Removing pre-15.3 Kiosk Customizations (macOS/Windows)
Requires FileWave version 12.2.0 or greater.
Prior to FileWave 12.2,15.3 you had a method of customizing the Kiosk that is not used in 15.3 and beyond. Some of the customizations will be ignored with 15.3, but there wereare things you'll want to potentially remove and you may want to stop pushing out customizations that are no longer enforced. This article is a fewpaired thingsdown thatversion couldof bethe customizedold article and simply contains information on what customizations you might have had in the desktoppast Kiosk,so suchyou ascan look to potentially remove the windowfiles/edits. title and the logo. In FileWave 12.2, support for creating custom desktop kiosk styles was added, extending the previously existing customization possibilities.
The look of the FileWave desktop Kiosk can bewas customized using Qt Style Sheets. You would have had to create a file named fwGUI.qss and deploy it to clients in the right location. Several icons are nowwere also customizable by placing your custom icon in the right place with the right file name. All of this can be deployed via a fileset.Fileset.
Check youout already had pre-12.2 customizations, you can simply extend them by adding fwGUI.qss as well as your custom icons to your existing fileset. Pre-12.2 clients will simply ignoreSetting the stylePrimary sheetColor, Name and newLogo icons,in butKiosk/App willPortal continue(15.3+) to work, whereas newer clients will exhibit your custom look.
See also:and iOSApplications KioskPreventing stylingReboot (macOS/Windows)
Create
The syntax of Qt Style Sheets is similar to CSS, though there are some differences. If you want to learn more aboutfor the syntax, check "The Style Sheet Syntax". This page contains several examples that will help you better understand it.
In order to make it easier to customize the dialogs, every widget has a unique descriptive name. You can use style sheet selectors to refer to a particular widget. Besides, there are some additional propertiesthings that can be used to select several widgets that have somethingcustomized in commonFileWave with a single selector (e.g. "select all field names"). The list of all widget names15.3 and properties is defined below, in Styling rules.beyond.
Deploy
CreatefwGUI.qss -- You would have created a filesetFileset containing the fwGUI.qss and the icons, then associate it to the desired clients. The directory where these files should bewas placed depends on the operating system:system. In 15.3 and beyond you don't want to push the qss file or icons out as they will have no effect on the Kiosk.
macOS
/usr/local/sbin/FileWave.app/Contents/Resources/fwGUI.app/Contents/customWindows
C:\Program Files\FileWave\custom (might be "Program Files (x86)", depending on the platform)The changes will only be visible in the desktop Kiosk after the user logs out and logs in again.
Menu Bar/System Tray Settings
settings.ini -- containscontained generic kiosk ui settings:settings. Especially important is that if hide_system_tray = false that you will end up with 2 icons for the Kiosk where one is the old Kiosk if you are on FileWave 15.3.
Example
window_title = "Your New Window Title"
show_top_downloads = true
hide_system_tray = false-
The "window_title" attribute
will bewas displayed in the menu bar menu item - as well as in the kiosk window title area. -
The "show_top_downloads" attribute
can bewas used to hide the top downloads UI on a per client basis. -
"hide_system_tray"
determinesdetermined whether or not there will be an icon displayed in the system tray. Setting 'false' will force the Kiosk to show even with no current association.Example Filesets that you might have used to push out these settings:
Windows (64) - Kiosk_Customizer_for_Windows64.fileset.zip
Windows (32) - Kiosk_Customizer_for_Windows32.fileset.zip
macOS - Kiosk_Customizer_for_macOS.fileset.zip
macOS/Windows - Applications Preventing Reboot
Customizable icons
You might have included icon files that you used to replace them in Kiosk before 15.3. These icons will not appear in 15.3 or newer.
