Setting the Primary Color, Name and Logo in Kiosk/App Portal (15.3+)
What
This article provides step-by-step instructions for configuring the new Kiosk2 and App Portal introduced in FileWave 15.3.0
on how to set a primary color, name and a logo for the App Portal / Kiosk on FileWave v15.3.0+.
When/Why
TheFor customizationbrand consistency, options exist (depending on device type) for configuring:
- Colour
- Name
- Logo
Some changes are server side. If hosted, please contact Technical Support for assistance.
When referring to a custom logo, the expected image should be: 112 x 96, 8-bit/color RGBA, non-interlaced
How
iOS & iPadOS
Devices of this nature use the App Portal. As of FileWave Kiosk15.3, interface,the includingApp itsPortal primaryIPA coloris automatically delivered to devices and logo,will allowsautomatically organizationsupdate.
Customisation Options:
- Logo (Default to
maintainFileWavebrandLogoconsistencyifacrossnodifferentcustomplatformslogoandset) - Colour
Logo toCustomisation
If thisyou changeare duringa theHosted previewCustomer then you will need direct access to your FileWave Server or have Technical Support maketo assist with these changes for now.
Direct editing of the editIPA for you.
How
Customizing the iOS/iPadOS Kiosk for logo and color
Please note that you canis not changefeasible. theAs name yet on the mobile Kiosk. This can be done on the macOS/Windows Desktop Kiosk however as outlined in the section after this.
Logo Customization:
Copy the image you wish to use assuch, the logo needs to be hosted from the FileWave Server. The chosen image needs to be placed in the following location:/usr/local/filewave/django/static/kiosk2/images/image.jpegEditFor theserver-sideIPAfiletolocatedutiliseat:this image, edit the the following file:/usr/local/filewave/django/filewave/settings_custom.py.- line
Addmay be added to thefollowing entry at the endbottom of thescript:custom settings file and needs to include the FQDN of the FileWave Server, along with the named image in the format:KIOSK_LOGO_URL = 'https://[fully_qualified_domain_name]/filewave/static/kiosk2/images/[file name]'
For example, imagine those details are:
- image.svg
- demo.filewave.ch
The line added will then appear as:
KIOSK_LOGO_URL = 'https://fully_qualified_domain_name/demo.filewave.ch/filewave/static/kiosk2/images/image.jpeg'svg' Restart the server after modifying settings_custom.py
The
Supported
The supportedfile formats of the logo are:
- SVG
- JPEG
- PNG
- GIF
- Animated GIF
- WebP
- Animated WebP
- BMP
- WBMPCustomise Colour
InColour casemay thebe Logo isn’t presetcustomised by the user, or if it's preset but cannot be retrieved for some reason, the default logo that will be shown in the application is the FileWave logo.
To ensure optimal display quality and prevent upscaling issues, we recommend using either:
SVG file formatPicture format with a minimum height of 96 pixels
Primary Color Customization:
Inediting the sameserver-sidecustomfilesettingsmentionedfile.aboveThe(/FileWave/Django/filewave/settings_custom.py), add the following entry at the end of the script:KIOSK_PRIMARY_COLOR = “#ColorCode“.Restart the server after modifying settings_custom.py
Please note that the primary colorcolour should be writtenpresented in a hex formatof ofeither 6 or 8 characters. The line to add (again this may be added to the bottom of the custom settings file), should be of the format:
KIOSK_PRIMARY_COLOR = '[hex colour]'
For example:
- KIOSK_PRIMARY_COLOR = '#e580ff'or
KIOSK_PRIMARY_COLOR = '#FF0000CC'InThe caseFileWave theServer defaultService color isn’t set, or if it's preset but in the wrong format, the color that willshould be shownrestarted inafter the application is the FileWave default color.
