Setting the Primary Colour, Name and Logo in Kiosk/App Portal (16.0+)
What
This article provides step-by-step instructions for configuring the new Kiosk2 and App Portal introduced in FileWave 16.0, including how to set a primary colour, name, and logo for the App Portal / Kiosk on FileWave v16.0+.
When/Why
For brand consistency, options exist (depending on device type) for configuring:
- Colour
- Name of Kiosk Window (Computers only)
- Shortcut icon in macOS Menu Bar or Windows System Tray
- Logo image shown in macOS/Windows Kiosk application
How
FileWave 16+ now offers a Policy Fileset for Kiosk customisation. Default configurations are applied when no custom Fileset is associated:
- Name the Kiosk
- Custom Logo, which appears in the App when launched, for all devices. (Default to FileWave Logo if no custom logo set)
- Theme Colour
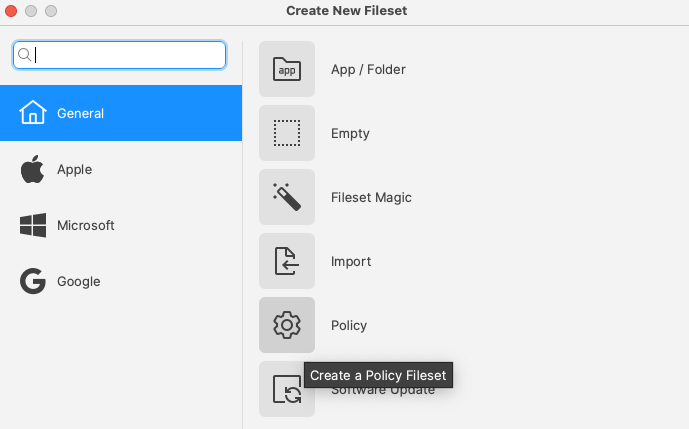
From the Create New Fileset option, select Policy:
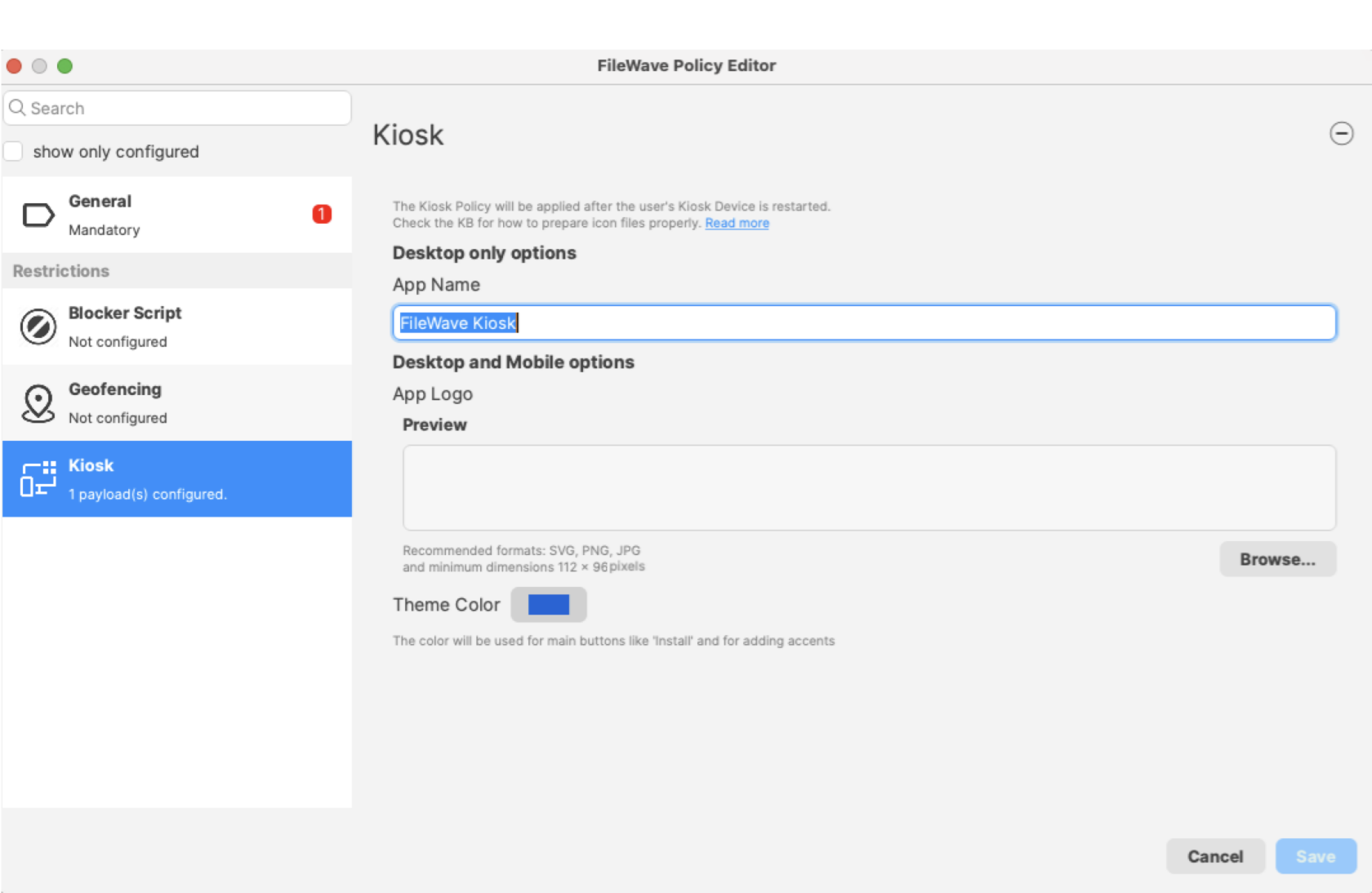
Kiosk is the newly added feature:
The expected minimum image size for custom logo is: 112 x 96, 8-bit/colour RGBA, non-interlaced.
File formats accepted are: SVG, PNG, JPG.
