IdP Setup: Keycloak
What
Before we can use KeyCloak for authentication from FileWave, we must configure KeyCloak and give FileWave access to it. The whole purpose of this configuration is to give FileWave permissions to talk to your KeyCloak environment.
When/Why
This configuration is required if you want to use KeyCloak for authentication during device enrollment or during login to the FileWave Anywhere and Central administrator consoles.
How
Setting up KeyCloak as IdP in Filewave means that we want to support users to log in with their KeyCloak account. We also want to allow Filewave services to query KeyCloak account users and groups.
In order to use KeyCloak as IdP and configure it inside Filewave, one has to obtain the following credentials from KeyCloak.
- Client ID
- Client
secretSecret ServiceRealmkey (JSON file)URLServiceRealmaccountadmin API URL
The process on how to obtain these is described below.
|
To complete the steps below, one has to be logged in to a KeyCloak instance and be an administrator of the instance to complete all aspects of setting up KeyCloak. |
Required Items
- KeyCloak instance
- Admin rights within the instance
- Users and Groups which you will want to use to grant access to FileWave Central or Anywhere
- Running FileWave v15.5+ Server
- FileWave HTTPS Root Trusted Certificate setup.
|
NOTE: The FileWave Server CANNOT use only the IP Address or self-signed cert. Must use a FQDN - Instructions Linked Here |
Configuring KeyCloak
To begin you must have a KeyCloak instance setup and have a Realm that you will be using with FileWave. If you already use KeyCloak then this will be the case. A Realm is a container that will store all of your KeyCloak things for an organization like Users, Groups and SSO Clients.
How
The steps to create clienta (app)?Realm, Users, and Groups is more of a KeyCloak function than a FileWave one. The steps outlined here will work as long as you are already using KeyCloak.
Creating a Realm in KeyCloak
-
Click on “Keycloak” dropdown under the “Keycloak” logo (left upper corner)
-
Click “Create realm” button in “Keycloak” dropdown list
-
Input Realm name in “Realm name” label
-
Click “Create” button
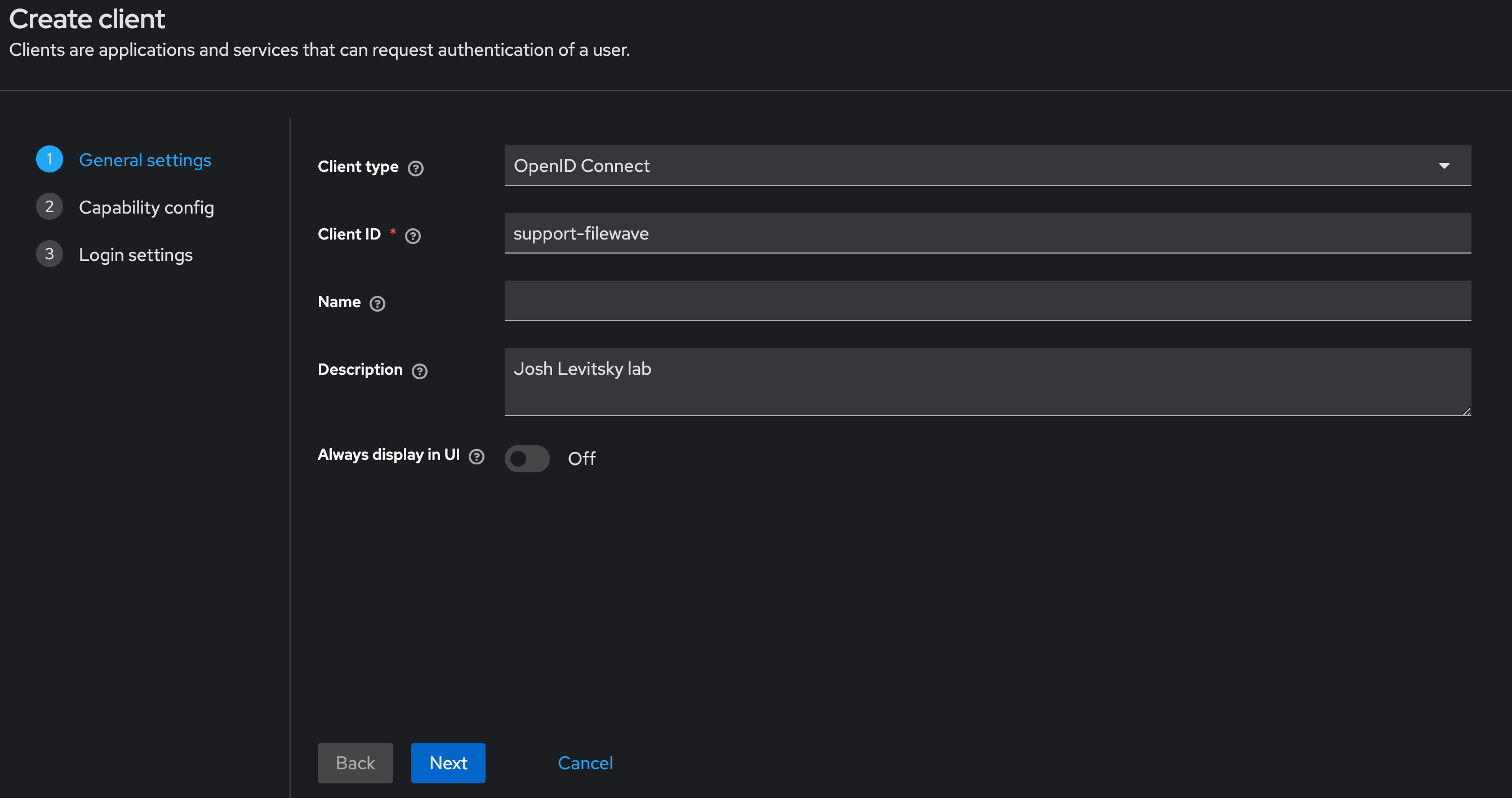
Creating a Client App in Keycloak
Select “Clients” in left menu bar
andSelectselect “Create client” button
- Client type should be "OpenID Connect"
-
Input Client ID in the “Client ID” label
(canlikebe"filewave"anythingfore.g. filewave) in “General Settings”example - Name and Description can be blank or it is recommended to put something so you will remember why you created this like "FileWave Server" and some information about the server.
