Custom iOS Wallpaper Dynamic Text Tips
What
Consideration of the size and where to place the text being added to an Apple mobile device's Wallpaper.
When/Why
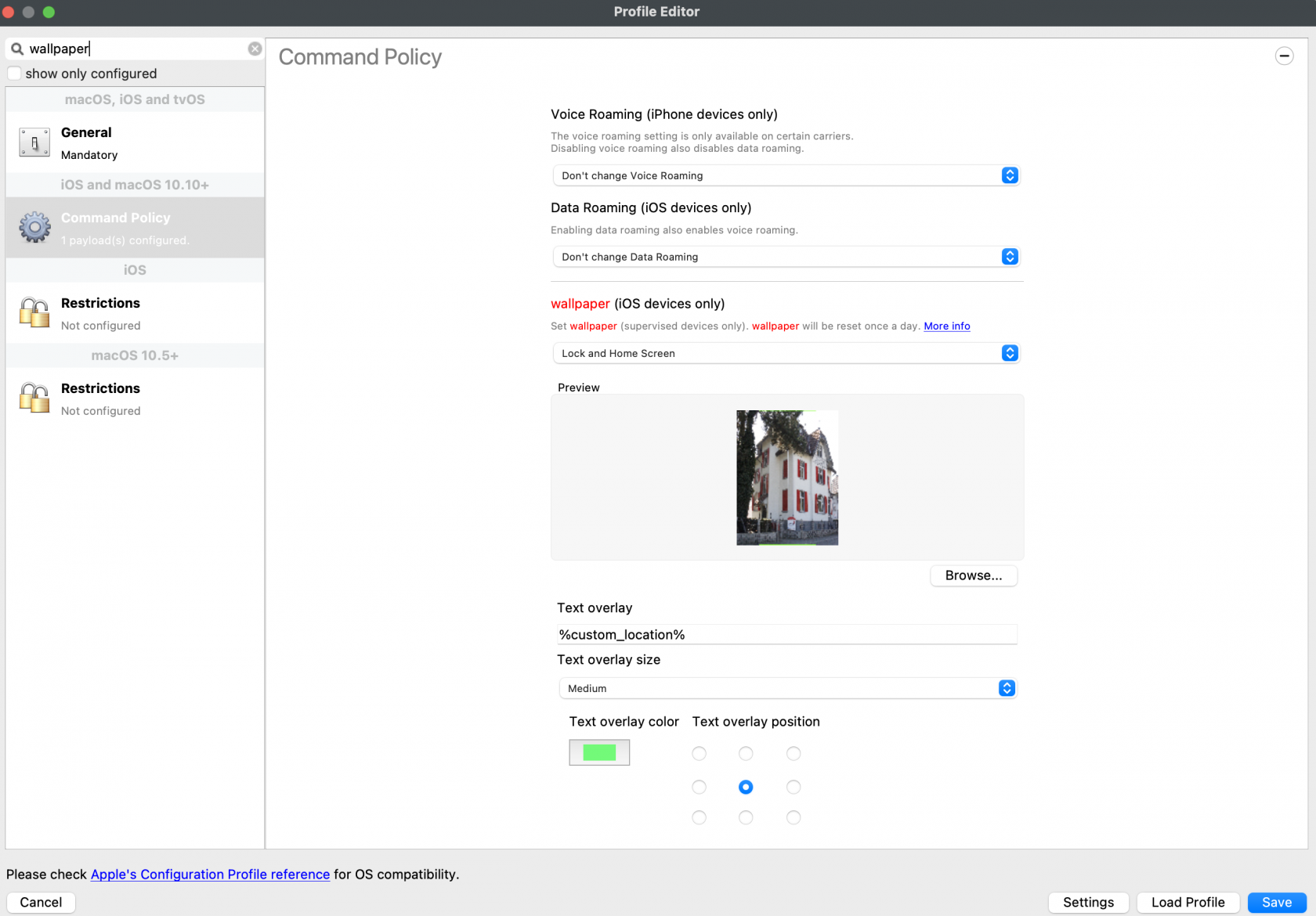
When adding text, there are 3 Font size options, plus 9 possible locations for placing text.
Note, the preview is portrait, but this is not necessarily how the image will appear on the device.