Customizing the macOS/Windows Desktop Kiosk for logo, name and color
To customize the logo, the primary color, and the namemodification of the custom settings python file.
macOS & Windows
macOS and Windows access the Kiosk app,by youway of a Menu Bar or System Tray item, respectively
Customisation Options:
- Logo (Default to FileWave Logo if no custom logo set)
- Colour
- Kiosk App Name
All 3 items can deploybe thespecified following configuration file to your clients insidethrough a Fileset:single file:
macOS:
/usr/local/sbin/FileWave.app/Contents/MacOS/FileWave\ Kiosk.app/Contents/custom/settings.json
Windows:
C:\Program Files (x86)\FileWave\kiosk\custom\settings.json
The contents should appear similar to:
{
"logo_url": "https://my.company/logo.svg",
"primary_color": "#0465DA",
"kiosk_app_name": "My Kiosk"
}TheDefined locationas:
| Key Name | Key Value | Default |
| logo_url | URL path to hosted custom image | FileWave Logo |
| primary_color | Colour in hex format, e.g. #RRGGBB | #0465DA |
| kiosk_app_name | Text Name of
|
FileWave |
If after deployment, you still do not see the changes made to the kiosk but have confirmed the settings.json has properly deployed, itIt may be necessary torestartreboot thedevicecomputer beforethechangesfullytakeplace.effect;Thisparticularly if customisation of the older Kiosk was removed at the same time that the new Kiosk and customisation is added.If the custom icon is added as per the instructions for i(Pad)OS devices, the same URL may be
especiallyusednecessaryin the above settings.Local Logo
The above method requires a logo to be hosted. However, it may be desirable to provide a local logo instead. The following methods provide a pre-configured Fileset to achieve this.
macOS
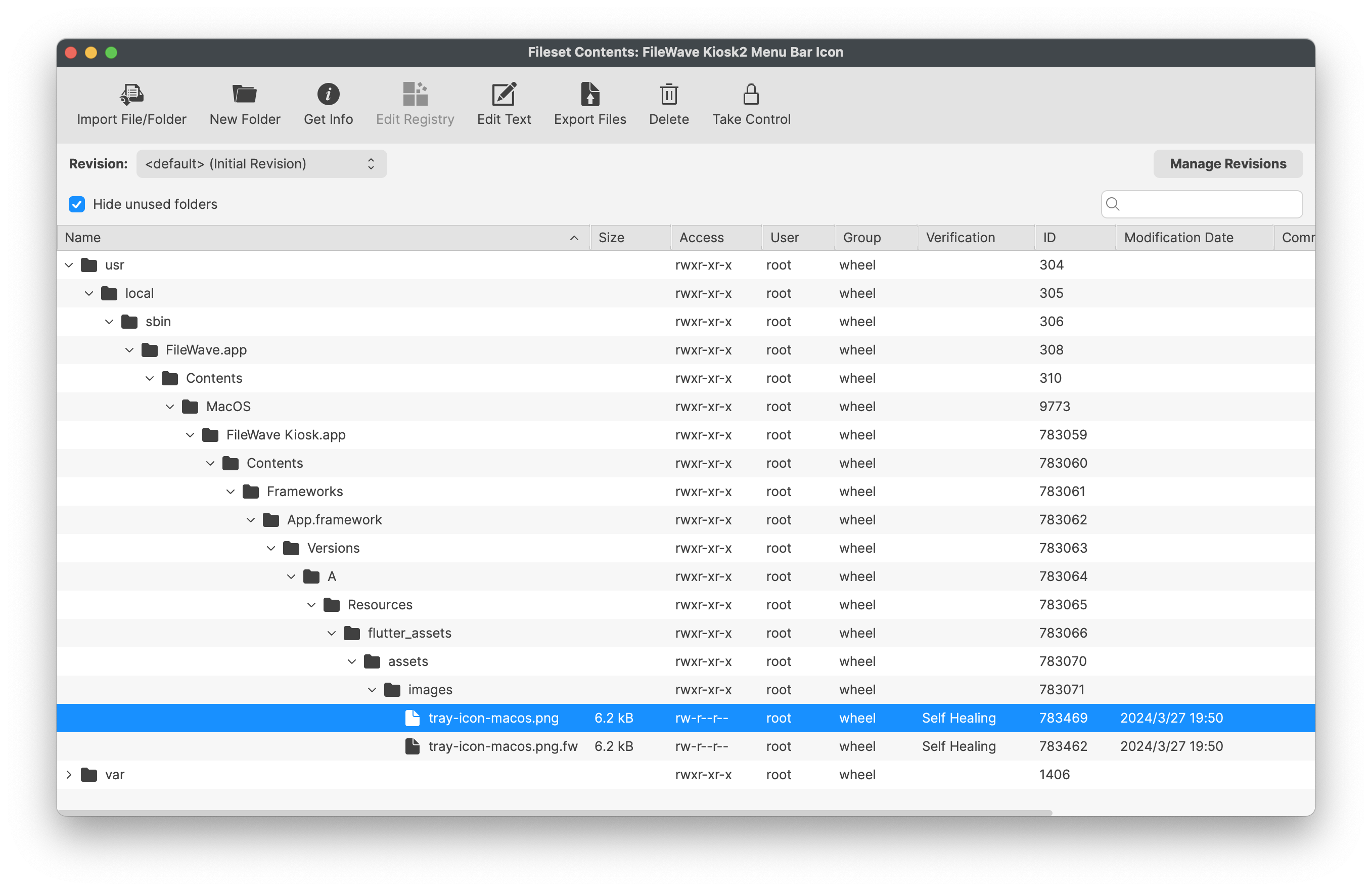
FileWave Kiosk2 Menu Bar Icon.fileset.zip
The Fileset needs to be edited prior to deployment. Out of the two files shown, the chosen custom image should be named to match the first png: 'tray-icon-macos.png'. Leave the other file in place.