SVG, by their nature, should provide the best looking image, regardless of screen resolution: https://www.w3schools.com/graphics/svg_intro.asp
At this time, the macOS Menu Bar or Windows System Tray Icon requires an additional Fileset. Details included below.
iOS & iPadOS
App Portal is the name of the Kiosk on Apple mobile devices. As of FileWave 15.3, the App Portal IPA is not only automatically delivered to devices, but will also update automatically.
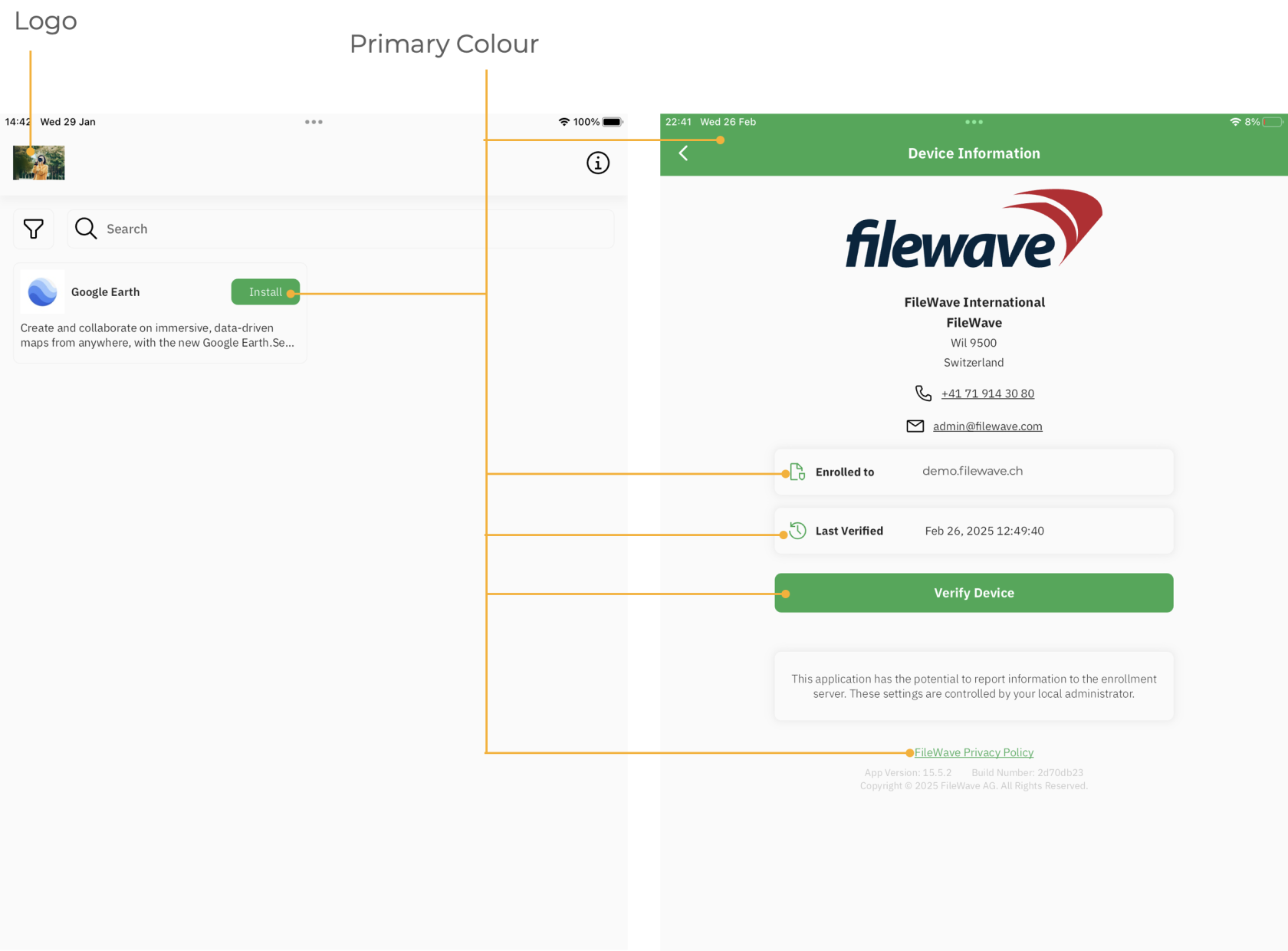
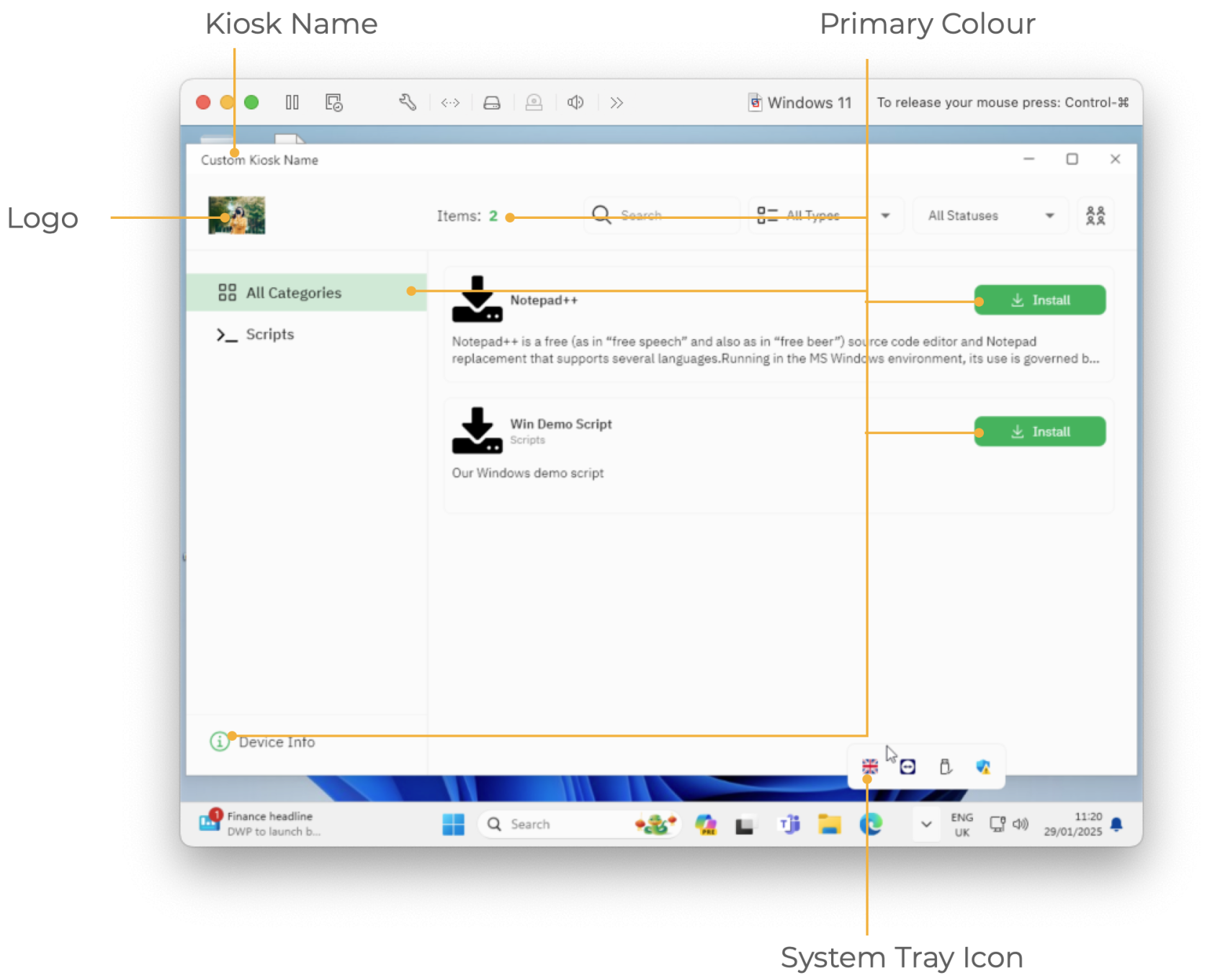
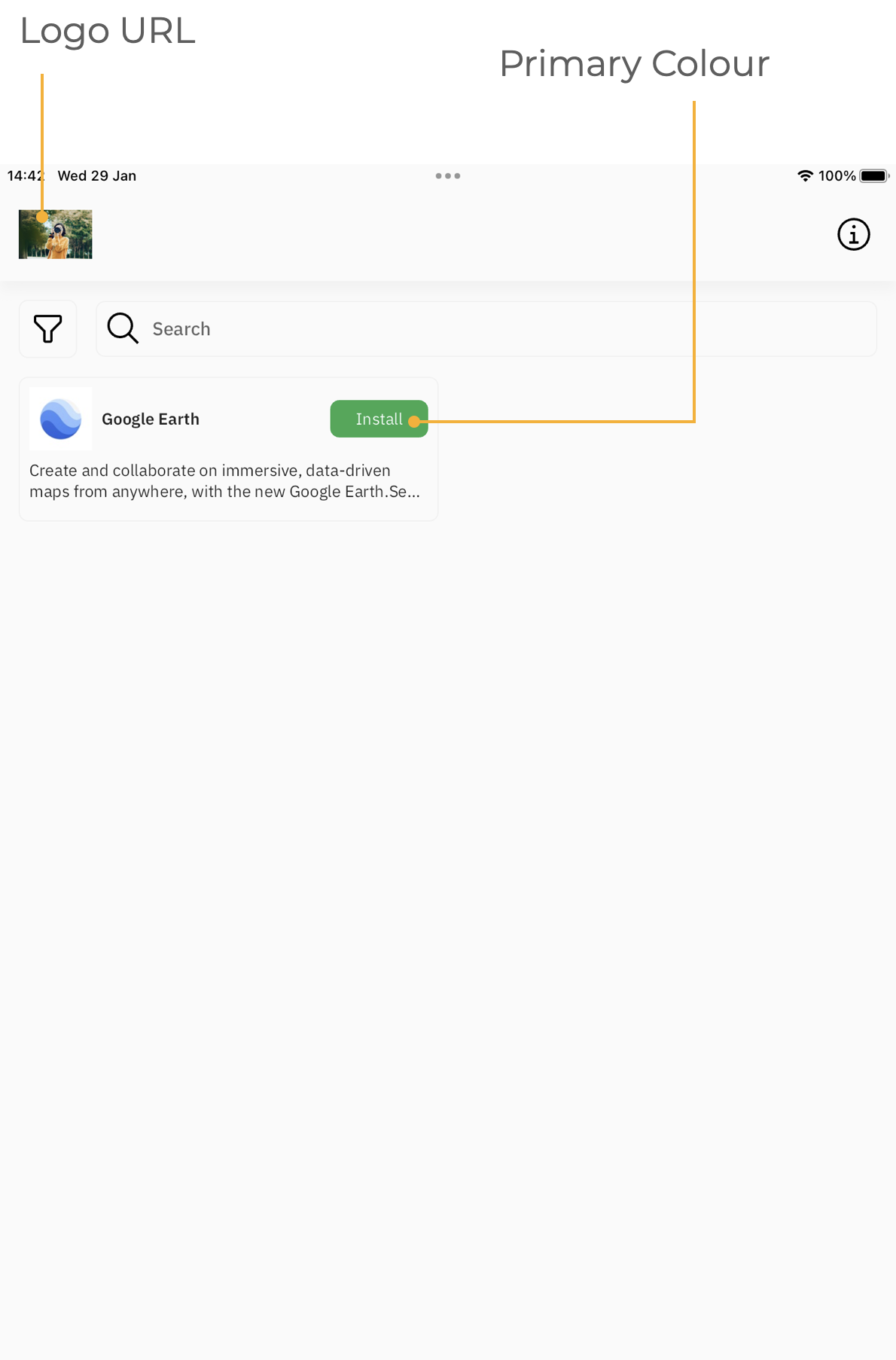