The Font used is GothicA1-Regular and the sizes refer to:
| SMALL | MEDIUM | BIG | |
| FONT SIZE | 65 | 80 | 95 |
Image uploaded to FileWave must be smaller than 2MB to add text, to help protect against undue heavy load on the server.
How
Consider the devices currently managed. An image of the correct size should be required for each different device screen aspect ratio. Unfortunately, MDM cannot retrieve screen resolution from devices, but each device type resolution can be observed at the following:
https://www.ios-resolution.com/
Alternatively, a tool like Mactracker lists details for all Apple device types.
Smart Groups
Since a Wallpaper Profile Command Policy will be required for each screen resolution, devices need to be targeted appropriately.
Consider the following method:
Obtain the Product Name for a device type to be managed (e.g. iPad6,11). Cross reference this with something like Mactracker to obtain details.
- Create a New Smart Group
- Type: Inventory Query
- Criteria: Product Name > is > iPad6,11
- Group Name: (Something obvious)
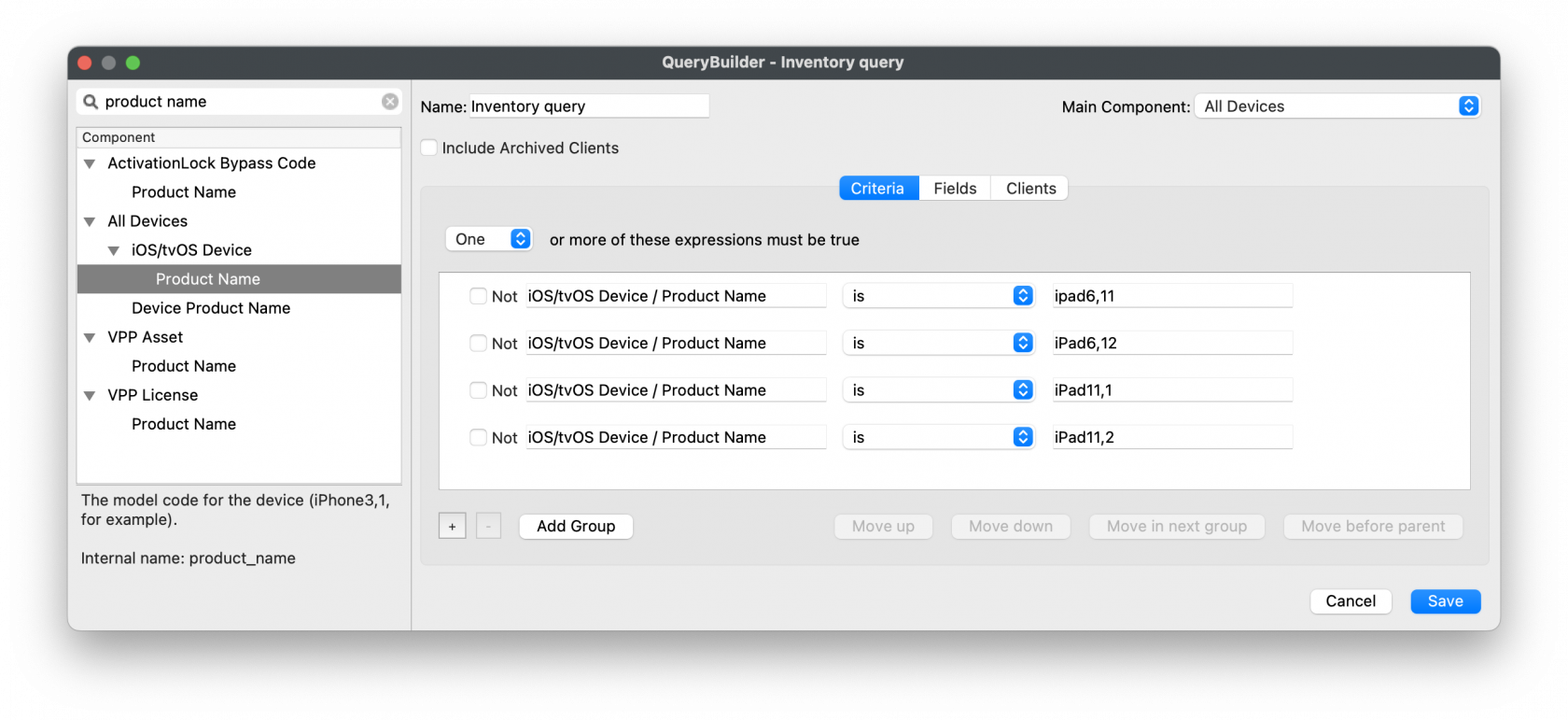
It may be sensible to include the screen resolution as part of the group name, but not use the Product Name. There is overlap with device types and resolution. E.g. both 'iPad 6th Gen' and 'iPad mini 5th Gen' have a resolution of 2048x1536, so one group could be used to target both device types. Example group name: iOS 2048x1536
Example of multiple device types for the Smart Group which all share the same resolution. Note the 'one or more expressions must be true' and the 'Main Component':
Copy the above process for each required resolution.