- Click "Next" to continue
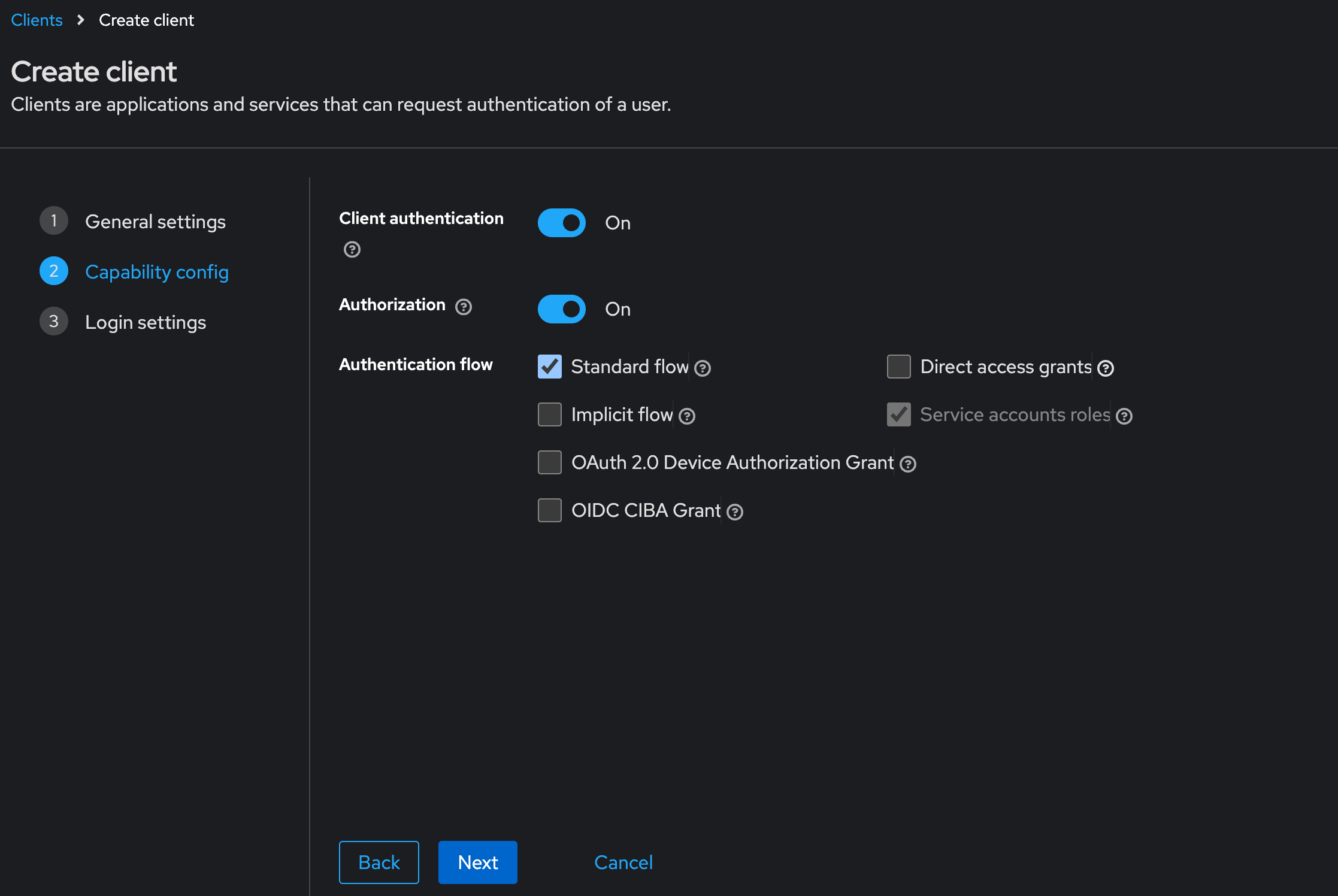
On the Capability account”config turnpage:
-
Turn on “Client
authentication”authentication” and "Authorization" -
For
“Authenticationflow”flow check “Standard flow and Service accountsroles”roles”
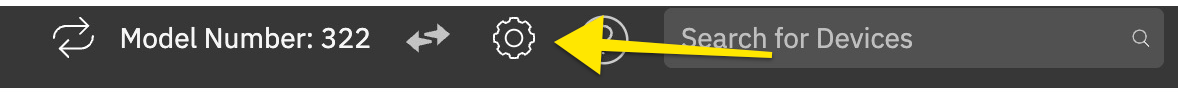
In this next step you are going to login to FileWave Anywhere and get the URLs needed for this page. Open a “new browser tab and go to https://filewave.your_filewave_server.com replacing the host in the URL with your FileWave Server. This step is fairly quick and easy. Click the gear icon on the top right of Anywhere and then click "Setup Keycloak"
On the next page click "Get URLs" and get the 3 URLs which will look like the following but be for your FileWave instance:
https://support2.filewave.net:443/api/auth/login_via_idp_redirect
https://support2.filewave.net:443/api/auth/login_via_idp_redirect_for_native
https://support2.filewave.net:443/api/auth/login_via_idp_redirect_for_deviceNow return to your Keycloak tab of your browser and continue:
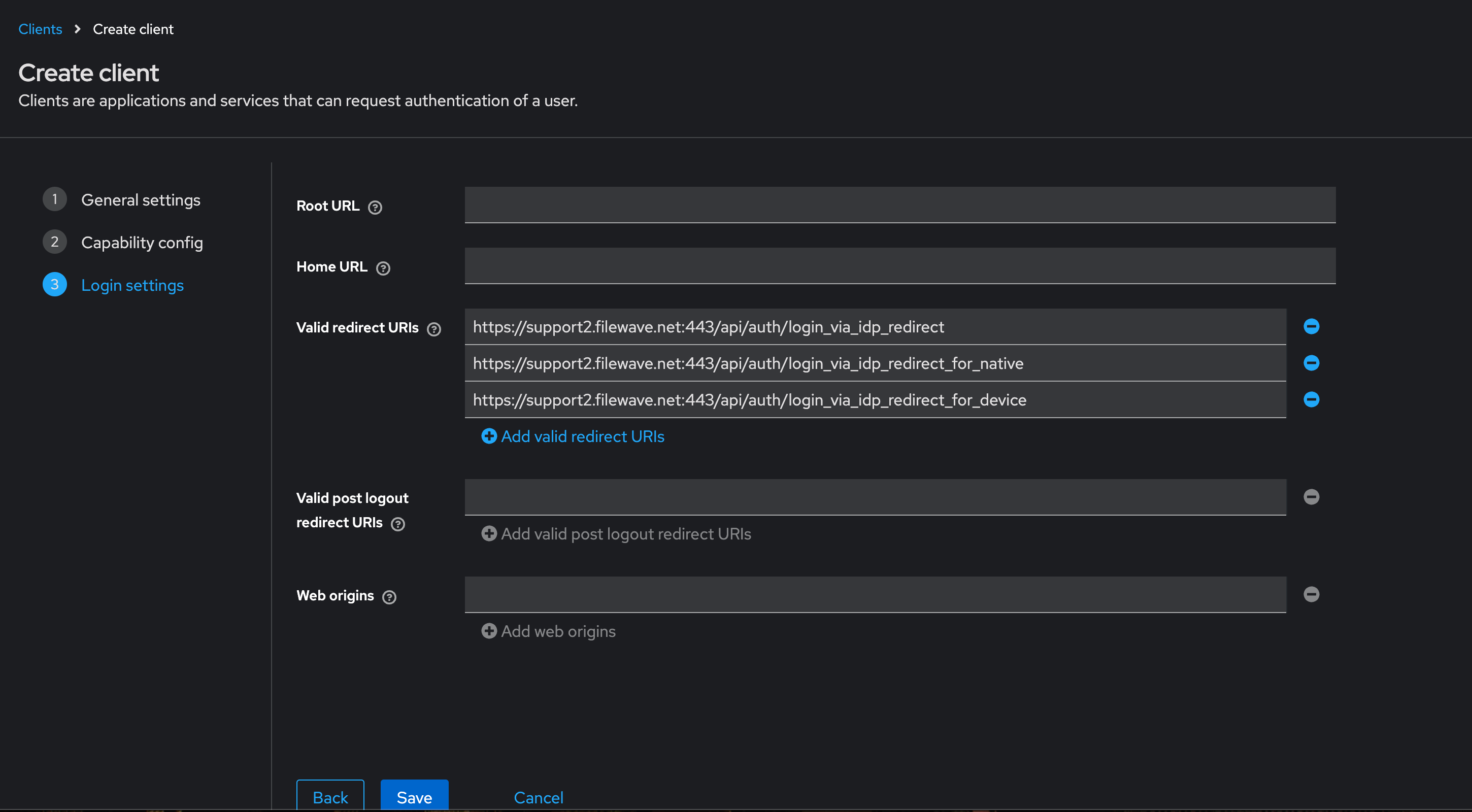
On the Login Settings”settings addpage:
-
Add Valid redirect URLs in “Valid redirect
URLs”URLs”(treeone at a time clicking the + button to add the next one and pasting in each of the 3 URLsthatyoucan be found on anywhere admin)Open Identity providers on Anywhere adminSelect Keycloak card (orobtained fromdropdownFileWavemenu “New Identity Provider)Anywhere.In card for configuring Keycloak select “Get URLs”
-
Click the “
Save”Save” button
At this stage you should be looking at the details for the Client you just created in Keycloak but if it isn't you can:
-
Select “
Clients”Clients” in left menu bar -
Select the client you
createdcreated.
