Managing Web Clips on iOS / iPadOS
Description
It can be desirable to manage Apps, e.g Home Screen Layout, Restrict App Usage, but how can Web Clips be managed in this same way.
Ingredients
- iOS 11.3+
- Supervised devices
- Web Clip(s)
Directions
Creating a Web Clip
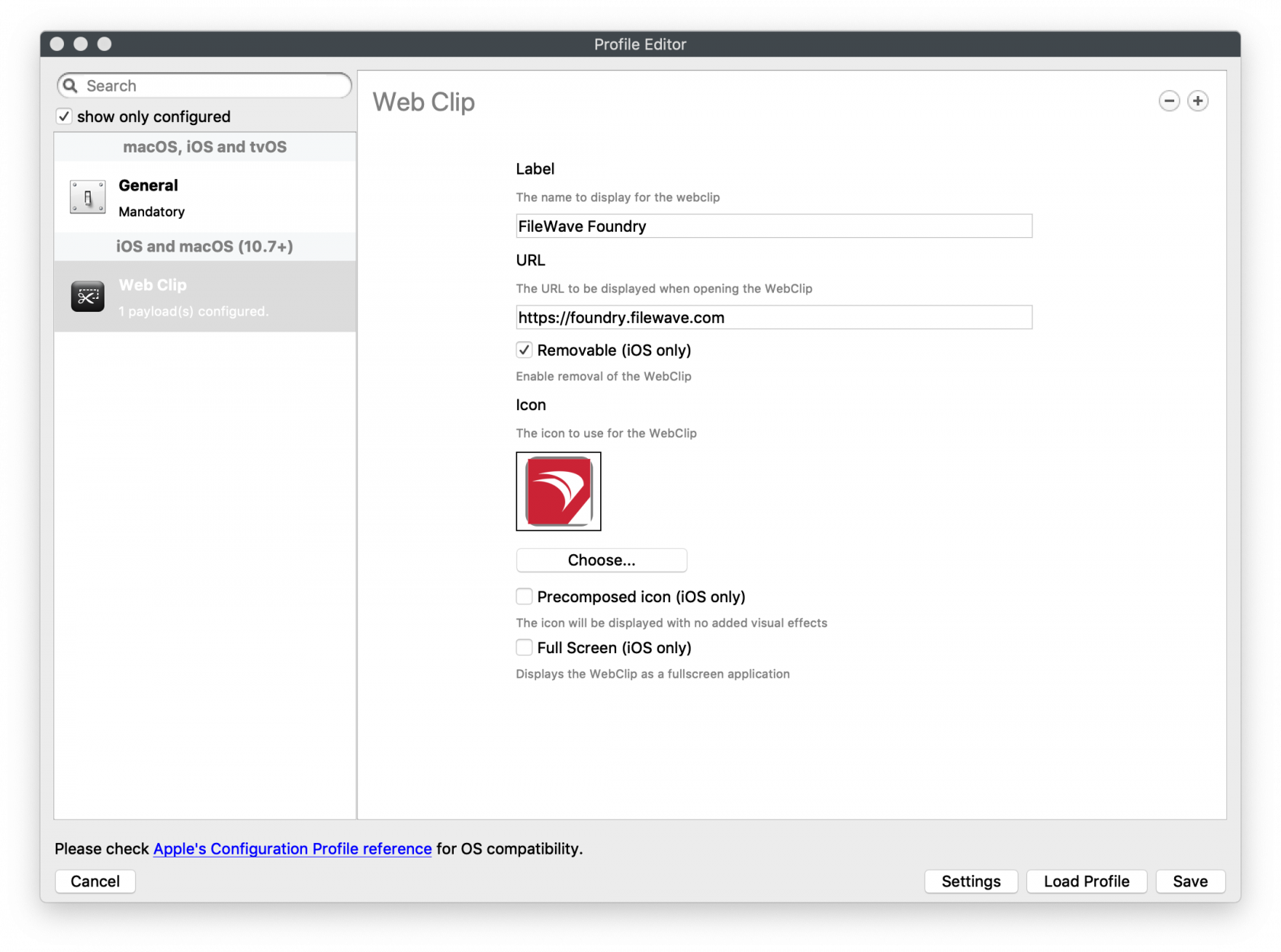
Web Clip payload can be found in the FileWave Profile Editor and may be created by:
- Naming the Profile
- Label the Web Clip (name displayed on the device)
- Add the URL
- Add an icon. An icon is not a requirement, but will make it easier for users of devices to identify the Web Clip.