Image Preparation
Although there is an options to set the colour of text, complex images may hinder the visibility of the text. Image levels could be altered before uploading to FileWave. However, wouldn't it be better to test this first.
Additionally, text position can be of consequence, since devices may be rotated between portrait and landscape and the image will adjust accordingly. This will have the appearance of a cropped image, either at the sides or top and bottom, which in turn could crop the text.
Before commencing, download the Font and use Font Book to add the Font.
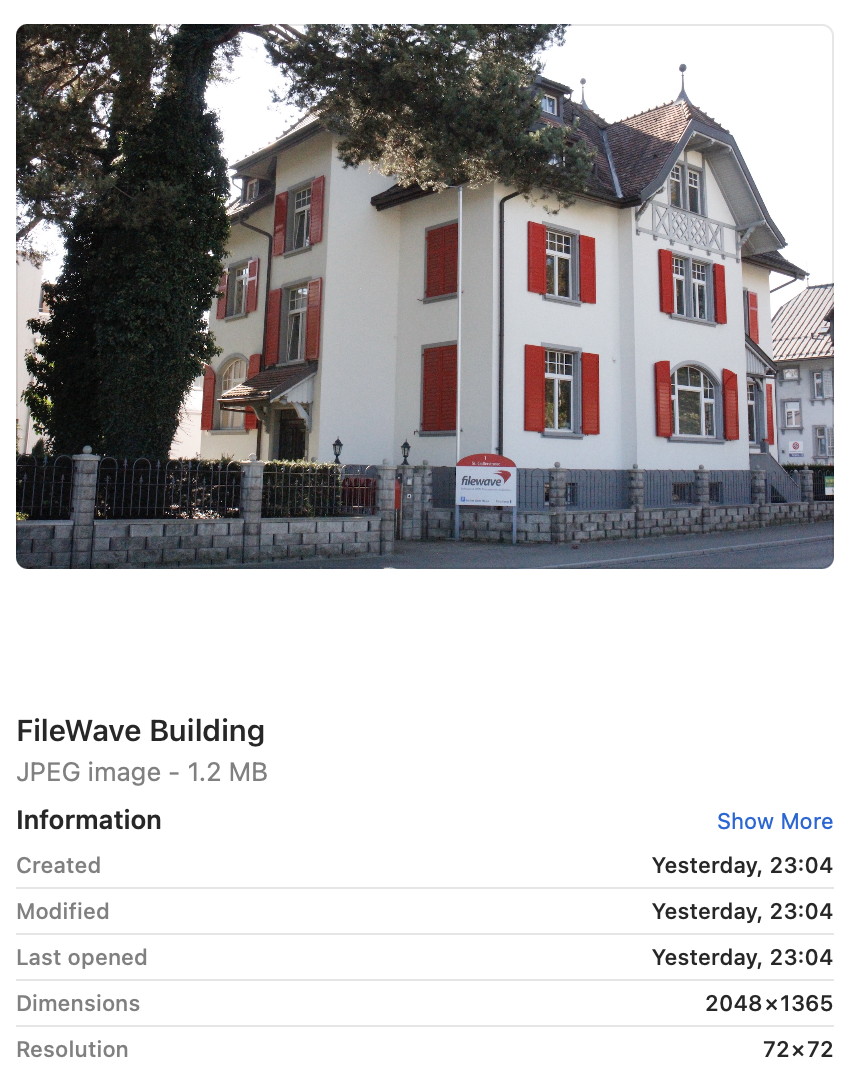
The following walkthrough should help assist with pre-planning the image and text visibility. Taking the above 2048x1536 as an example. The chosen starting image is:
Note this image is currently the wrong resolution. Preview.app can be used to address this landscape image:
- Open the image in Preview
- Proportionally alter the height (which is currently too small) to match the height (y value in this example) of the device's screen resolution with the Adjust Size Tool. The image is now oversized, but will more than fill the entire screen in one axis and match in the other. (In this example, the height should now be 1536 and the width greater than 2048)
- Zoom out so the entire image may be viewed
- Select All
- Move one of the sliders of the selection area, in this example left or right, until it reads 2048.