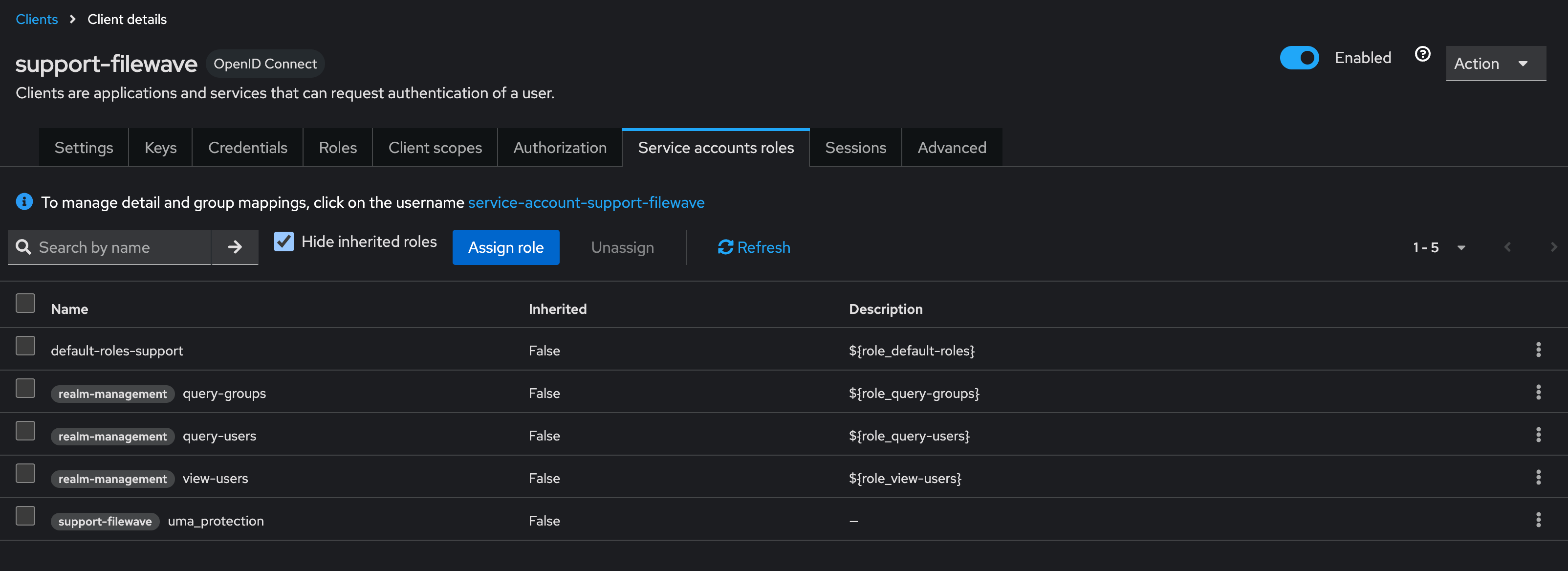
OpenNow on the details for the Client you created click “Service account roles”roles” tab on the top of the details page.
-
Use the "Assign Role" button to assign a few needed Roles. Assign these roles to the
client:client using the search box to find them:-
query-
groups,groups -
query-
users,users -
view-users
(usea
search,not -
Obtaining the client ID and client secret?
At this stage you should be looking at the details for the Client you just created in Keycloak but if it isn't you can:
-
Select “Clients” in left menu bar
-
Select the client you created.
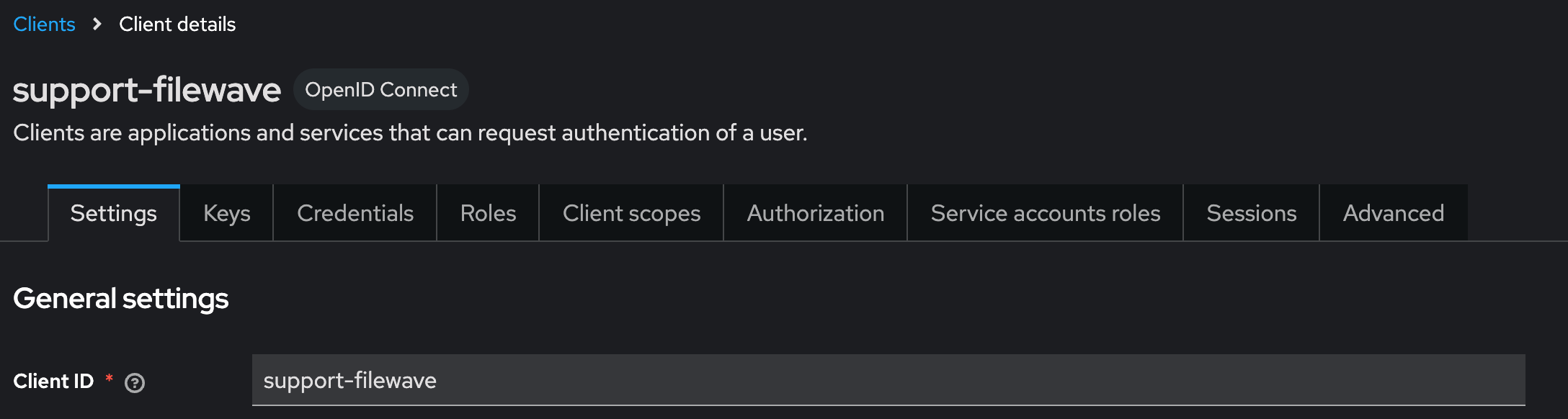
Now on the details for the Client you created click “Settings” tab on the top of the details page.
- Note the “Client ID”
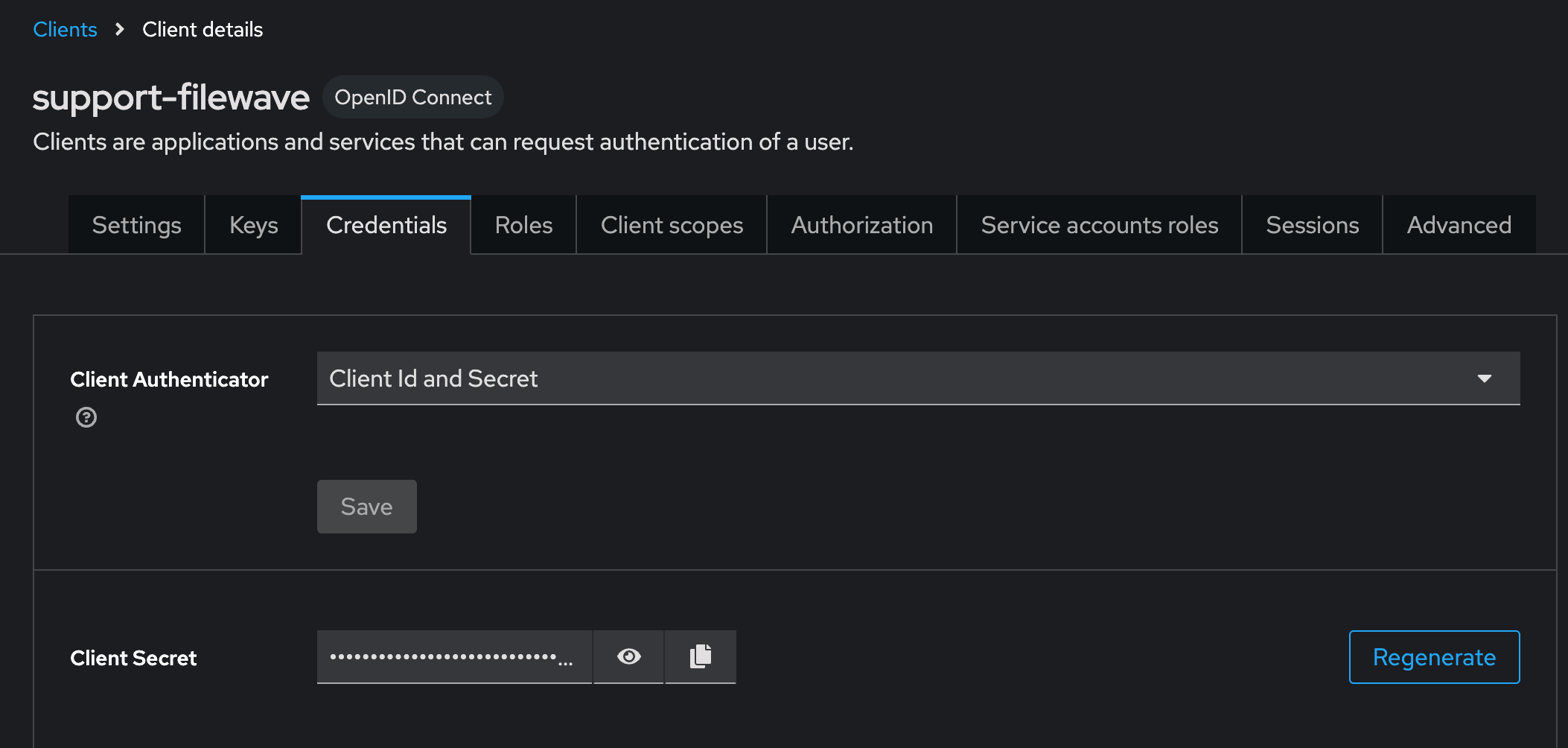
Now on the details for the Client you created click “Credentials” tab on the top of the details page.