| File name | Description | Example | Pixel Size | |
| action_back.png | Icon for the "Back" action in the Software Installation dialog | 48x48 | ||
| action_forward.png | Icon for the "Forward" action in the Software Installation dialog | 48x48 | ||
| background_icon.png | Icon used for the watermark | (FileWave icon) | 512x512 | |
| rating_star_half.png | Icon for half a rating star | 40x40 | ||
| rating_star_off.png | Icon for a rating star that is off | 40x40 | ||
| rating_star_on.png | Icon for a rating star that is on | 40x40 | ||
| tray_icon.png | System tray icon. If missing, the background_icon.png is used. | (FileWave icon) | 16x16 | |
| warning.png | Warning icon, displayed when a fileset has problems (e.g. missing VPP user) |  |
64x64 |
StylingRelated rules
Client Info dialogContent

- Setting
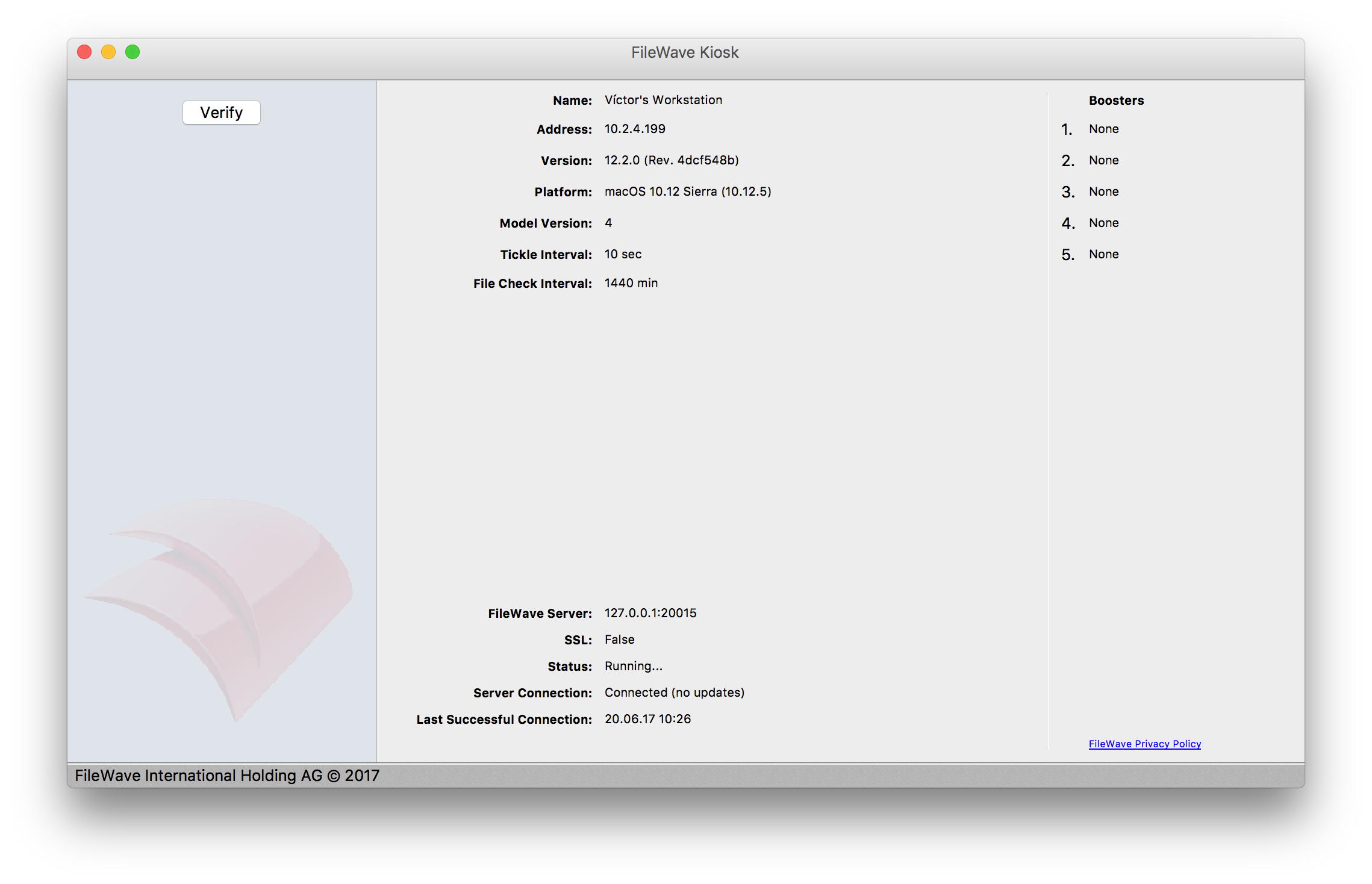
clienttheinfoPrimarydialogColor,isNamecalledand"KioskClientInfo". Whenever styling widgetsLogo inthisKiosk/Appdialog, prefix all CSS rules with it.The main contents of this dialog is a list of field names with their corresponding values. All labels displaying the name of the field are suffixed with "Label", whereas all labels displaying their corresponding values are suffixed with "Field".List of widgetsWidget nameDescriptionExample valuePortal (see15.3+)screenshot above)Widget typetoolBarToolbar (currently empty)QToolBarcentralWidgetContainer widget for all contents of the dialog (except tool bar and status bar)QWidgetleftPaneLeft pane, which contains the "Verify" button and the watermarkQTreeViewverifyButtonThe "Verify" buttonVerifyQPushButtoninstallSplitterSplitter between the left pane and the list of fields on the right sideQSplitternameLabel"Name" labelNameQLabelnameFieldValue