- The selection can then be moved to the desired area
Copy this selection, open into a new Preview window and save.
Add an outline:
- Alter the size of this new image, such that the smaller axis is set to match the larger. In this case alter 1536 to 2048
- There will now be an image that is 2732x2048. Make a note of these values and undo.
- Open Keynote
- Select the Document button and alter the Document Slide Size to match this newly observed resolution: 2732x2048
- From a blank slide, add a rectangle and remove the colour fill
- Add a border line to the rectangle, choosing an obvious colour (for example bright green) and 5pt width should suffice
- Alter the size of this rectangle, such that it matches the reverse dimensions of the device: 1536x2048
- Centre the rectangle within the slide
- Copy the rectangle
- Alter the size of the new copied rectangle to match the resolution of the entire slide and centre: 2732x2048
- Edit the Master Slide so that it has no background
- Export the slide as a PNG with transparent background
- Open the exported image into Preview
- Resize the image, matching the resolution back to the target resolution, in this case: 2048x1536
- Select All from Preview and Copy
- Back in Keynote, create a new document and alter the slide size to the desired screen resolution: 2048x1536
- Add the desired matching sized image to the slide, in this case the 2048x1536 FileWave building image
- Paste the copied green boxes from Preview over the top
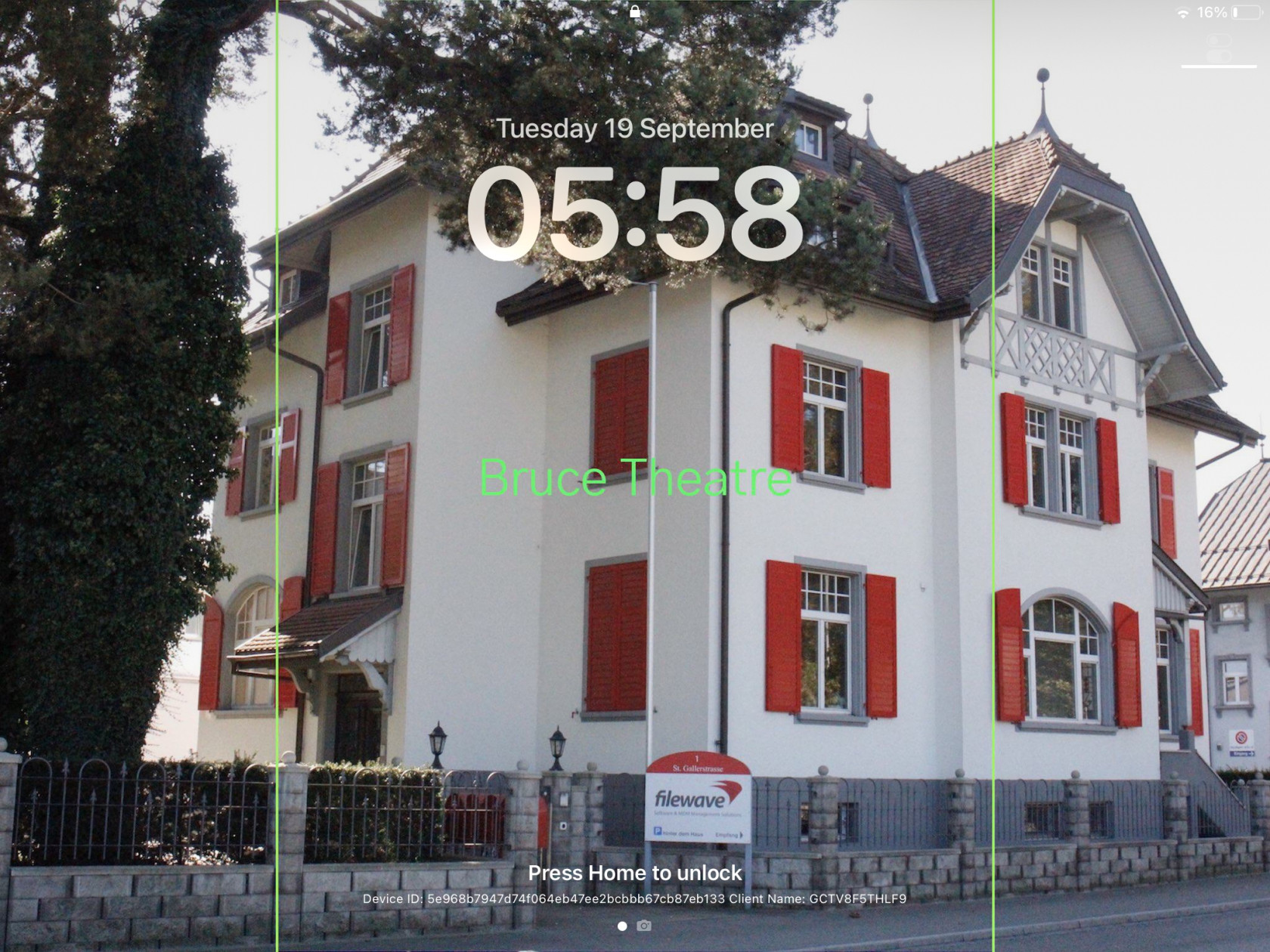
In Keynote there should now be an image, including the green inserted boxes, something like:
Since the green lines forming the boxes have a transparent background, the image behind may be altered, simplifying the testing of differing images.