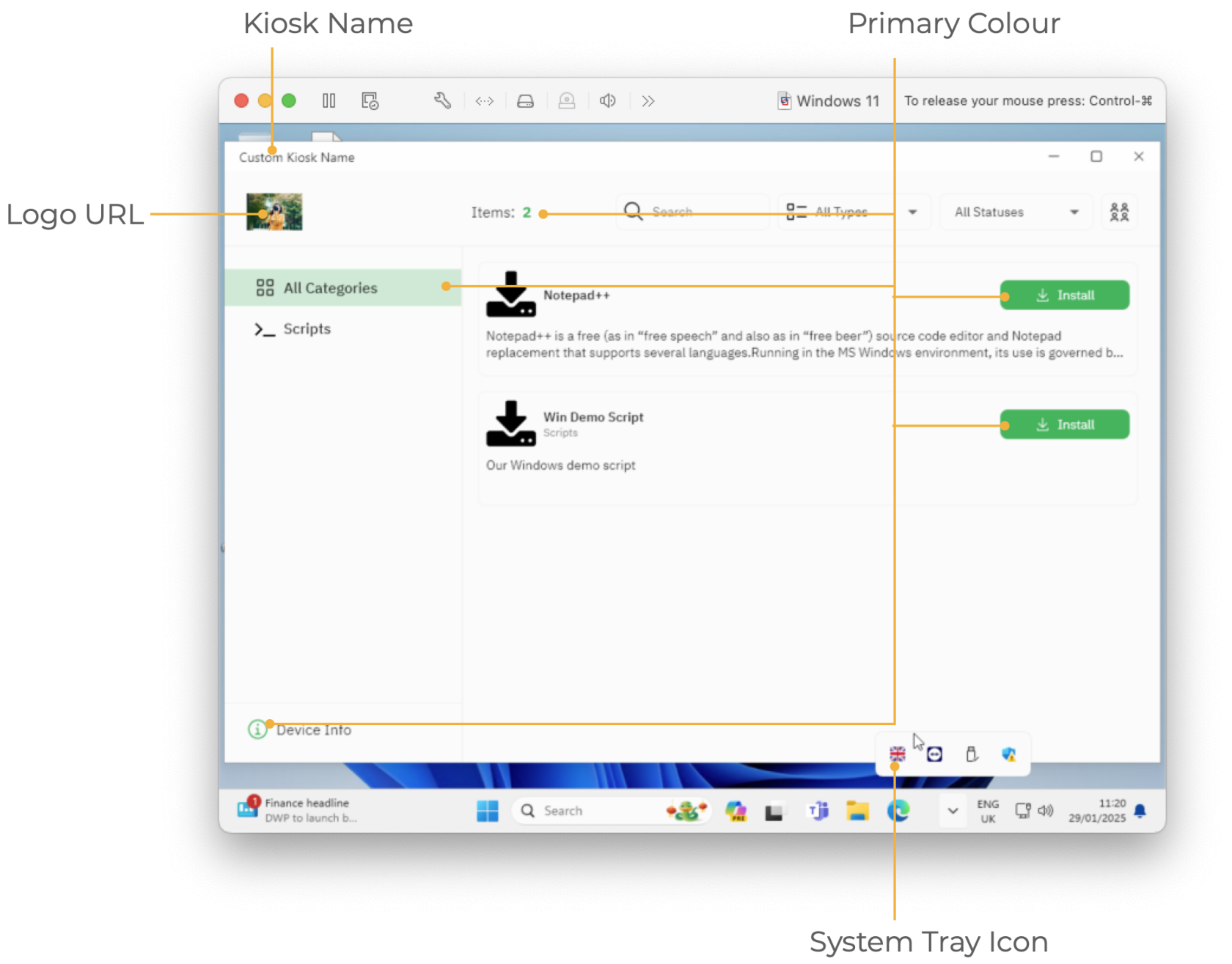
Example Customisation Options
Displayed in the below image:
macOS
Kiosk access is via Menu Bar.
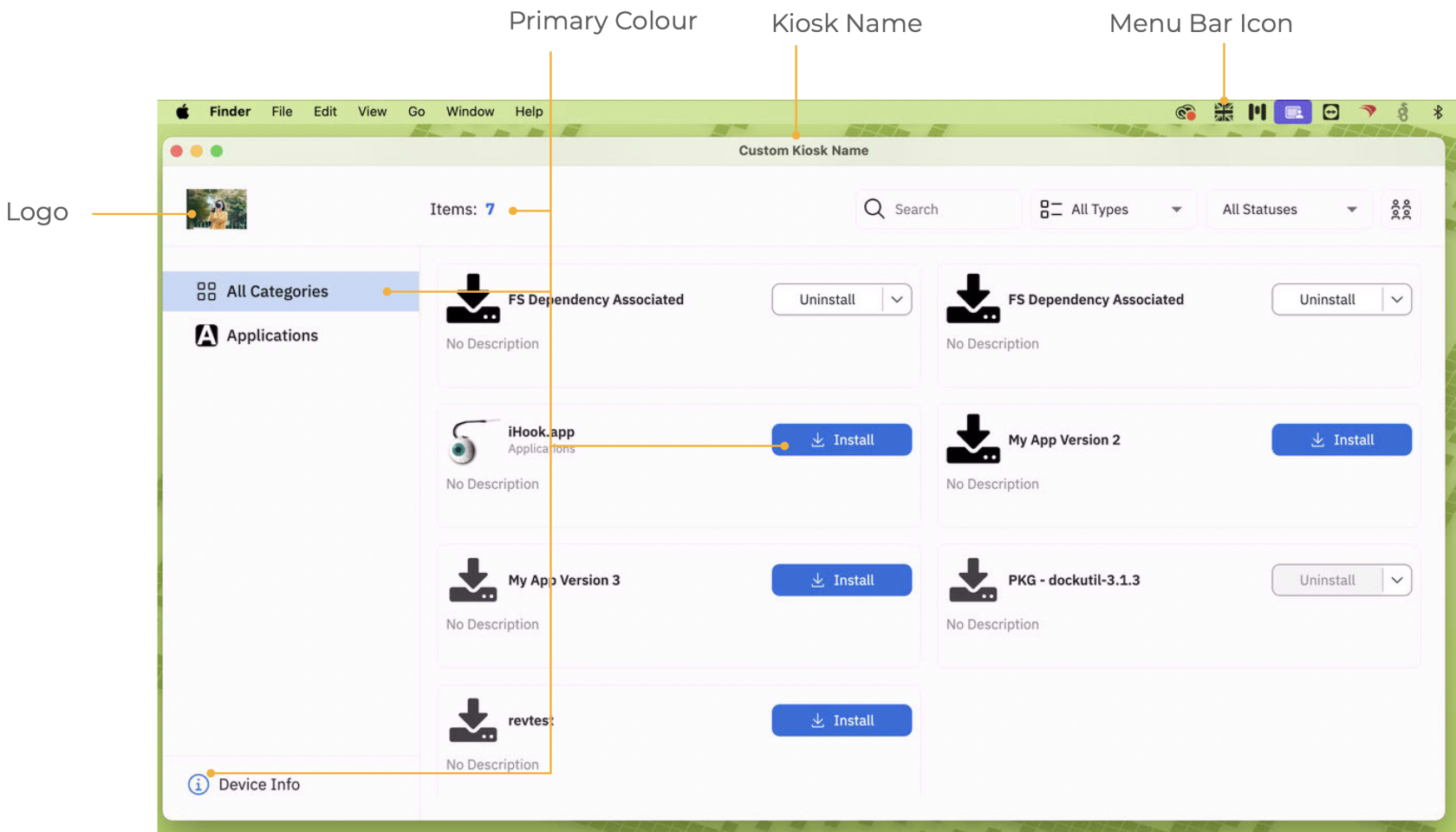
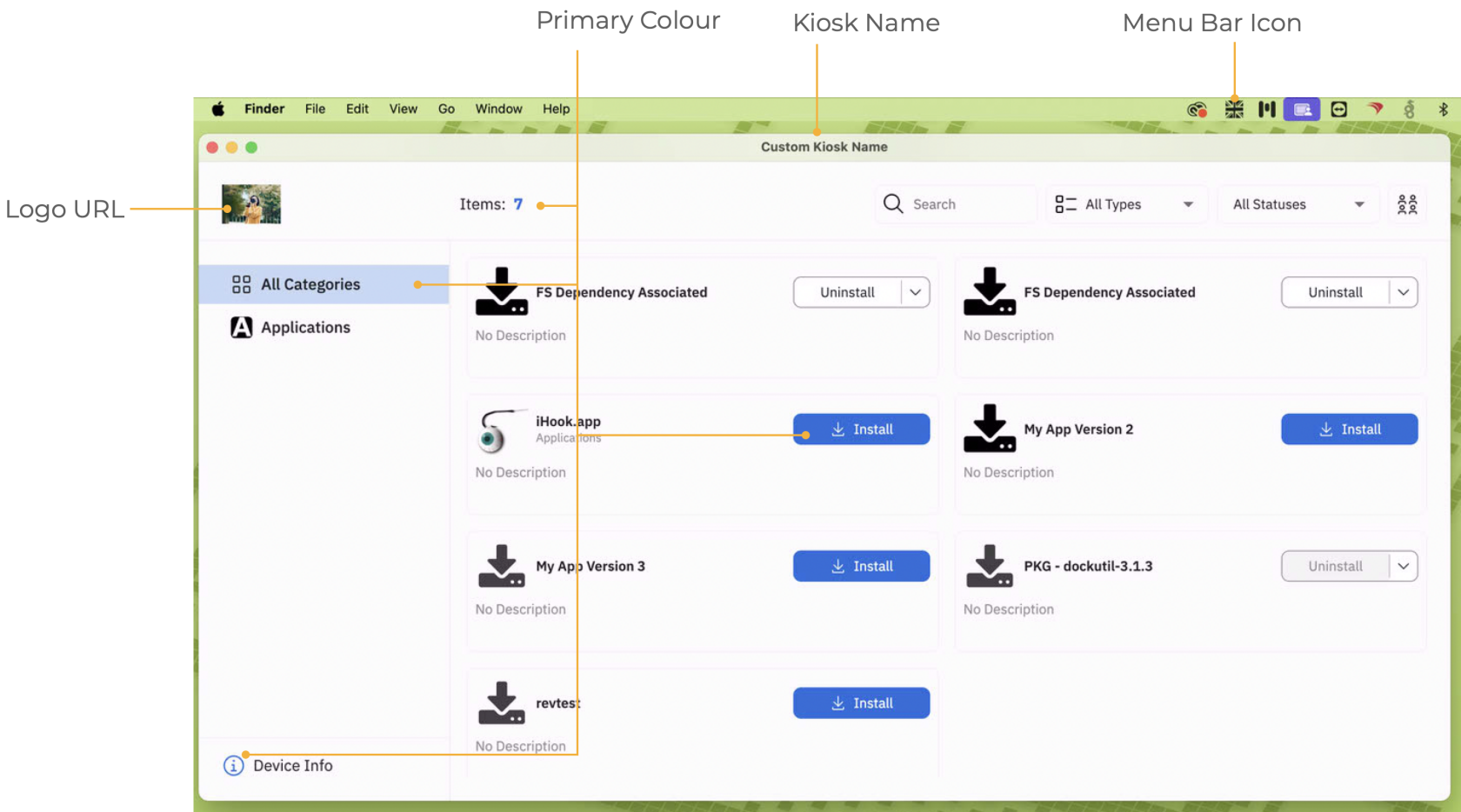
Example Customisation Options
Displayed in the below image:
macOS Menu Bar Extra Icon
The following method provides a pre-configured Fileset for customising this icon with a local file.
The Menu Bar Extra Icon will show in black or white alone.
macOS may automatically hide one or more Menu Bar Extras to prevent crowding of the Menu Bar.