of the "Name" fieldVíctor's WorkstationQLabeladdressLabel"Address" labelAddressQLabeladdressFieldValue of the "Address" field10.2.4.199QLabelversionLabel"Version" labelVersionQLabelversionFieldValue of the "Version" field12.2.0 (Rev. 4dcf548b)QLabelplatformLabel"Platform" labelPlatformQLabelplatformFieldValue of the "Platform" fieldmacOS 10.12 Sierra (10.12.5)QLabelmodelVersionLabel"Model Version" labelModel VersionQLabelmodelVersionFieldValue of the "Model Version" field4QLabeltickleIntervalLabel"Tickle Interval" labelTickle IntervalQLabeltickleIntervalFieldValue of the "Tickle Interval" field10 secQLabelfileCheckIntervalLabel"File Check Interval" labelFile Check IntervalQLabelfileCheckIntervalFieldValue of the "File Check Interval" field1440 minQLabelfilewaveServerLabel"FileWave Server" labelFileWave ServerQLabelfilewaveServerFieldValue of the "FileWave Server" field127.0.0.1:20015QLabelsslLabel"SSL" labelSSLQLabelsslFieldValue of the "SSL" fieldFalseQLabelstatusLabel"Status" labelStatusQLabelstatusFieldValue of the "Status" fieldRunning...QLabelserverConnectionLabel"Server Connection" labelServer ConnectionQLabelserverConnectionFieldValue of the "Server Connection" fieldConnected (no updates)QLabellastConnectionAttemptLabel"Last Connection Attempt" labelLast Connection AttemptQLabellastConnectionAttemptFieldValue of the "Last Connection Attempt" field20.06.17 10:26QLabelpaneSeparatorVertical line separating the kiosk status and the list of BoostersQFrameboostersLabel"Boosters" labelBoostersQLabelbooster1Label"1." label referring to the first Booster1.QLabelbooster1FieldAddress of the first configured BoosterNoneQLabelbooster2Label"2." label referring to the second