Consider duplicating slides to test alternate images, in case the desire to revert is experienced!
Test Text
Keynote may now be used to test adding some text.
- Add a text box
- Set the Font as Gothic A1 Regular and a desired Font size, e.g. 80
- Select a colour for the Font
- Add the chosen text, ensuring it does not cross over the lines when centred
If the text does cross the lines, the smaller Font size of 65 could be chosen or reduce the amount of included characters.
If using variables, confirm the longest value from FileWave and then test with that value as text in Keynote
From Keynote, if the text is unclear, it is easier to adjust the text colour or even make adjustments with the image itself, to enhance the appearance of the text.
Once happy, copy the line of text.
Create Fileset
Remove the text from the Keynote slide and save the slide as an image, using JPG (smaller size). Remember, the image to be uploaded needs to be less than 2MB.
Open up the Profile Editor in FileWave and search for Wallpaper, it should be located in the Command Policy. As per the directions in the prior KB article, choose the image just saved as the Wallpaper and paste the desired text into the text box. Clearly, alter the text to include any parameters if necessary. Don't forget to set the Font colour.
As per this example, the middle position is going to be chosen.
Save the profile and consider including the screen resolution as part of the name:
Test
Associate the Profile to a test device and Update Model, observing the Command History. The IntsallProfile command should appear and then disappear; this is not a permanent profile, but a one off command. However, the Settings command will persist. Further details in the following KB:
Turn the screen to confirm the look for both Portrait and Landscape.