FileWave Kiosk2 Menu Bar Icon.fileset.zip
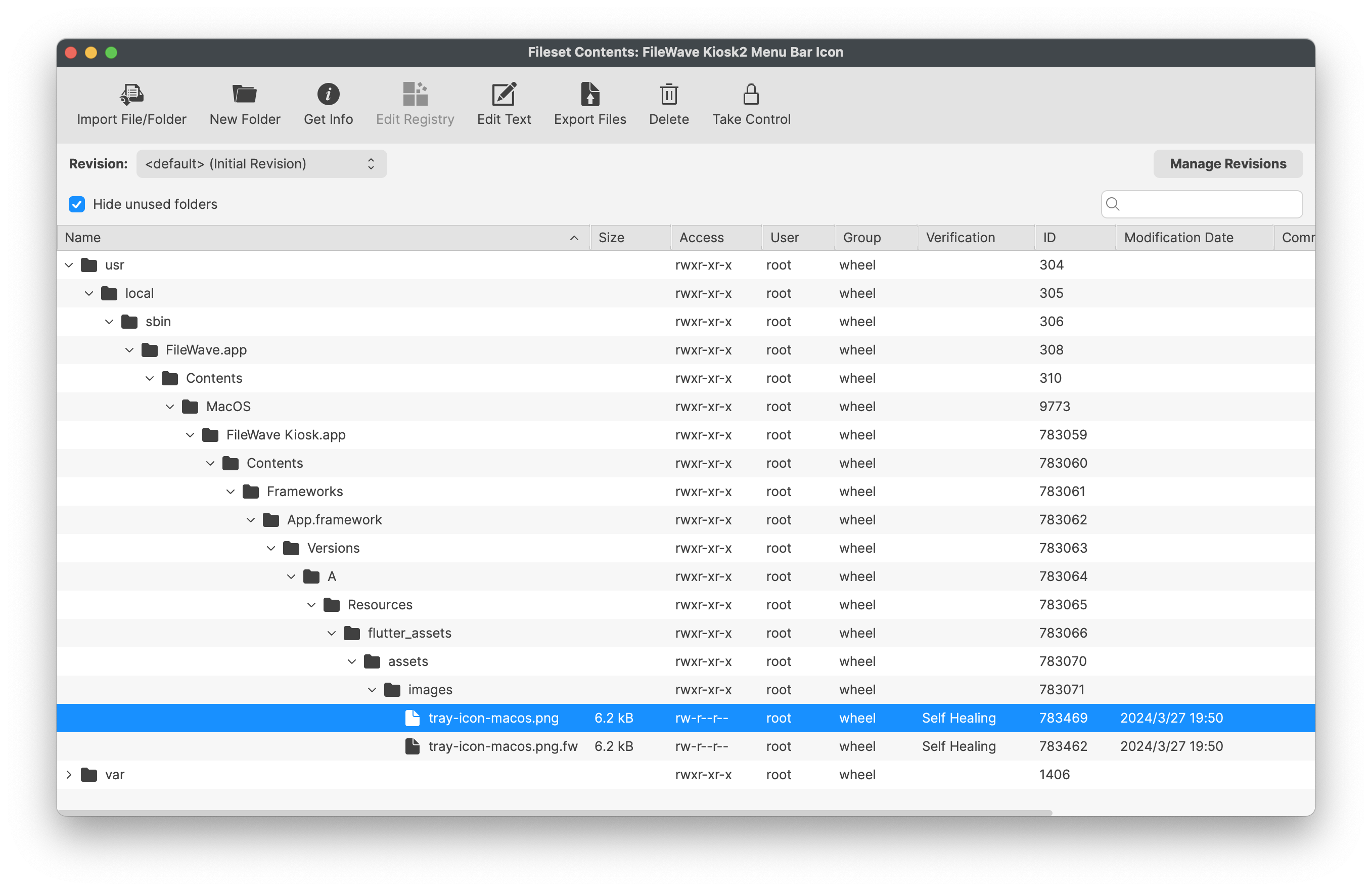
The Fileset needs to be edited prior to deployment. Out of the two files shown, the chosen custom image should be named to match the first png: 'tray-icon-macos.png'. Leave the other file in place.
Dragging the custom icon over the shown file should prompt a message as below. Select Replace.
Associate with a test device, and once happy with the look, you can broaden the association.
The Fileset is designed to:
- Restart the Kiosk after activation, automatically ensuring the user is immediately presented with the new logo
- On de-activation, the '
tray-icon-macos.png.fw' file will be copied to replace the custom logo (resetting the default) and again restarting the Kiosk for immediate change.
Windows
Kiosk is accessed via the System Tray icon.
Example Customisation Options:
Displayed in the below image:
Windows System Tray Icon
The following method provides a pre-configured Fileset for customising this icon with a local file.
