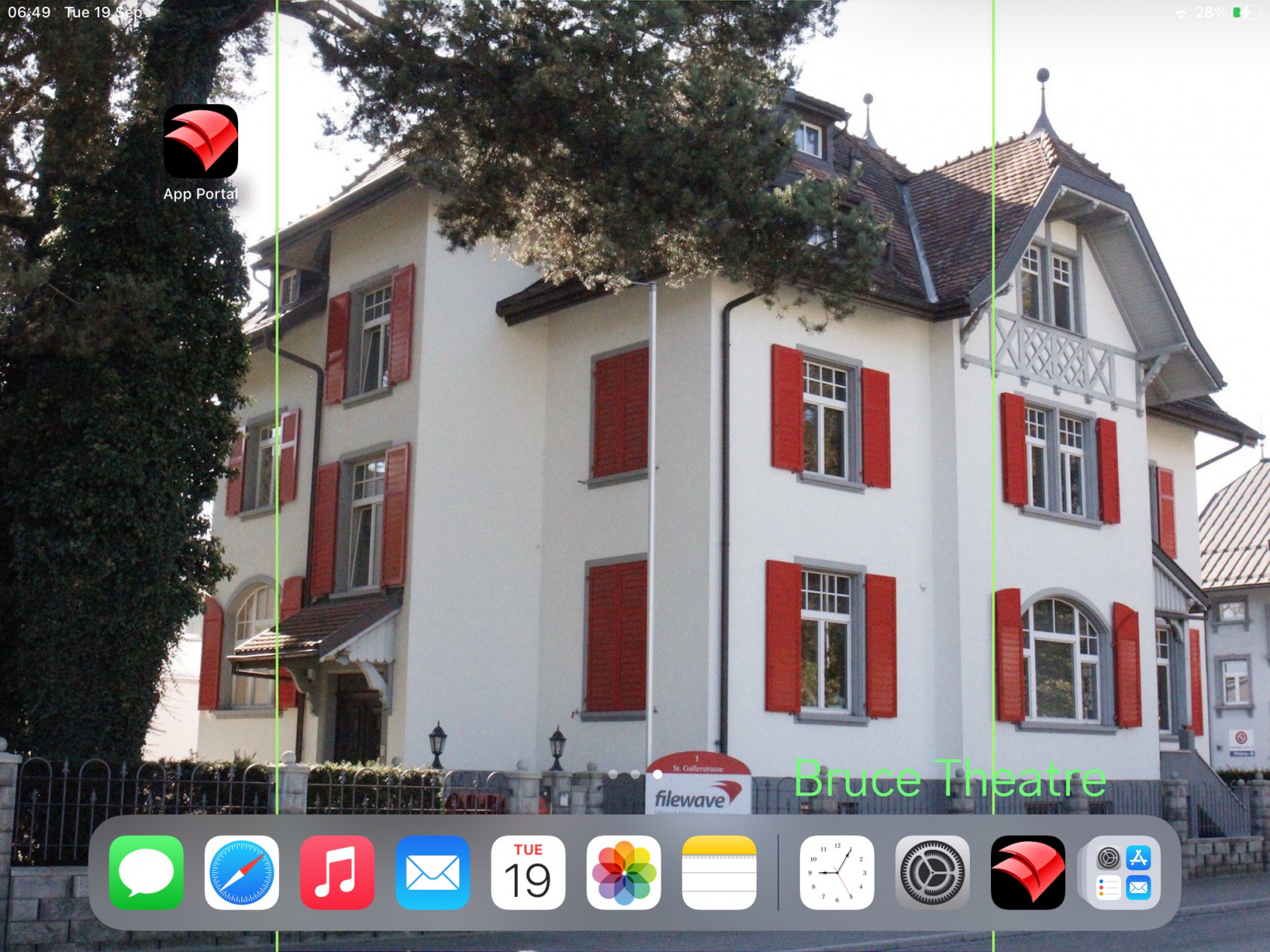
Turn the screen to confirm the look for both Portrait and Landscape,Landscape.
Portrait
Landscape
Additional Info
First, it is worth observing how Apple alter an image when the device is rotated between Landscape and Portrait.
Apple avoid having black bars around the image. As such, to alter the image, as itcan potentiallybe affectsseen above, The smaller, un-matching aspect is resized to match the textsize in each mode.To avoid these issues, use wallpaper images that matchof the device's resolution. ForThe example,impact anof iPadthis 9this generationthat the large matching aspect is now oversized and the overall effect is the image appears cropped.
The green lines from the image above show the crop position that will be seen in portrait when the device is turned from landscape. This has a resolutionconsequence with the text. If the text position were bottom right instead, for example, the green box shows the text that would be lost:
Landscape
Portrait
Indeed, rotating the device into portrait shows the loss of 2160text:
With this in Portraitmind, modebest practice would be:
- Where devices may be rotated
- For a landscape image, only ever consider using Middle, Top Middle or Bottom Middle
- For a portrait image, only ever consider using Middle, Left Middle or Right Middle
- Where devices will not be rotated
- Any position could be chosen
Apple do not provide an option to prevent rotation, however, in some circumstances devices will not be rotated, e.g. wall mounted outside meeting rooms, lecture theatres, hospitals, etc.
Conclusion
Why use the profile, since the above has just made an image of the correct size and Keynote could have just added the text?
This is indeed a resolutiongood ofquestion 1620and xthe 2160above inis Landscapeto mode (iPad (9th generation) - Technical Specifications), so using imagesassist with a 4:3guide aspecton ratiobuilding alongout withthe resolutionsimage, forensuring both Portrait and Landscape modes will ensurethat the text overlaywill displaysdisplay properlyclearly withoutand adjustments.
Diggingbe Deeper
For more technical detailscropped on whatthe variables,image size. Chances are once you have done this for one resolution, that you need not bother for others and will already be armed with a good approximate example. However, the Profile still comes into its own!
The Profile can use withparameters iOSfrom deviceFileWave, wallpaper with FileWave v14.10.0, visit the FileWave Knowledge Base article here: Using variables in iOS/macOS Profiles. In this article, you'll find a list of variables you can use to personalizecustomising the text onper device, based either upon built-in inventory or Custom Fields. This greatly exceeds the wallpaper.
iOS Resolutionsmethod and Displayis Propertiesvery -much iOSthe Resolutionbeauty //of Displaythis propertiesfeature.