Customised Screen Saver (macOS)
Description
Create a customised macOS Screen Saver (.saver) to simply display an image or more advanced HTML/Javascript code.
Ingredients
- FileWave Central
- Example Fileset: Example_FileWave.saver.zip
Taken from: https://github.com/tlrobinson/WebSaver
Directions
Fileset Installation
- Download and unzip "FileWave Example ScreenSaver.zip".
- Import into FileWave Admin
Customise ScreenSaver Name (Optional)
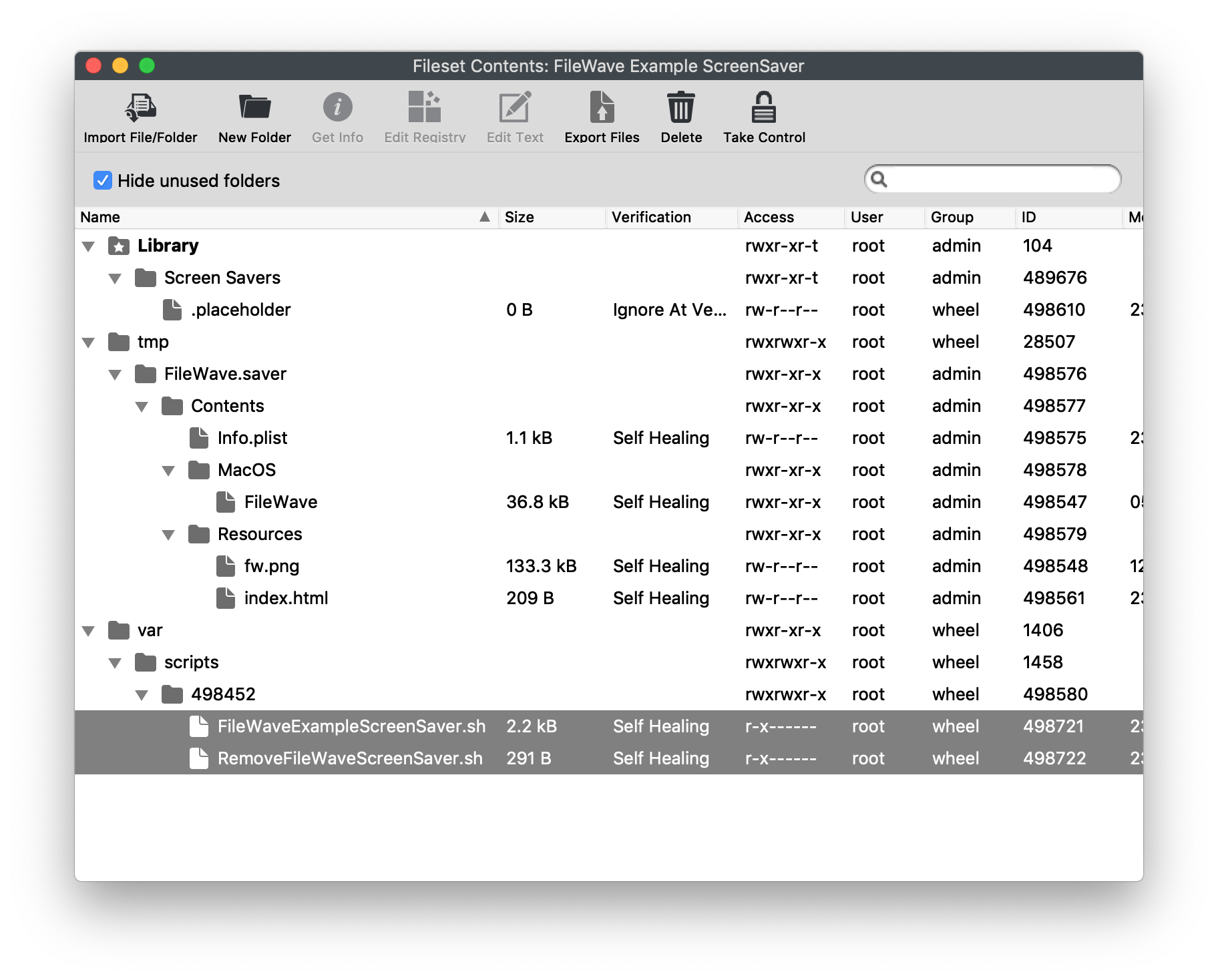
- Open Fileset Contents
- Expand /var/scripts/498452 (Number will differ to example)