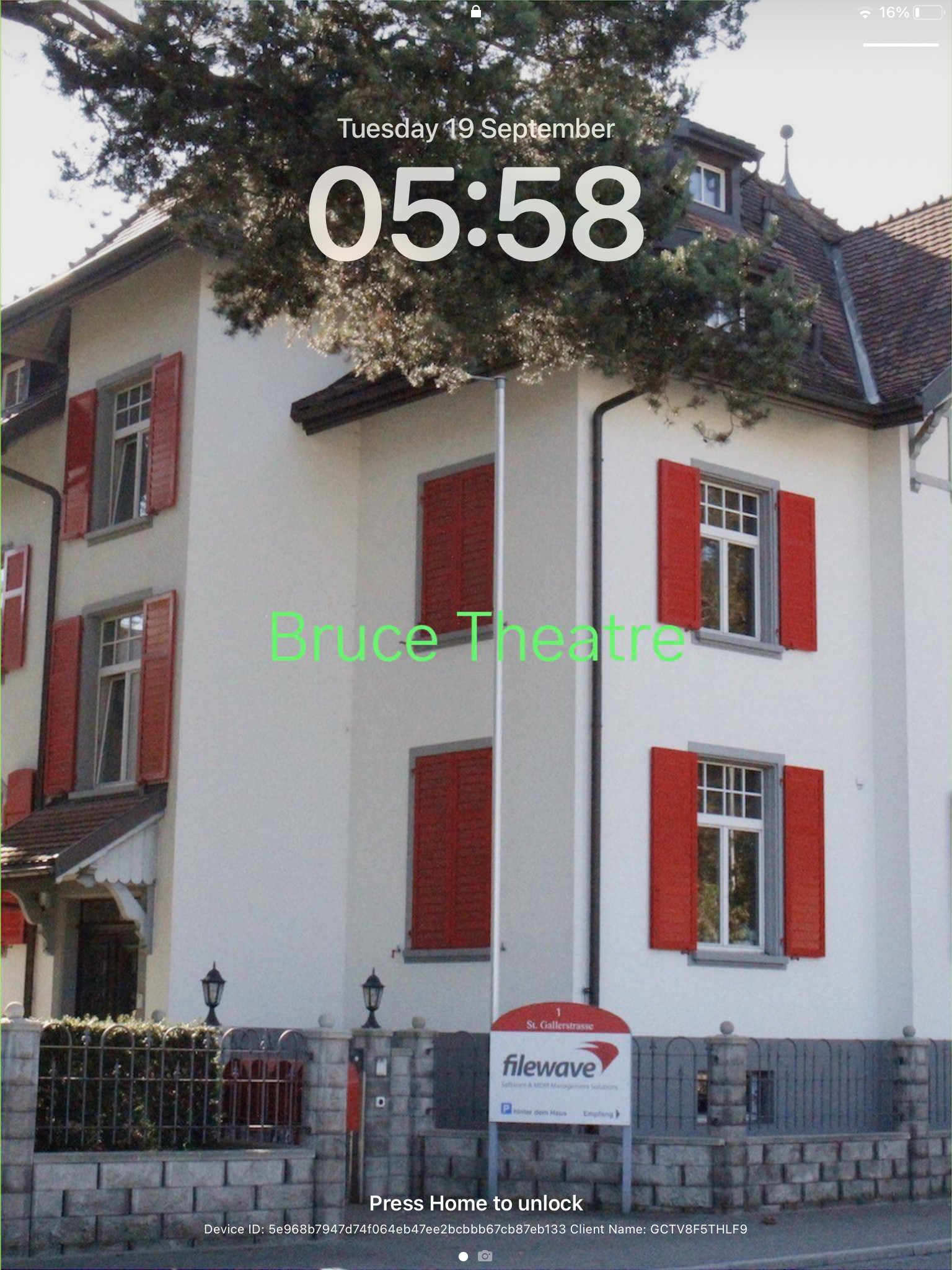
Portrait
Landscape
Additional Info
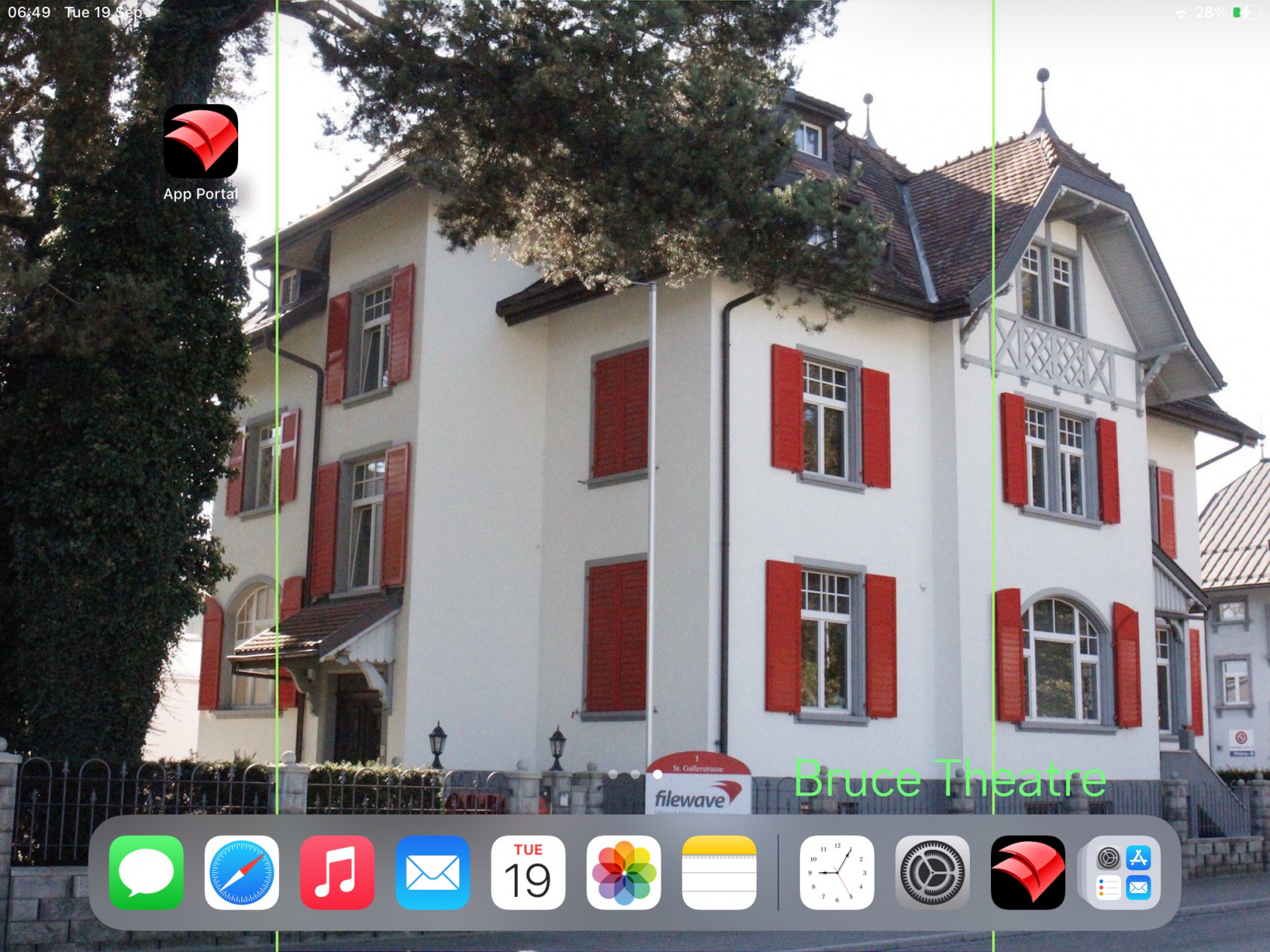
First, it is worth observing how Apple alter an image when the device is rotated between Landscape and Portrait.
Apple avoid having black bars around the image. As such, to alter the image, as can be seen above, The smaller, un-matching aspect is resized to match the size of the device's resolution. The impact of this is that the large matching aspect is now oversized and the overall effect is the image appears cropped.
The green lines from the image above show the crop position that will be seen in portrait when the device is turned from landscape. This has a consequence with the text. If the text position were bottom right instead, for example, the green box shows the text that would be lost:
Landscape
Portrait
Indeed, rotating the device into portrait shows the loss of text:
With this in mind, best practice would be:
- Where devices may be rotated
- For a landscape image, only ever consider using Middle, Top Middle or Bottom Middle
- For a portrait image, only ever consider using Middle, Left Middle or Right Middle
- Where devices will not be rotated
- Any position could be chosen
Apple do not provide an option to prevent rotation, however, in some circumstances devices will not be rotated, e.g. wall mounted outside meeting rooms, lecture theatres, hospitals, etc.
Conclusion
Why use the profile, since the above has just made an image of the correct size and Keynote could have just added the text?
This is indeed a good question and the above is to assist with a guide on building out the image, ensuring that the text will display clearly and not be cropped on the image size. Chances are once you have done this for one resolution, that you need not bother for others and will already be armed with a good approximate example. However, the Profile still comes into its own!
The Profile can use parameters from FileWave, customising the text per device, based either upon built-in inventory or Custom Fields. This greatly exceeds the above method and is very much the beauty of this feature.










No comments to display
No comments to display