FileWave Kiosk2 Sytem Tray Icon.fileset.zip
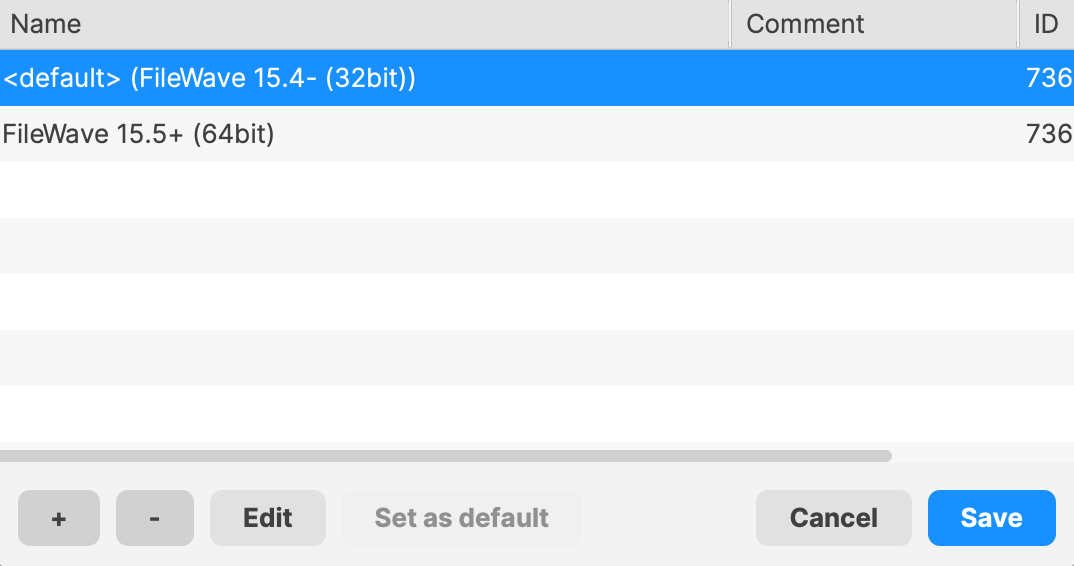
The provided Fileset contains two revisions:
- FileWave Client version 15.4- (32bit FileWave Client)
- FileWave Client version 15.5+ (64bit FileWave Client)
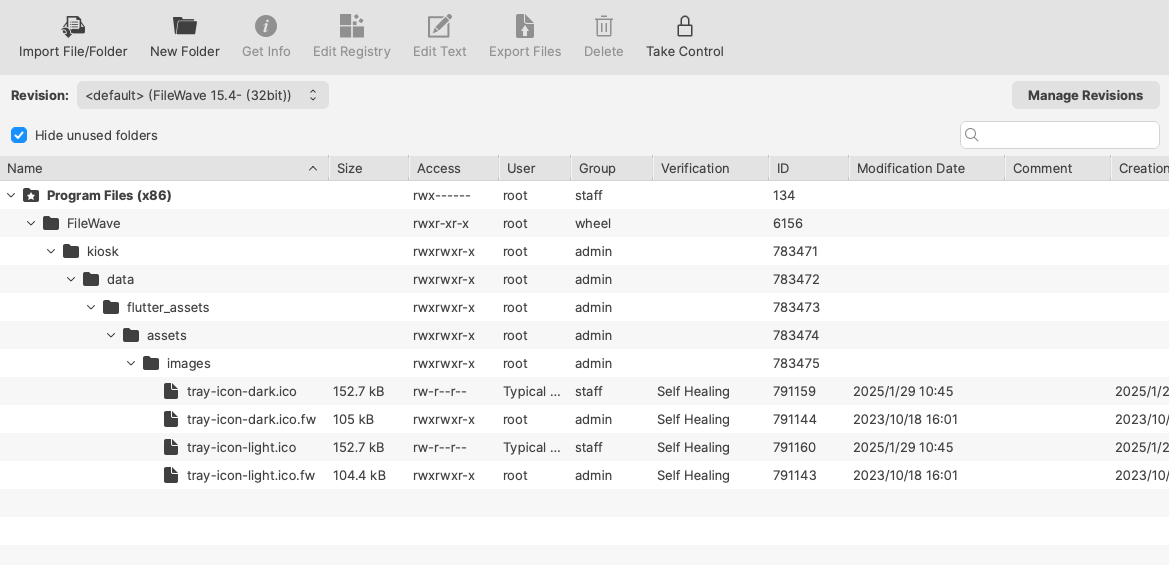
The Fileset needs to be edited prior to deployment. Out of the four files shown, the chosen custom icon should be named to match the two icon files: 'tray-icon-dark.ico' and 'tray-icon-light.ico'. Leave the other two files in place.
Unlike the other images, the Windows System Tray is using '.ico' files. These need to be of equal size, e.g. 256x256, 128x128, etc.
Consider exporting the current 'ico' files, editing them with the chosen logo and then upload, if unsure how to create '.ico' files.
FileWave 15.4- (FileWave Client 32bit)
FileWave 15.5+ (FileWave Client 64bit)
Dragging the custom icon over the shown files should prompt a message as below. Select Replace.
Associate the relevant revision with a test device and once happy broaden the association.
The new image will not show until the FileWave Client is restarted or the user logs out and back in.
FileWave 15.3 - Pre 16.0
The below was introduced in FileWave 15.3. For for FileWave 16+ please use the above information.
How
iOS & iPadOS
Devices of this nature use the App Portal. As of FileWave 15.3, the App Portal IPA is automatically delivered to devices and will automatically update.
Customisation Options:
- Logo (Default to FileWave Logo if no custom logo set)
- Colour
Logo Customisation
If you are a Hosted Customer then you will need Technical Support to assist with these changes for now.
Direct editing of the IPA is not feasible. As such, the logo needs to be hosted from the FileWave Server. The chosen image needs to be placed in the following location:
/usr/local/filewave/django/static/kiosk2/images/
For the IPA to utilise this image, edit the the following file:
/usr/local/filewave/django/filewave/settings_custom.py
The line may be added to the bottom of the custom settings file and needs to include the FQDN of the FileWave Server, along with the named image in the format:
KIOSK_LOGO_URL = 'https://[fully_qualified_domain_name]/filewave/static/kiosk2/images/[file name]'
For example, imagine those details are:
- image.svg
- demo.filewave.ch
The line added will then appear as:
KIOSK_LOGO_URL = 'https://demo.filewave.ch/filewave/static/kiosk2/images/image.svg'
Supported file formats are:
- SVG
- JPEG
- PNG
- GIF
- Animated GIF
- WebP
- Animated WebP
- BMP
- WBMPCustomise Colour
Colour may be customised by editing the same custom settings file. The colour should be presented in hex of either 6 or 8 characters. The line to add (again this may be added to the bottom of the custom settings file), should be of the format:
KIOSK_PRIMARY_COLOR = '[hex colour]'
For example:
KIOSK_PRIMARY_COLOR = '#e580ff'or
KIOSK_PRIMARY_COLOR = '#FF0000CC'The FileWave Server Service should be restarted after modification of the custom settings python file.
macOS
Kiosk access is via Menu Bar.
macOS Kiosk App
Customisation Options:
- Logo (Default to FileWave Logo if no custom logo set)
- Colour
- Kiosk App Name
- Menu Bar Icon - See below: Local macOS Logo
3 items can be specified through a single file:
macOS:
/usr/local/sbin/FileWave.app/Contents/MacOS/FileWave\ Kiosk.app/Contents/custom/settings.json
The contents should appear similar to:
{
"logo_url": "https://buffer.com/cdn-cgi/image/w=1000,fit=contain,q=90,f=auto/library/content/images/size/w1200/2023/10/free-images.jpg",
"primary_color": "#0465DA",
"kiosk_app_name": "Custom Kiosk Name"
}Defined as:
| Key Name | Key Value | Default |
| logo_url | URL path to hosted custom image | FileWave Logo |
| primary_color | Colour in hex format, e.g. #RRGGBB | #0465DA |
| kiosk_app_name | Text Name of opened Kiosk Window | FileWave Kiosk |
It may be necessary to reboot the computer or log out and back in, before changes take effect; particularly if customisation of the older Version 1 Kiosk was removed at the same time that the new Version 2 Kiosk and customisation is applied.