URL Scheme
The URL must contain an appropriate scheme, e.g http:// or https://
Creating a Home Screen Layout
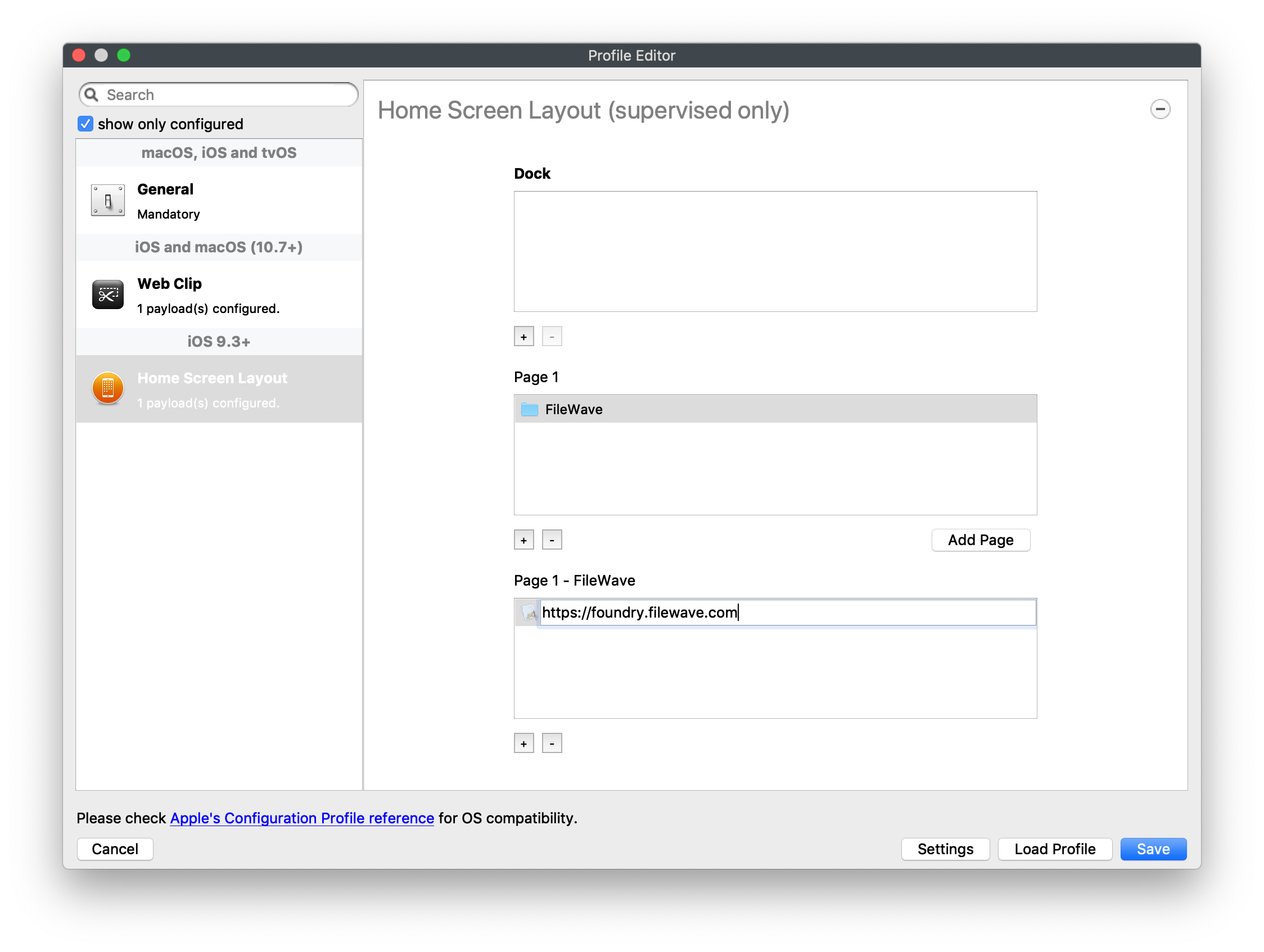
Home Screen Layout payload can also be found in the FileWave Profile Editor.