- Select file: FileWaveExampleScreenSaver.sh

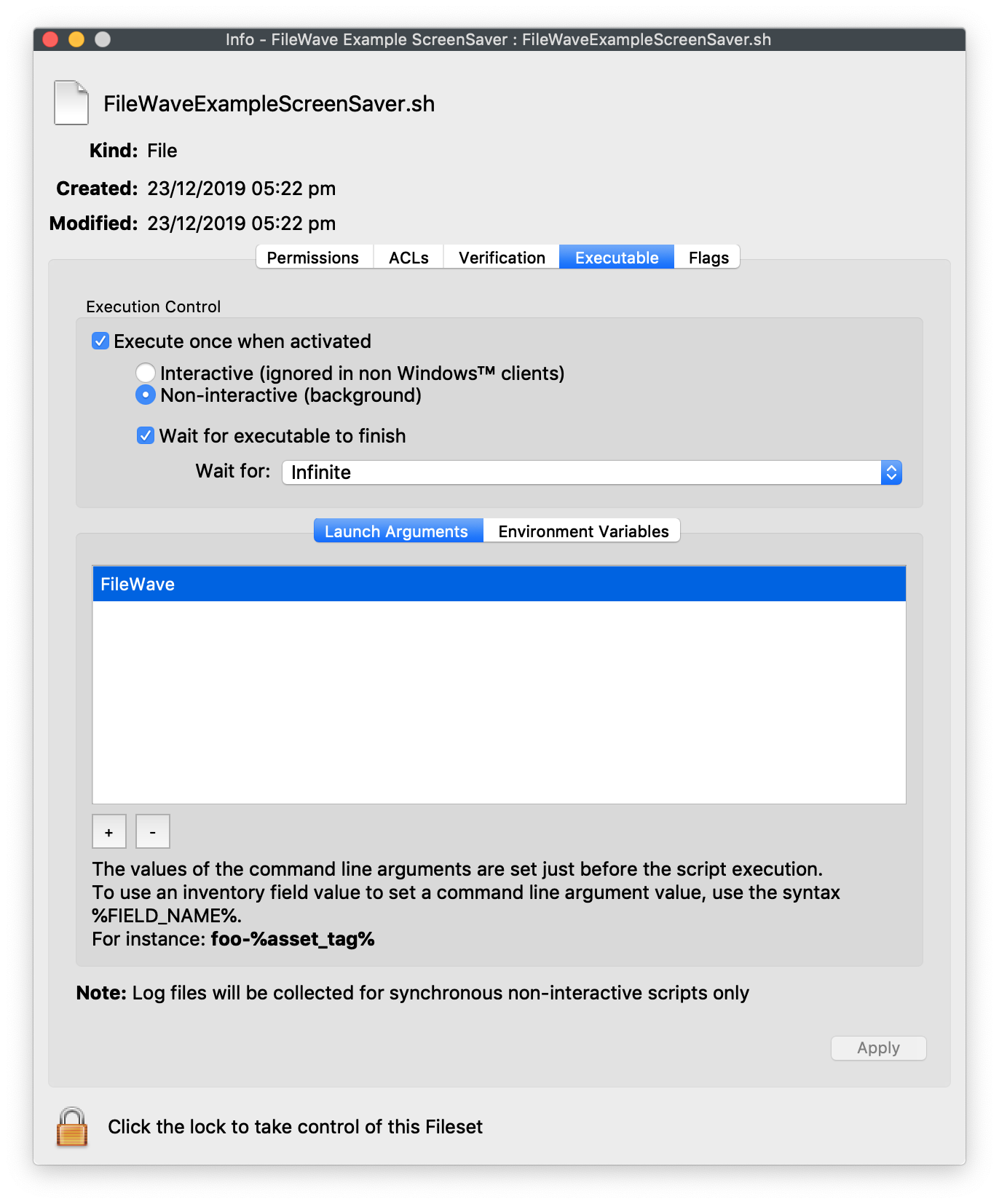
- Select Get Info > Executable (Tab)
- Set LaunchArgument 1 to the desired name (replacing FileWave)
- Repeat steps 4 to 6 with file: RemoveFileWaveScreenSaver.sh

Customise the Source File (Optional)
- Replace the following file with a desired file: /tmp/FileWave.saver/Contents/Resources/fw.png
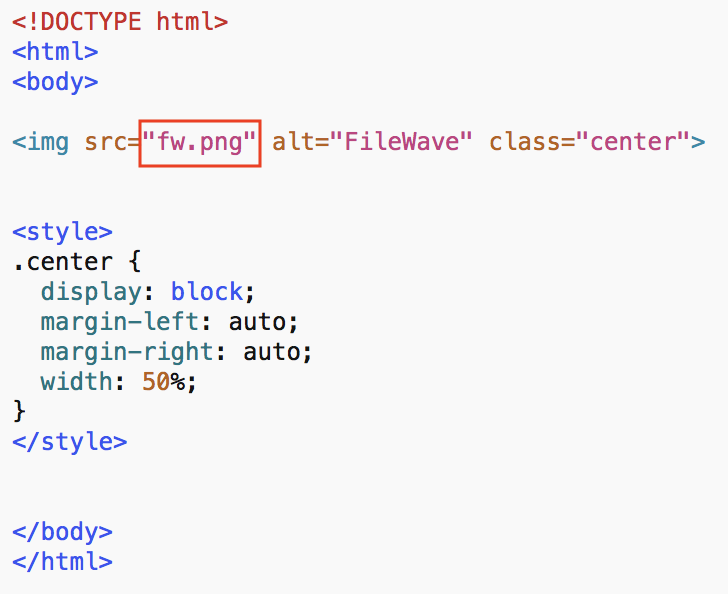
- Edit /tmp/FileWave.saver/Contents/Resources/index.html" and replace "fw.png" with filename of the new image name from step 1.