-
Note the “Client Secret”
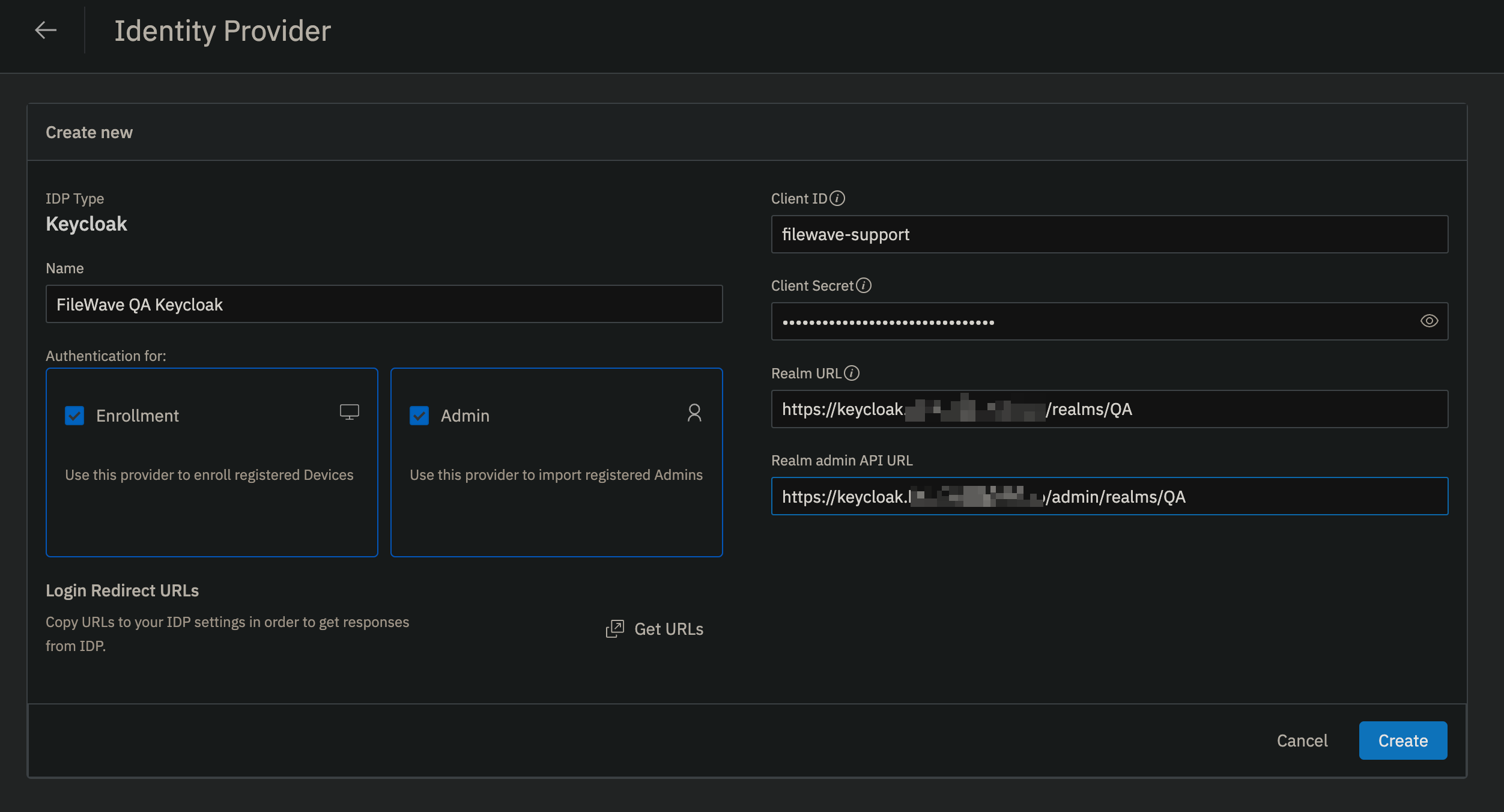
In this next step you are showngoing to login to FileWave Anywhere again. Go back to the tab where you went to https://filewave.your_filewave_server.com replacing the host in the list)URL with your FileWave Server. If your prior session timed out then once logged in just click the gear icon on the top right of Anywhere and then click "Setup Keycloak" Otherwise you will be back on the setup page where you were before.
How to create user?
-
Select “Users” in left menu bar
-
Click “Create new User” button
-
Fill out the fields
-
Username
-
Email
-
-
Click “Create” button
-
At this point it should open details for created user
-
Select “Credentials” tab
-
Select “Set password” button
-
Input “Password” and “Password confirmation”
-
Turn off “Temporary”
-
Click “Save” button
-
Click “Save password”
How to create group?
-
Select “Groups” in left menu bar
-
Select “Create group” button
-
Input group name in to “Name” label
-
Click “Create” button
How to add user in to the group?
From group:
-
Select “Groups” in left menu bar
-
Select your group in the list
-
Open “Members” tab
-
Add your user to the group
From user:
-
Select “Users” in left menu bar
-
Select your user in a list
-
Open “Groups” tab
-
Join your user to the group
Where to find client ID and client secret?
Select “Clients” in left menu barSelect your client in the listNote the “Client ID”Open “Credentials” tabNote the “Client Secret”
Troubleshooting
If you try to login on via a browser, and gets the error: "login-idp?Error=HTTPError" and "Error Authorization via IDP not carried out." or in the Django log you see [ERROR] 2023-08-29 09:23:42,063 (views): Authentication through IDP failed. Exception: (HTTPError) 403 Client Error: Forbidden for url: https://www.googleapis.com/oauth2/v3/certs then you may want to review FileWave Server should not have IPv6 enabled.
- Adding IdP Groups for FileWave Authentication
- Configuring DEP Profiles for IDP Authentication
- Admin Login in Using an IdP Provider
---------------- Google IdP for reference. Delete before completion ----------
Domain verification