Booster2.QLabelbooster2FieldAddress of the second configured BoosterNoneQLabelbooster3Label"3." label referring to the third Booster3.QLabelbooster3FieldAddress of the third configured BoosterNoneQLabelbooster4Label"4." label referring to the fourth Booster4.QLabelbooster4FieldAddress of the fourth configured BoosterNoneQLabelbooster5Label"5." label referring to the fifth Booster5.QLabelbooster5FieldAddress of the fifth configured BoosterNoneQLabelprivacyPolicyLabelA link that opens the FileWave privacy policy in an external browser. The link color cannot be customized using Qt Style Sheets. Use the key "link_color" in settings.ini instead (e.g.: link_color="#FF0000").FileWave Privacy PolicyQLabelbottomLineA horizontal line displayed immediately above the status barQFramestatusBarStatus barQStatusBarSpecial properties
The
Labels in this dialog have the following properties:
Example rules
Example
/* makes the background of the left pane white */
KioskClientInfo #leftPane {
background: white;
}
/* makes the paneSeparator look as a 1 pixel gray vertical line */
KioskClientInfo #paneSeparator {
border: none;
max-width: 1px;
background-color: #C9C9C9;
}
/* makes the "Boosters" label be displayed normal instead of bold */
KioskClientInfo #boostersLabel {
font-weight: normal;
}
/* makes all field labels blue */
KioskClientInfo QLabel[type="fieldName"] {
color: blue;
}
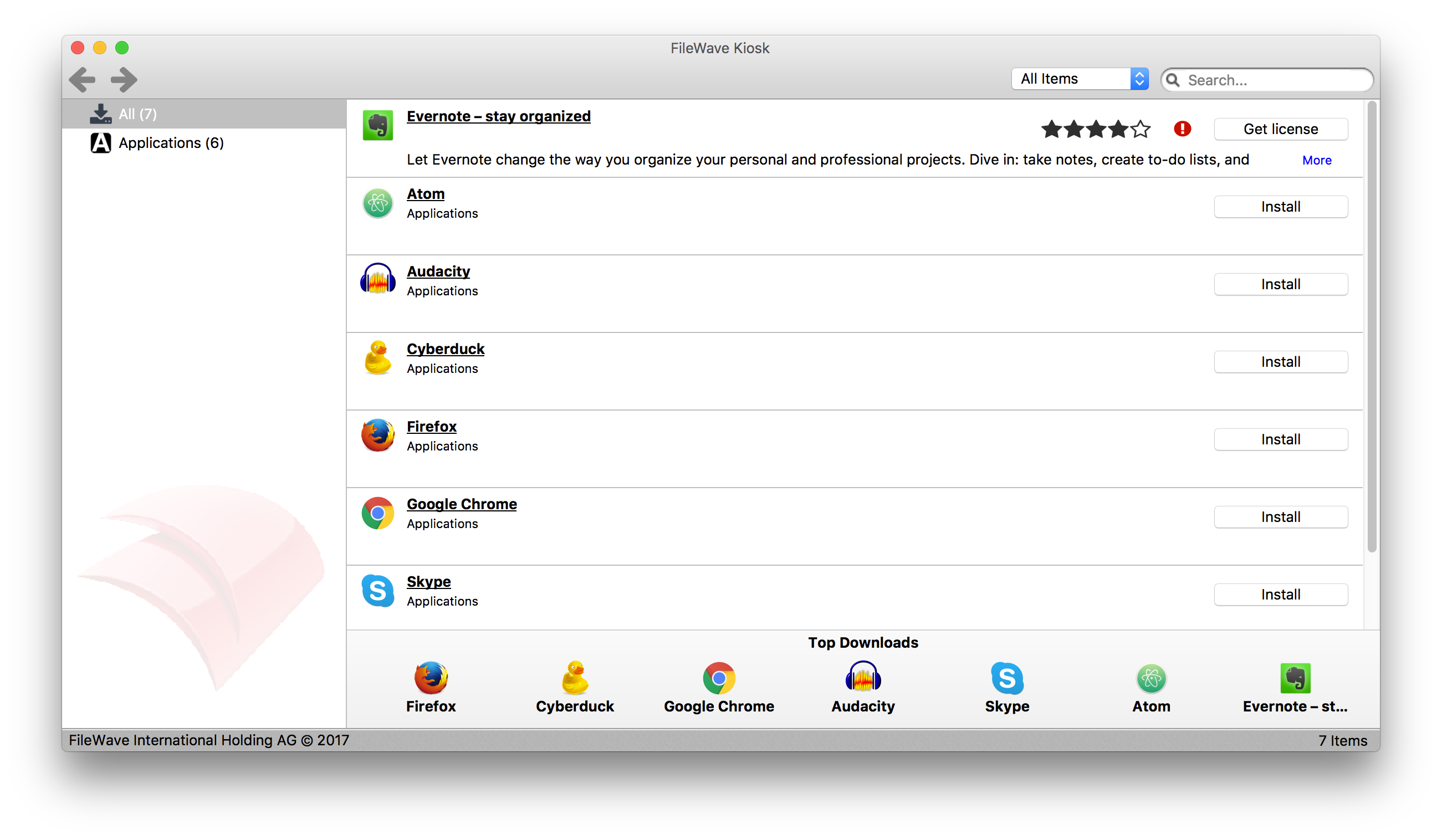
Software Installation dialog

The software installation dialog is called "Kiosk". Whenever styling widgets in this dialog, prefix all CSS rules with it.
This dialog contains the list of filesets that are available for installation via the Kiosk. It also displays details about a fileset when clicking it.