If the custom icon is added as per the instructions for i(Pad)OS devices, the same URL may be used in the above settings.
macOS Menu Bar Extra Icon
The following method provides a pre-configured Fileset for customising this icon with a local file.
The Menu Bar Extra Icon will show in black or white alone.
macOS will automatically hide one or more Menu Bar Extras to prevent crowding of the Menu Bar.
FileWave Kiosk2 Menu Bar Icon.fileset.zip
The Fileset needs to be edited prior to deployment. Out of the two files shown, the chosen custom image should be named to match the first png: 'tray-icon-macos.png'. Leave the other file in place.
Dragging the custom icon over the shown file should prompt a message as below. Select Replace.
Associate with a test device, and once happy with the look, you can broaden the association.
The Fileset is designed to:
- Restart the Kiosk after activation, automatically ensuring the user is immediately presented with the new logo
- On de-activation, the '
tray-icon-macos.png.fw' file will be copied to replace the custom logo (resetting the default) and again restarting the Kiosk for immediate change.
Windows
Kiosk is accessed via the System Tray icon.
Windows Kiosk App
Customisation Options:
- Logo (Default to FileWave Logo if no custom logo set)
- Colour
- Kiosk App Name
- System Tray Icon - See Windows System Tray Icon
All 3 items can be specified through a single file:
Windows (32bit FileWave Client: 15.4-):
C:\Program Files (x86)\FileWave\kiosk\custom\settings.json
Windows (64bit FileWave Client: 15.5+):
C:\Program Files\FileWave\client\kiosk\custom\settings.json
The contents should appear similar to:
{
"logo_url": "https://my.company/logo.svg",
"primary_color": "#0465DA",
"kiosk_app_name": "My Kiosk"
}Defined as:
| Key Name | Key Value | Default |
| logo_url | URL path to hosted custom image | FileWave Logo |
| primary_color | Colour in hex format, e.g. #RRGGBB | #0465DA |
| kiosk_app_name | Text Name of opened Kiosk Window | FileWave Kiosk |
It may be necessary to reboot the computer before changes take effect; particularly if customisation of the older Kiosk was removed at the same time that the new Kiosk and customisation is added.
If the custom icon is added as per the instructions for i(Pad)OS devices, the same URL may be used in the above settings.
Windows System Tray Icon
The following method provides a pre-configured Fileset for customising this icon with a local file.
FileWave Kiosk2 Sytem Tray Icon.fileset.zip
The provided Fileset contains two revisions:
- FileWave Client version 15.4- (32bit FileWave Client)
- FileWave Client version 15.5+ (64bit FileWave Client)
The Fileset needs to be edited prior to deployment. Out of the four files shown, the chosen custom icon should be named to match the two icon files: 'tray-icon-dark.ico' and 'tray-icon-light.ico'. Leave the other two files in place.
Unlike the other images, the Windows System Tray is using '.ico' files. These need to be of equal size, e.g. 256x256, 128x128, etc.
Consider exporting the current 'ico' files, editing them with the chosen logo and then upload, if unsure how to create '.ico' files.
FileWave 15.4- (FileWave Client 32bit)
FileWave 15.5+ (FileWave Client 64bit)
Dragging the custom icon over the shown files should prompt a message as below. Select Replace.
Associate the relevant revision with a test device and once happy broaden the association.
The new image will not show until the FileWave Client is restarted or the user logs out and back in.
Related Links
- FileWave Kiosk for macOS and Windows overview (15.3+)
- Removing pre-15.3 Kiosk Customizations (macOS/Windows














at your convenience, can you add https://kb.filewave.com/books/kiosk/page/removing-pre-153-kiosk-customizations-macoswindows as a "Related Link" in this KB.
In reply to #1
Good idea. Just added it. Thanks.
In this article, for macOS devices, is "logo" meaning the logo in the menu bar or the logo within the Kiosk window?
The filename "tray-icon-macos.png" makes me think that it is the menu bar icon.
If so, then how can the icon within the kiosk window be customized?
In reply to #3
I think I made this more clear now. Hopefully. But I have to take another pass at updating this. Essentially on macOS the fileset to overwrite the image file affects the menu bar icon. The application icon is handled by the file on the server that support can edit for a hosted (or Emma) and the long term goal is that you'd not have to jump through any of these hoops to change these things.
Hi! Please update the documentation (especially paths) for Windows Kiosk ≥ 15.5.x. Since the Kiosk moved to /Program Files/FileWave/client/kiosk/, the paths above for settings.json as well as the icon files are inaccurate at the moment. There it says to put these customizations into /Program Files/FileWave/kiosk/custom/ and /Program Files/FileWave/kiosk/data/flutter_assets/assets/images/ respectively. But this is not correct for what I have found:
settings.json needs to go into /Program Files/FileWave/client/kiosk/custom/ and icons go to /Program Files/FileWave/client/kiosk/data/flutter_assets/assets/images/. Otherwise, they are ignored at the above specified locations.
In reply to #5
You are right. Will do that shortly. Originally 15.5.x was going to have a GUI method to manage this so this article was planned to go away but you are right and we should update this for 15.5.x and then hopefully in 16.0.0 the need for manual customization hopefully will go away.
No comments to display
No comments to display