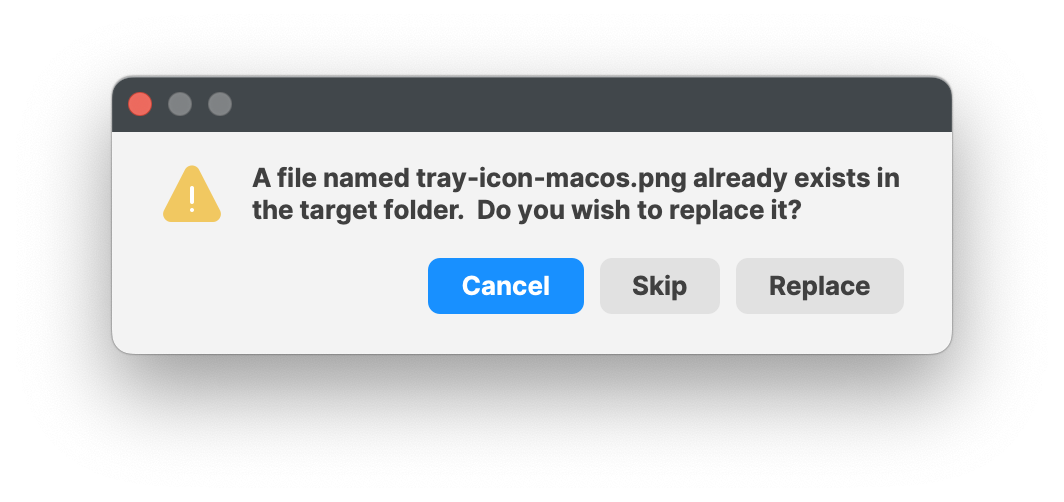
Dragging the custom icon over the shown file should prompt a message as below. Select Replace.
Associate with a test device, and once happy with the look, you can broaden the association.
The Fileset is designed to:
- Restart the Kiosk after activation, automatically ensuring the user is immediately presented with the new logo
- On de-activation, the '
tray-icon-macos.png.fw' file will be copied to replace the custom logo (resetting the default) and again restarting the Kiosk for immediate change.