List of widgets
Fileset Items
Each row in the list of filesets is a widget. When creating rules for these rows, always prepend "Kiosk #filesetListView" to your selectors. Fileset rows are made up from the following widgets:
Top Ten Items
The "Top Downloads" pane contains a list of top ten items. When creating rules for these items, always prepend "Kiosk #topTenScrollASrea" to your selectors. Each top ten item consists of the following widgets:
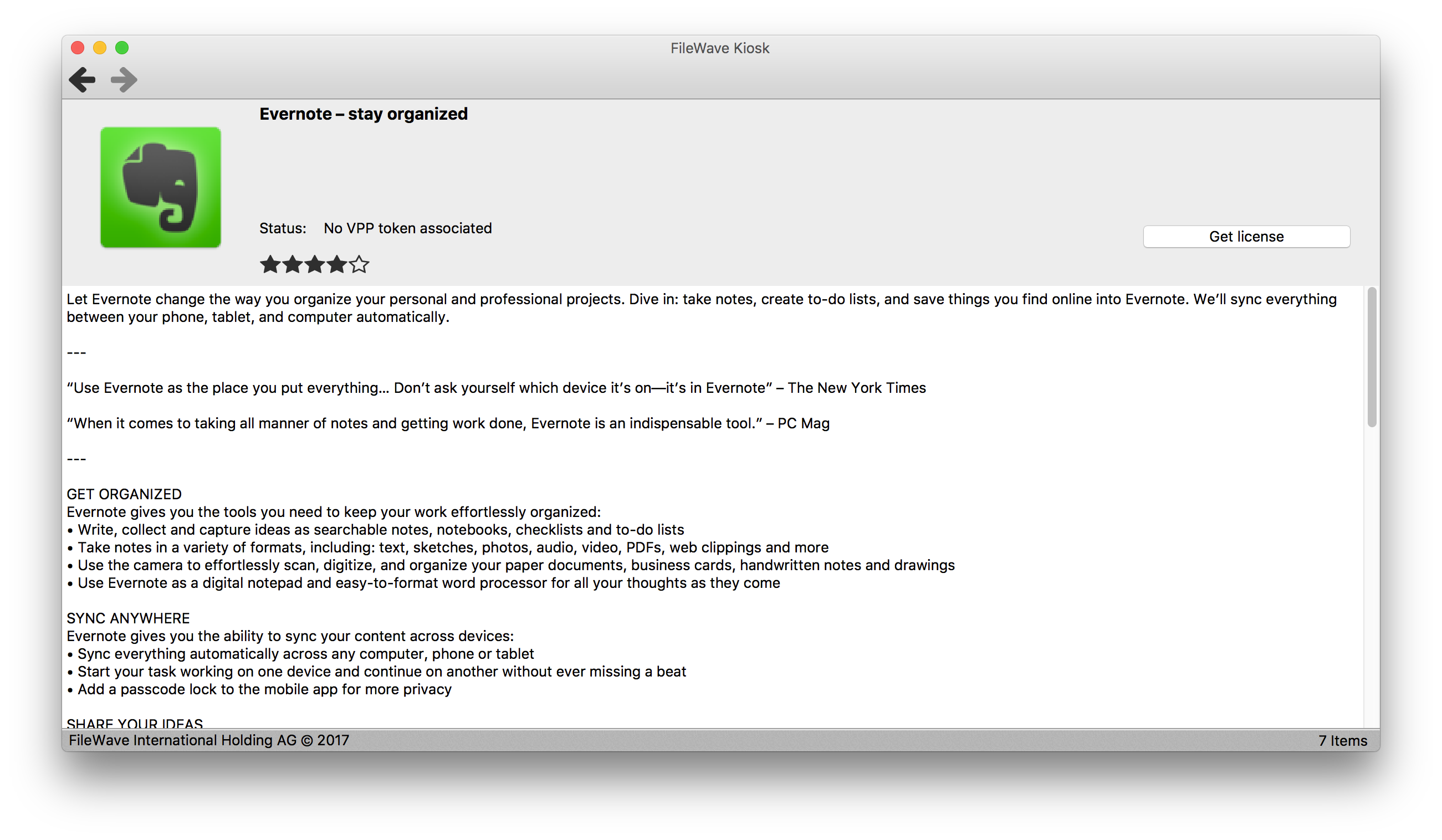
Fileset Details

When clicking a fileset, the fileset details is revealed. This is a part of the software installation dialog, hence it shares parts of the dialog such as the toolbar and the statusbar. When creating rules for this widget, always prepend "Kiosk #detailView" to your selectors. The fileset details is made up of the following widgets:
Example rules
Example
/* add a top and bottom margin to the toolbar */ Kiosk QToolBar QToolButton { margin-top: 5px; margin-bottom: 5px; }
/* add a margin and a gray top border to the descriptionView */
Kiosk #detailView #descriptionView {
margin-left: 10px;
margin-right: 10px;
margin-bottom: 10px;
border-top: 1px solid #CFCFCF;
padding-top: 10px;
}
/* make all buttons in all dialogs blue */
QPushButton {
padding: 10px;
border: 1px solid #0000ff;
background-color: #0000ff;
color: white;
}
QPushButton:pressed {
border-color: #4040ff;
background-color: #4040ff;
padding-top: 11px;
padding-left: 11px;
padding-bottom: 9px;
padding-right: 9px;
}
On May 19, 2021 at the Alliance eMeeting a presentation on this topic was shared. Below is a copy of that presentation to help show the different levels of customization that are possible in the product:
eMeeting - Kiosk Customization.pdf