Google's API access to user's data may need to be reviewed and verified once setup is complete. For information please review, Google's OAuth API verification documentation.
Client ID and client secret (Google)
Below is an excerpt on how to obtain a Client ID and client secret. For a more detailed tutorial and additional information, check the documentation.
|
Step |
Example screenshot |
|
(Step 1) - Navigate to https://console.cloud.google.com/apis/credentials |
/ |
|
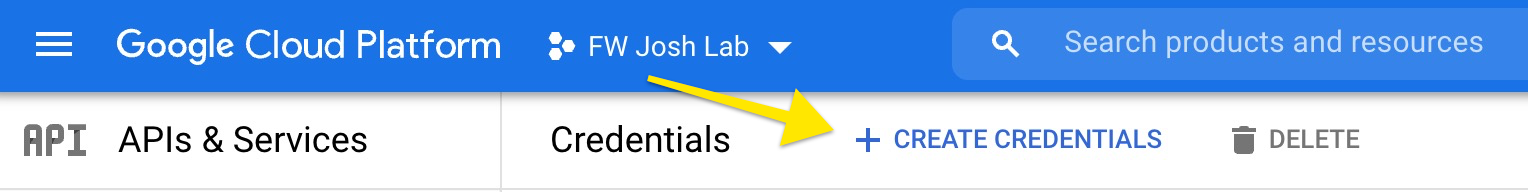
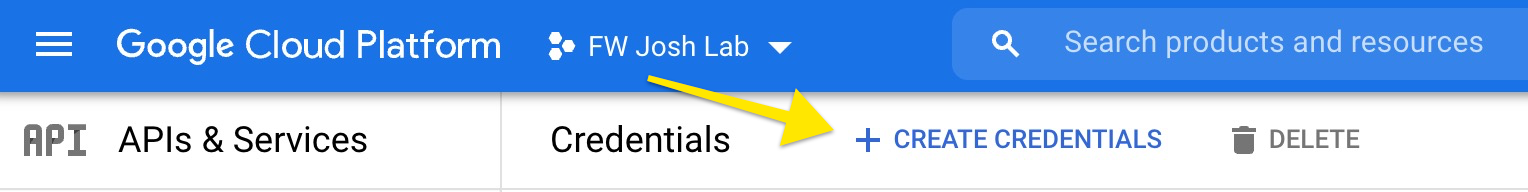
(Step 2) - Click on "Create credentials" |
|
|
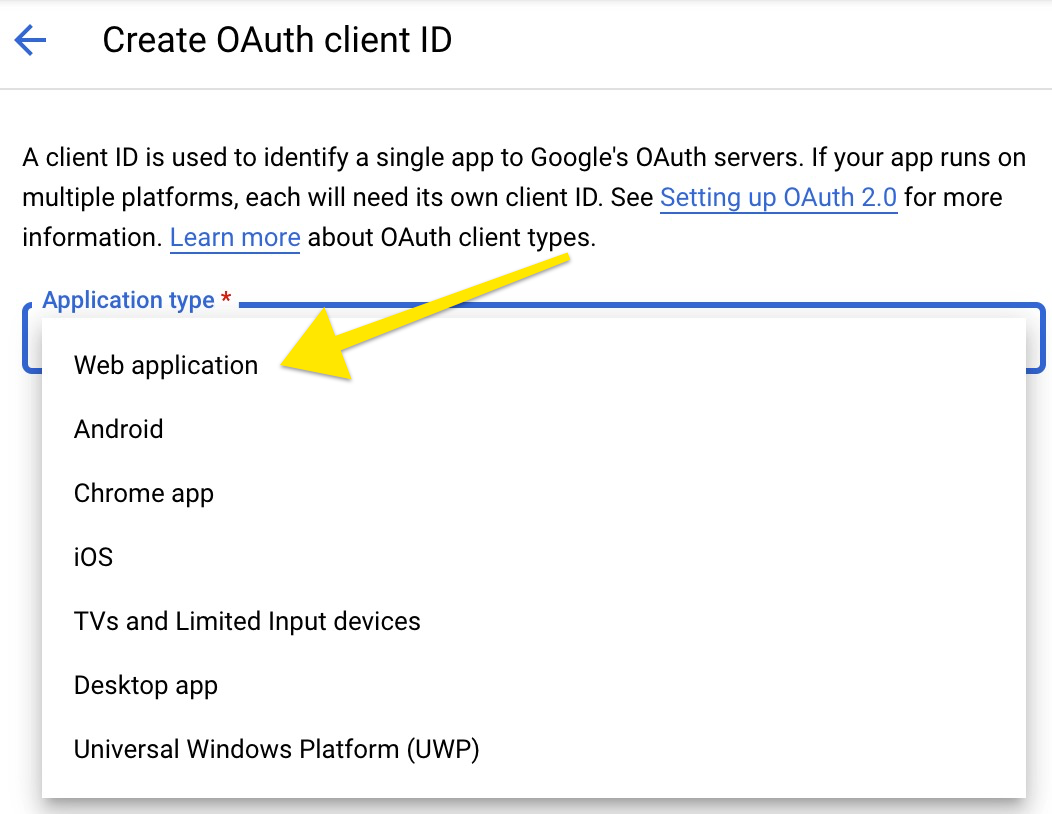
(Step 3) - Choose "OAuth client ID" |
|
|
(Step 4) - In the next screen, choose "Web application" |
|
|
(Step 5) - In the configuration screen we need to name our OAuth client name and input correct Authorized redirect URIs. NOTE Please replace "filewave.server.com" with the correct URL of your server instance. https://filewave.server.com/api/auth/login_via_idp_redirect https://filewave.server.com/api/auth/login_via_idp_redirect_for_native https://filewave.server.com/api/auth/login_via_idp_redirect_for_device |
|
|
(Step 6) - Click CREATE, and your Client ID and Client secret will be generated. Please save them for later, as they are needed when configuring the FileWave server later on. Please note the message in grey about the OAuth access being restricted. You may also see a different message indicating that the consent screen needs to be verified. Click on the link in that grey text and ensure that the publishing status is In Production and that the User Type is External. |
|
Creating a service account (Google)
To support server-to-server interactions, first create a service account for your project in the API Console. - Google documentation
|
Step |
Example screenshot |
|
(Step 7) - Navigate to https://console.cloud.google.com/apis/credentials |
/ |
|
(Step 8) - Click on "Create credentials" |
|
|
(Step 9) - Choose "Service account" |
|
|
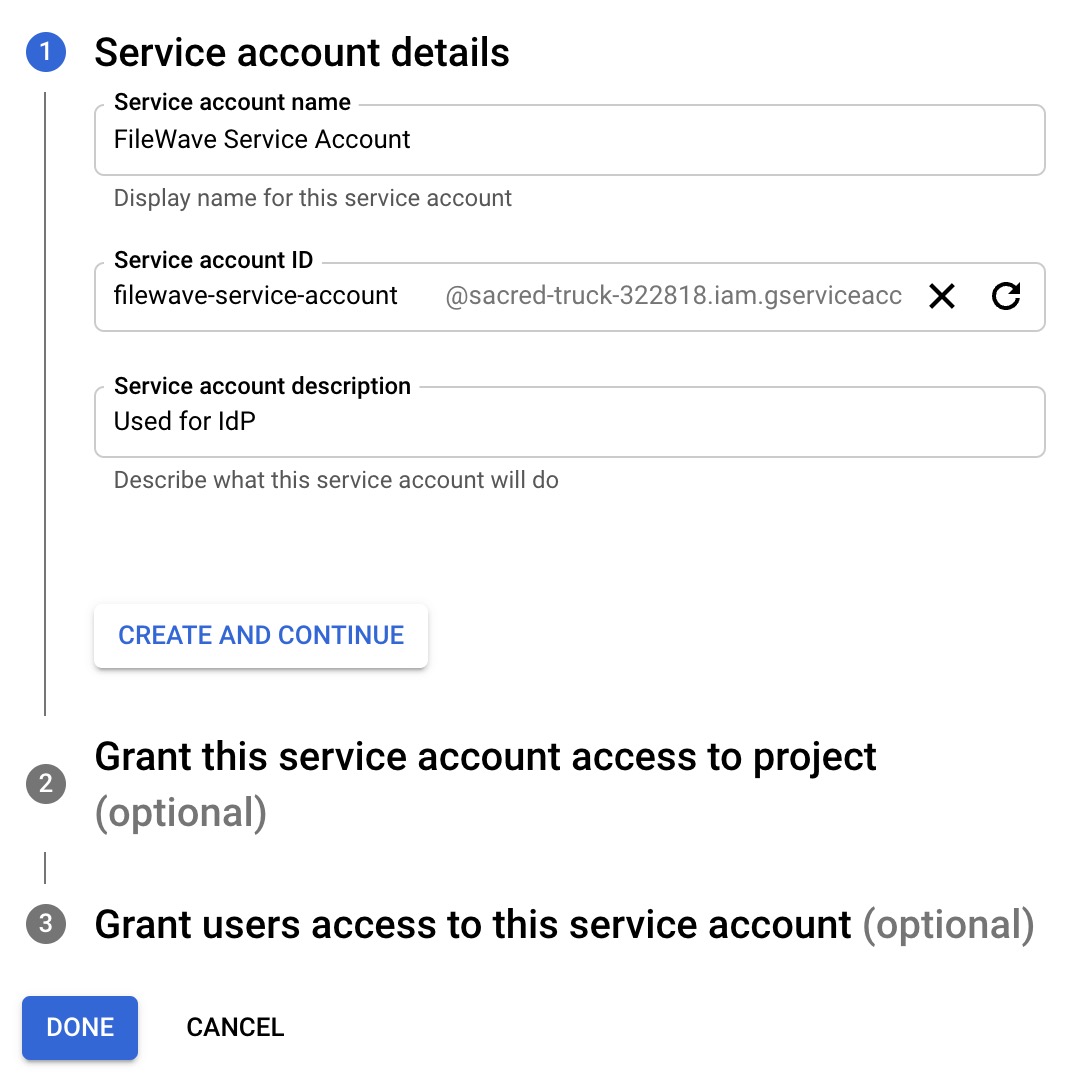
(Step 10) - Input required details and click "DONE". NOTE Skip optional steps 2 and 3, we will take care of it later. |
|
|
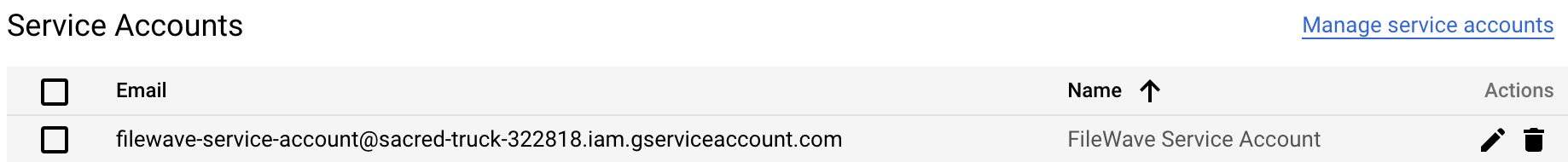