Windows
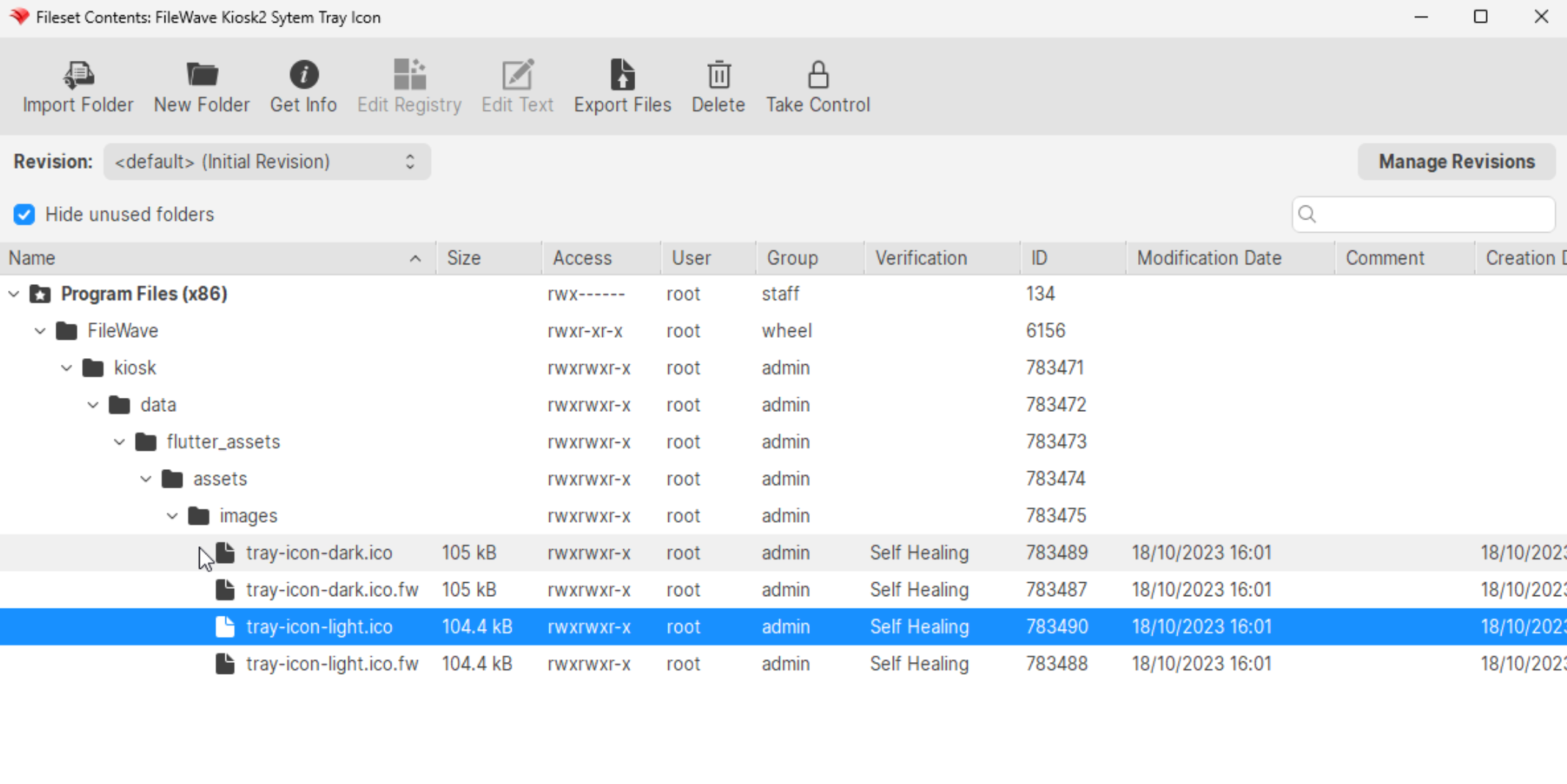
FileWave Kiosk2 Sytem Tray Icon.fileset.zip
The Fileset needs to be edited prior to deployment. Out of the four files shown, the chosen custom icon should be named to match the two icon files: 'tray-icon-dark.ico' and 'tray-icon-light.ico'. Leave the other two files in place.
Unlike the other images, the Windows System Tray is using '.ico' files. These need to be of equal size, e.g. 256x256, 128x128, etc.
Consider exporting the current 'ico' files, editing them with the chosen logo and then upload, if unsure how to create '.ico' files.
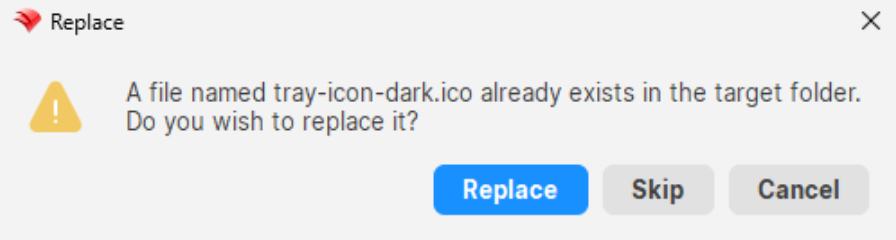
Dragging the
oldcustomkioskiconcustomizer fileset was removed fromover the shown files should prompt a message as below. Select Replace.Associate with a test device and
thisonce happy broaden the association.The new
oneimage will not show unit the FileWave Client istakingrestarted.it's