Optional
Replace entire contents of file with custom HTML/Javascript if desired
Test
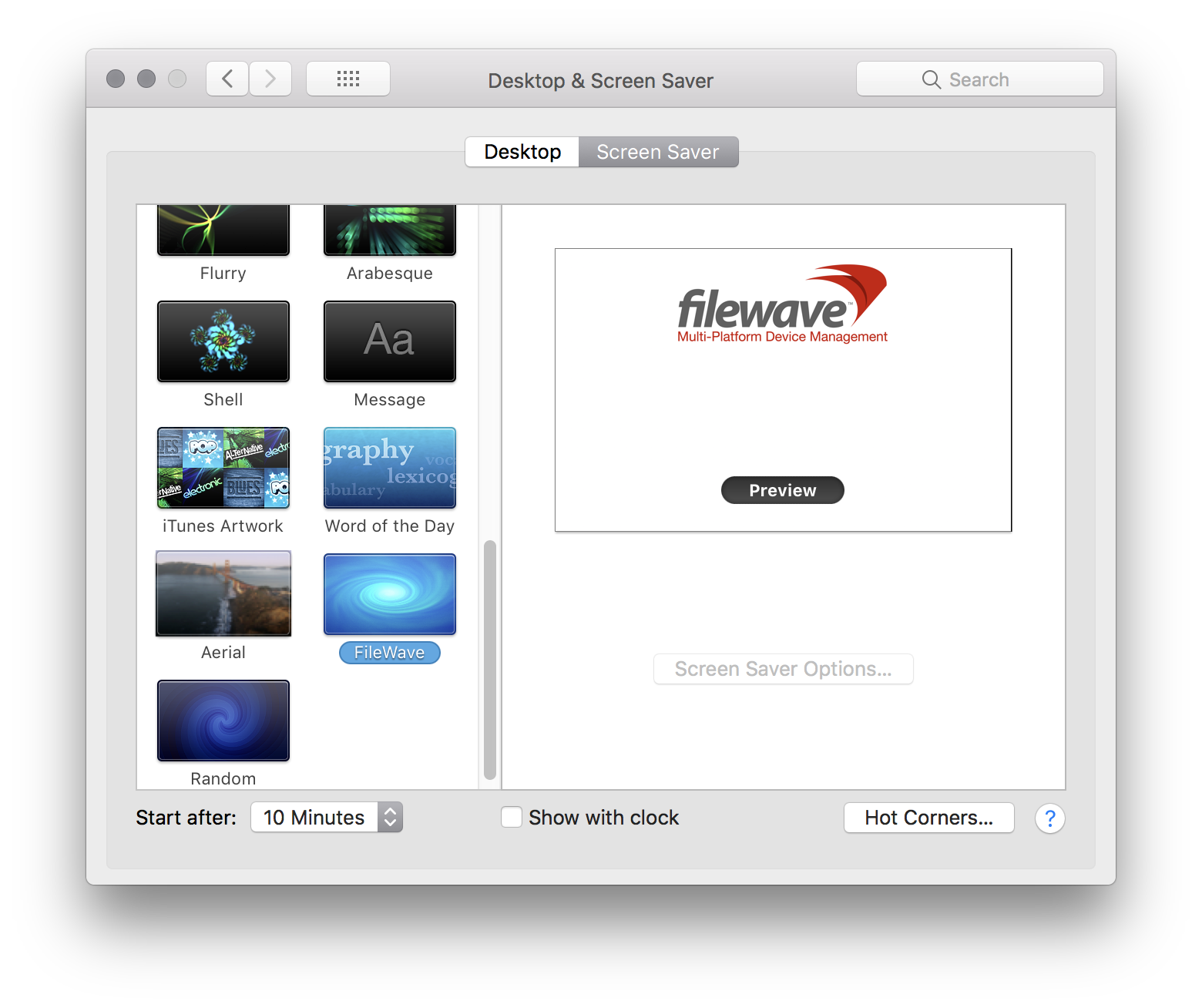
Associate Fileset to a test machine. On installation the following should be seen from the example:

Set Screen Saver as Default
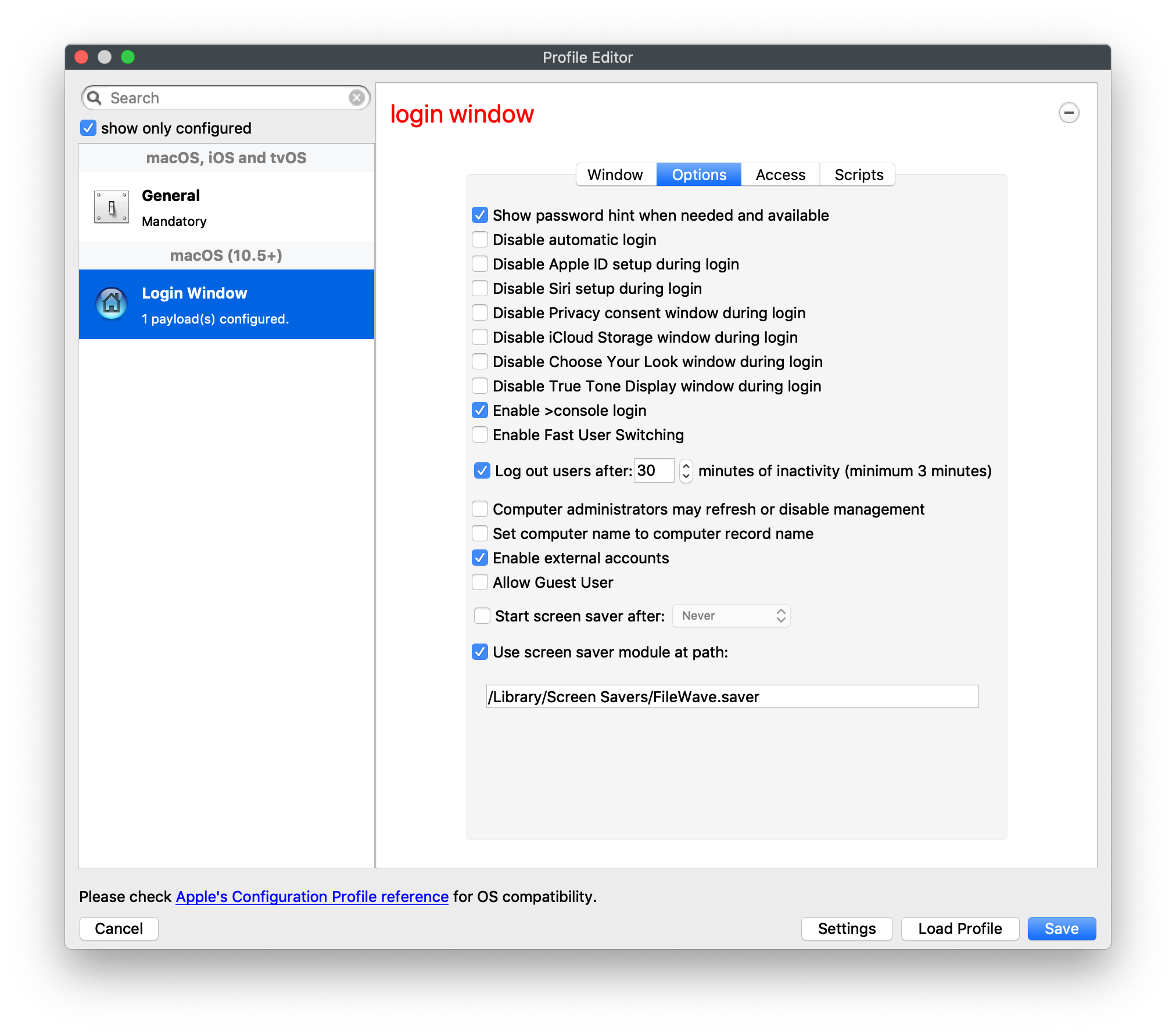
- Open Profile Editor and Select Login Window
- Set 'Use screen saver module at path' to /Library/Screen Savers/FileWave.saver" (Replace FileWave.saver to match your custom name if changed from above)

Login Window Profile Requirement
Edit any already existing "Login Window" Profile. If first time use of "Login Window" payload, please make sure to review all other Profile settings.
No comments to display
No comments to display