(Step 11) - Newly created service account should now be visible in the list of service accounts. (it might take few minutes) |
|
|
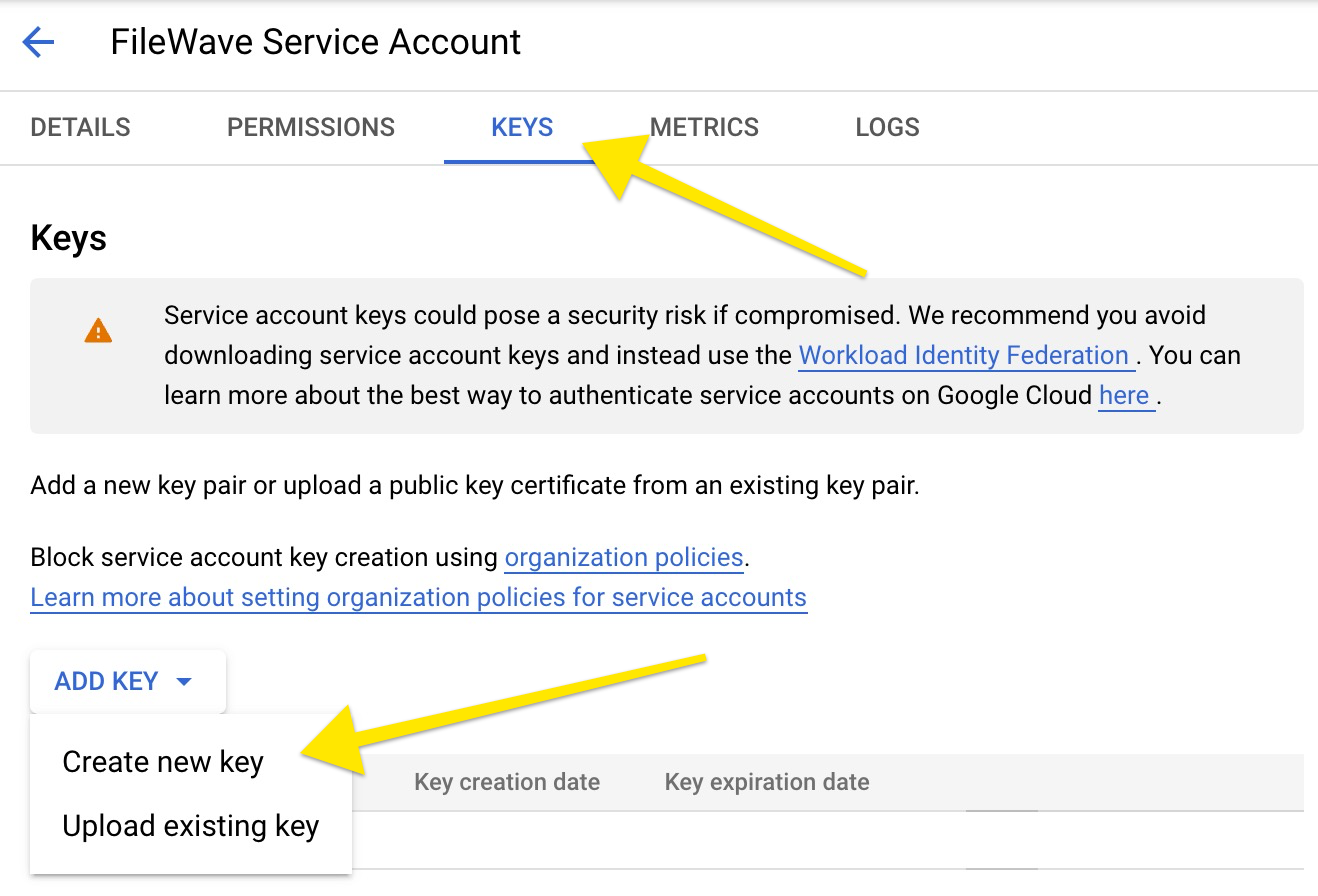
(Step 12) - To create a service key under a newly created service account, click on the service account name (step above), select the 'KEYS' tab, and click on "Add key". |
|
|
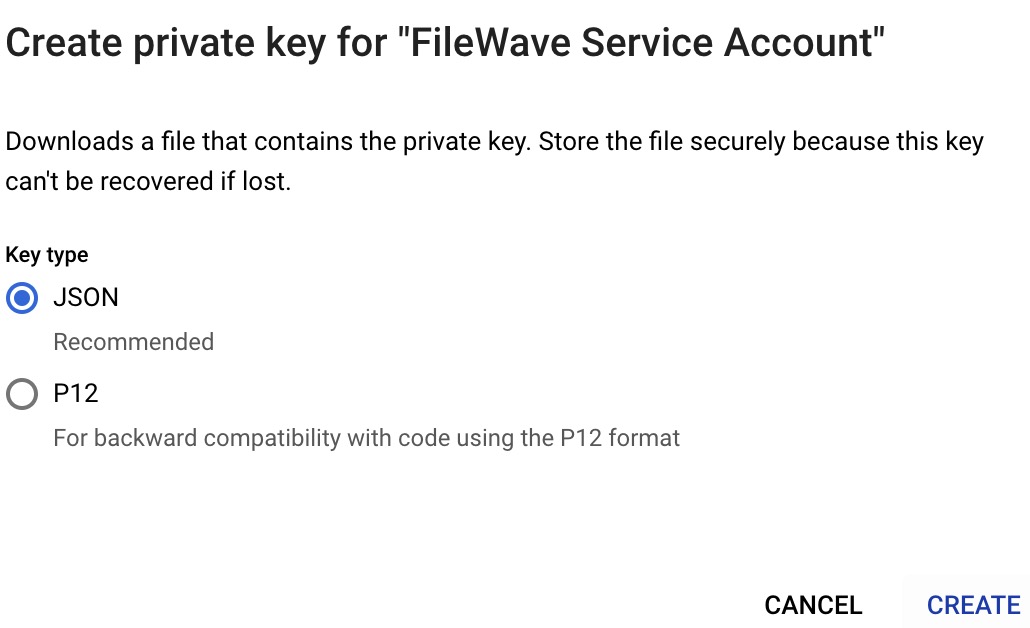
(Step 13) - Click on "Create new key", select JSON type and click "Create". |
|
|
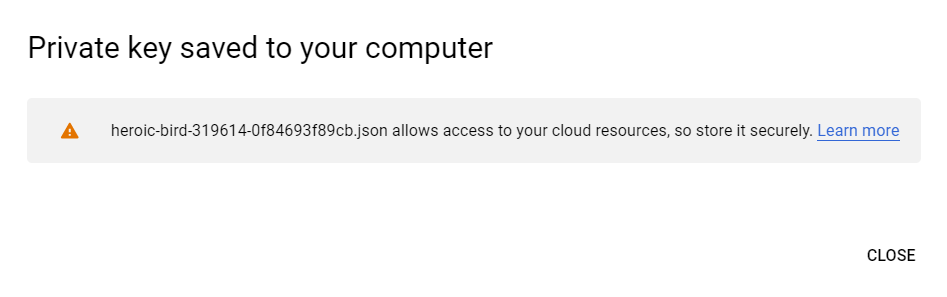
(Step 14) - Service key is now downloading to your computer. Save it, as it's needed in further configuration. |
|
Configure Domain-Wide Delegation
If you want to access user data for users in your Google Workspace account, then delegate domain-wide access to the service account. - Google documentation
|
Step |
Screenshot |
|
(Step 15) - Navigate to https://console.cloud.google.com/apis/credentials |
|
|
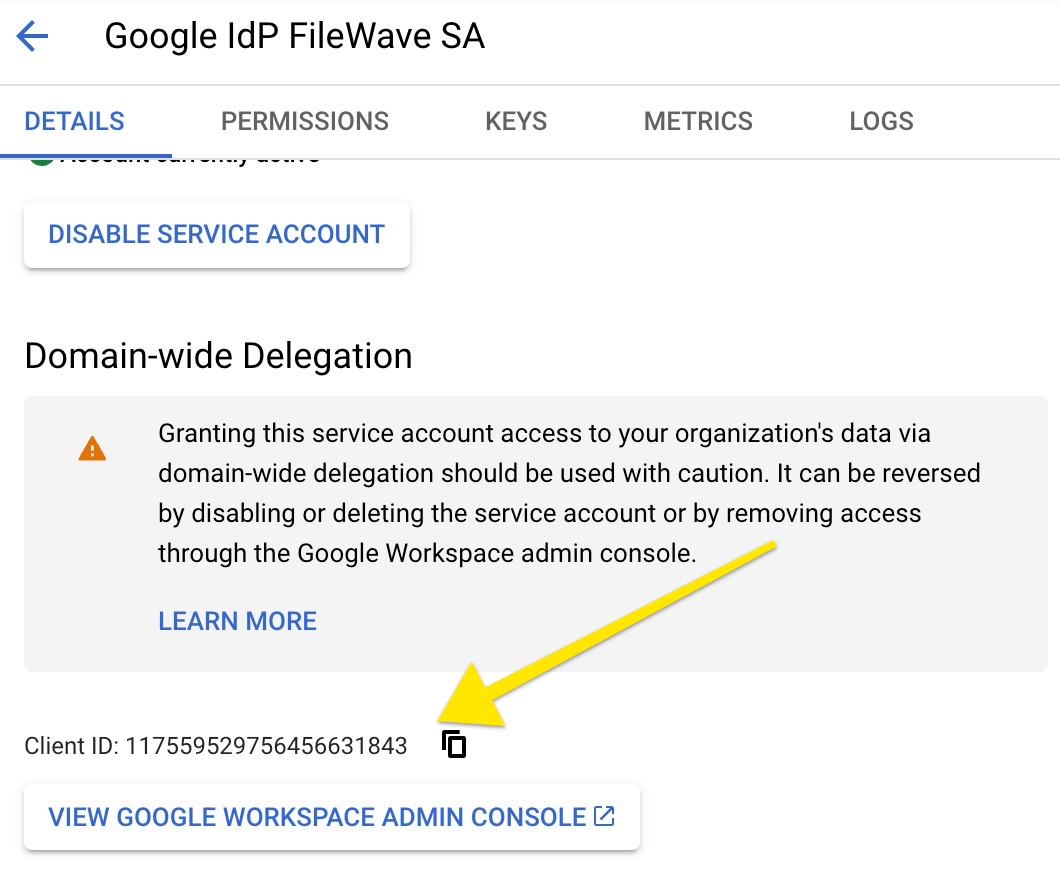
(Step 16) - Open newly created service account details, by clicking on the service account name. Click SHOW ADVANCED SETTINGS. Save Client ID as it will be used later on.. |
|
|
(Step 17) - Navigate to https://admin.google.com/ac/owl/domainwidedelegation |
|
|
(Step 18) - Click on "Add New" to create a new domain delegation. NOTE You will need super administrator permissions for this step. |
|
|
(Step 19) - In the Client ID, put in the Client ID from step 16. In the OAuth scopes, put in the following. https://www.googleapis.com/auth/admin.directory.user.readonly, |
|
Service account and permissions
|
Step |
Screenshot |
|
(Step 20) - The next to last piece is setting up a service account. A service account is a user, that is going to be used in order to access resources. In order to add a user to a service account, navigate to https://console.cloud.google.com/apis/credentials and then click the service account you created, click on the Permissions tab, and add a user you'd like to use for accessing Google Workspace resources. NOTE Make sure the user has at least read access to the User and Group resource. |
|
|
The selected user's email becomes your service account token. |
Example "josh.levitsky@fwx.io" |