When managing items in Home Screen Layout, the Bundle ID is usually referenced, however all Web Clips have the same bundle ID. Therefore, when including a Web Clip in a Home Screen Layout, the URL from the Web Clip should be copied to this payload to match exactly. Again, the URL must contain the same appropriate scheme, e.g http:// or https://
To move the Web Clip version of the App Portal please view our KB on this topic: Moving the App Portal Web Clip using the Home Screen Layout Payload
App Restrictions
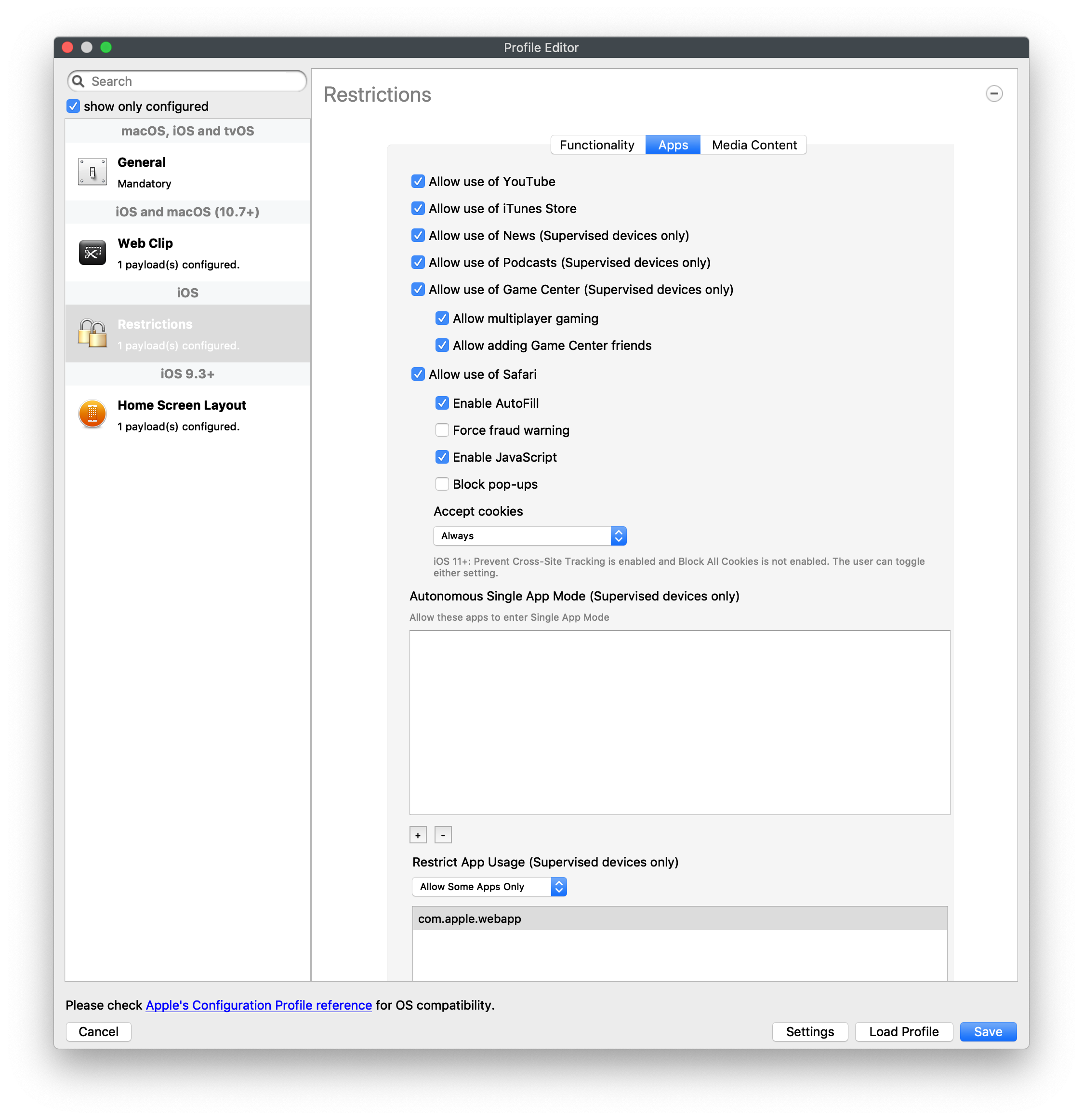
Where Application Restrictions are applied, Web Clips will need to be allowed if required. This involves referencing the Bundle ID: com.apple.webapp
Bundle ID
Since the Bundle ID is the same for all Web Clips, restrictions will either allow or deny all Web Clips. Associations should be used for granular control.
User Created Web Clips
When App Restrictions are in place which deny 'Allow Removing Apps', users may create their own Web Clips, but will not be able to remove them.



No comments to display
No comments to display