Configure Filewave server to use Google as IdP (Filewave)
|
Step |
Screenshot |
|
(Step 21) - The last piece of the puzzle is setting up Filewave to talk to Google. Navigate to https://filewave.server.com replacing the address with your FileWave server. Login as fwadmin to be sure you will have proper permissions to make the next changes. |
|
|
(Step 22) - Edit the Terms & Conditions to have appropriate text for your organization. This text is displayed when using an IdP to enroll devices. |
|
|
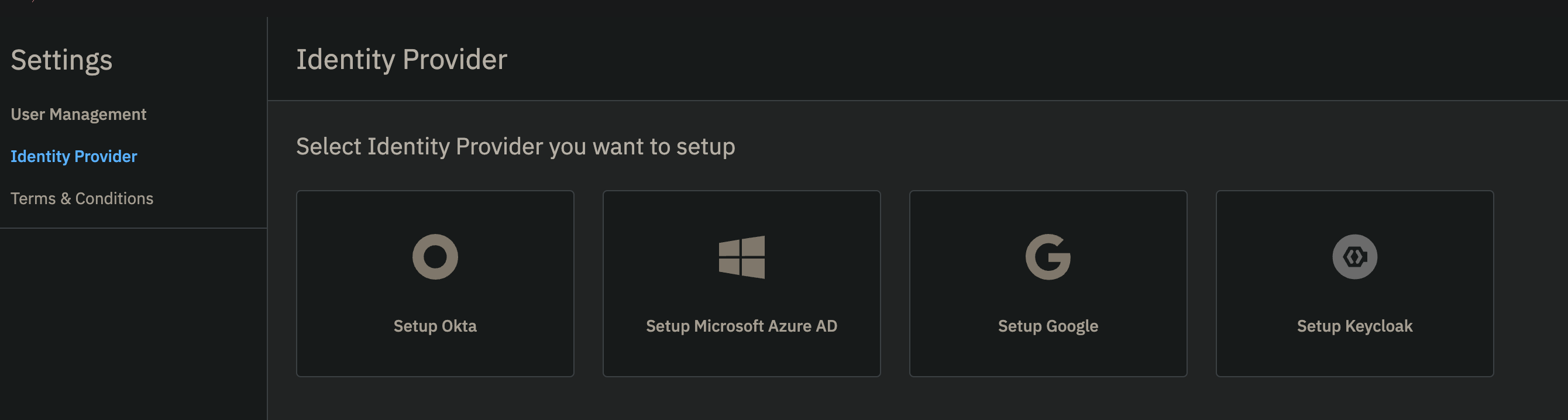
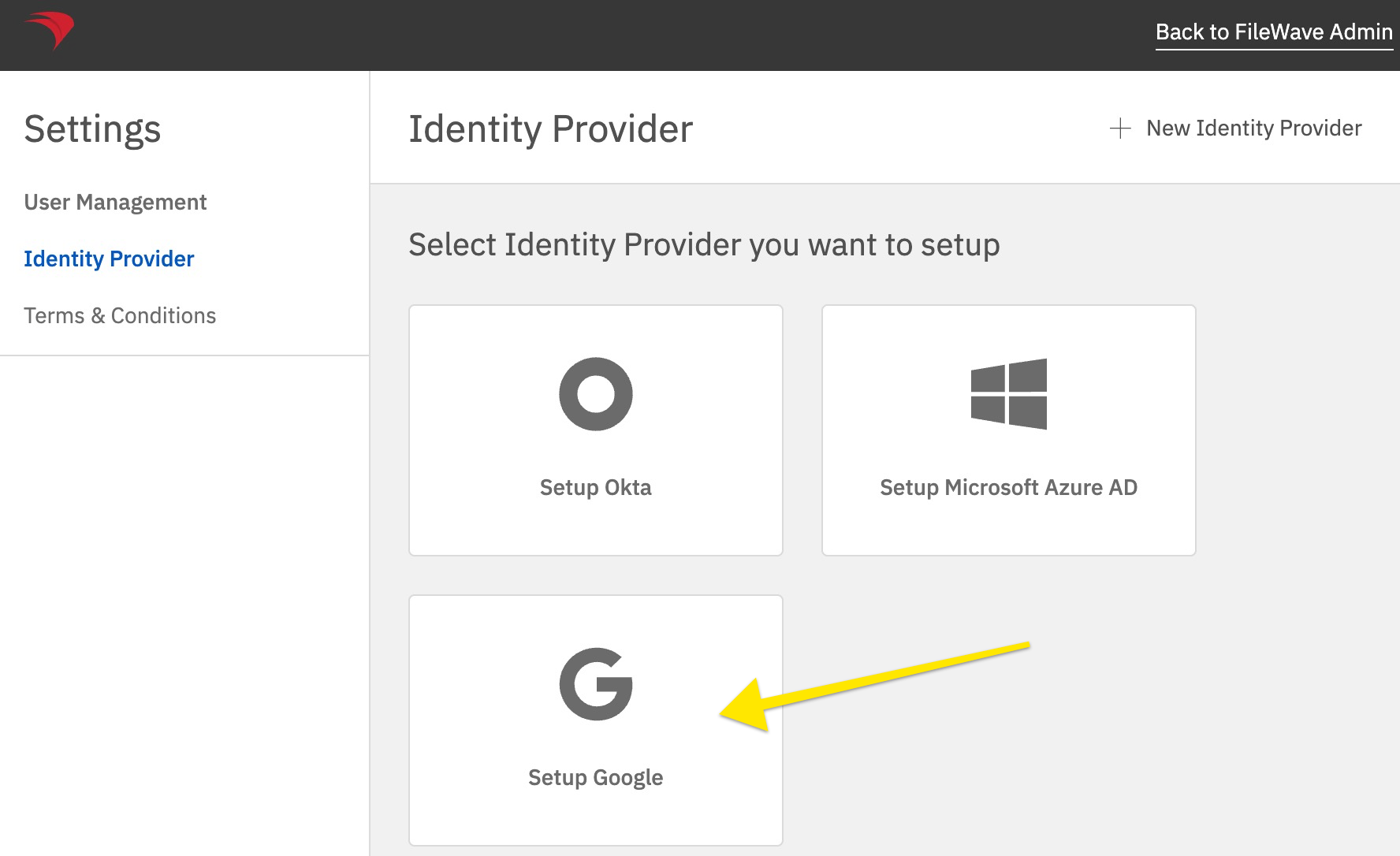
(Step 23) - Click Setup Google or if you already have another IdP setup then click New Identity Provider on the top right because this screen will look different. |
|
|
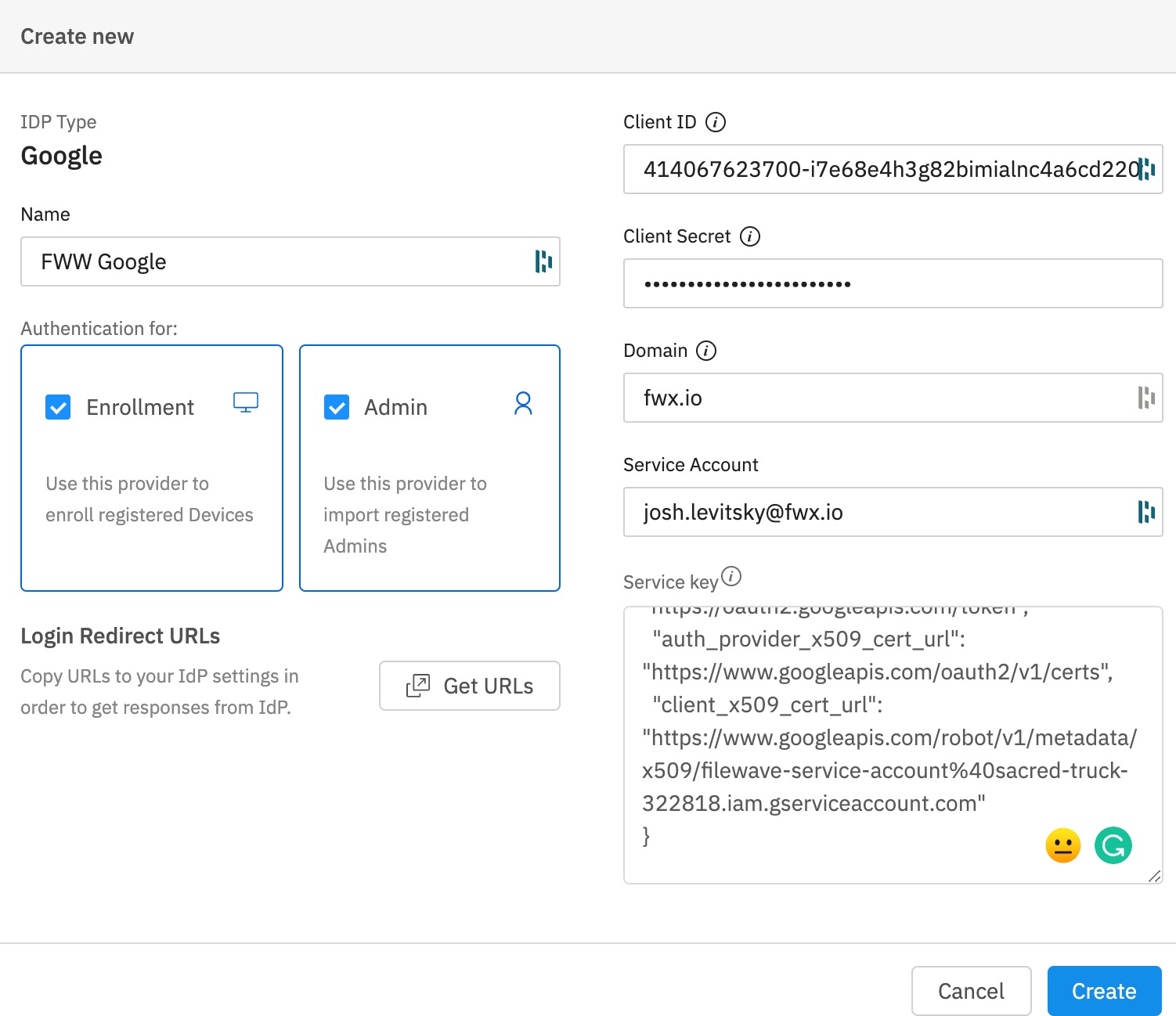
(Step 24) - This is where everything comes together. The Name is whatever you want to call this connection. Select if you want to use this for enrollment or for adding administrators or both. Insert the Client ID and Secret that you saved from step 6. (Not the Client ID from later on) The Domain is your domain. The Service Account was the user you granted access to the project in step 20. The Service Key is the contents of the JSON file you downloaded in step 14. Click Create once you have entered all of this information. |
|
Enable Admin SDK API for your Firebase Project(Only needed if you haven't already setup Chromebooks in Filewave)
|
Step |
Screenshot |
|
(Step 25) - Now we need to enable the Admin SDK API for your project. Navigate to https://console.developers.google.com/apis/api/admin.googleapis.com/overview?project=<project-number> Fill in <project-number> is from Firebase/Project settings/General/Project number If you are unsure what this is you can find it via logging into http://console.firebase.google.com/ > click your Firebase Project > Click the gear icon at the top left to the right of "Project Overview" > Project Settings |
|
|
(Step 26) Copy the Project number and add that to the link. E.G https://console.developers.google.com/apis/api/admin.googleapis.com/overview?project=600195963358 |
|
|
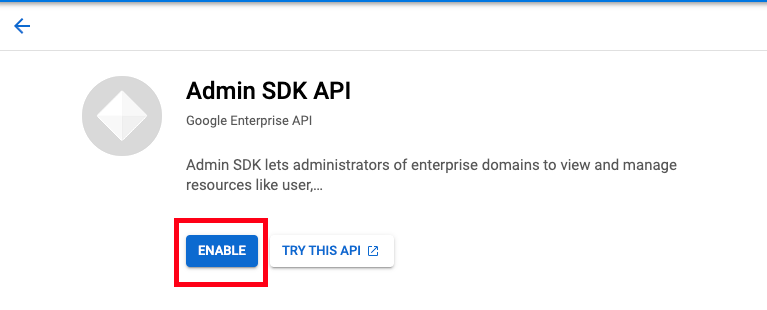
(Step 27) Click the Enable button |
|
Configure Filewave to allow Admins to use Google as IdP (Filewave)
|
Step |
Screenshot |
|
(Step 28) - Now that you have configured FileWave to talk to Google for Admin you need to go into the Native Admin to enable admins to actually log in and set their permissions. |
|
|
(Step 29) - Click the + on the lower-left corner and pick IdP Group Account. On this screen, it is important to clarify that you are not defining a user here but a group of users. The Login Name is misleading here, and should be thought of as the name of the group of users so you might put something like Google - Desktop Techs and then for Identity Provider make sure your Google connection is selected that you set up in the prior steps. For Group click the Browse button and select the group that includes all of the users who will have access. If you will give all of your users the same level of permissions then you can use one group for all of your FileWave admins, but if you will use different levels of access then make an IdP Group Account on this window to define each of your groups of FileWave admins. In the image, you see a single entry for Google which might be appropriate if all of the FileWave admins are in a single group on the Google side. |
|
|
If everything was done correctly then your Web Admin login should look like the image shown. Click to Login with Google and try to log in. If you can not log in then the user may not be in a group that was given access in step 20 so go and check on the Google side to be sure. If the user can log in but can not perform tasks then ensure they are in the right group, and that you have configured the Permissions tab seen on step 20 to be sure they have the right permissions granted. |
|
Troubleshooting
If you try to login on via a browser, and gets the error: "login-idp?Error=HTTPError" and "Error Authorization via IDP not carried out." or in the Django log you see [ERROR] 2023-08-29 09:23:42,063 (views): Authentication through IDP failed. Exception: (HTTPError) 403 Client Error: Forbidden for url: https://www.googleapis.com/oauth2/v3/certs then you may want to review FileWave Server should not have IPv6 enabled.